聊一聊我在移動平臺做Hybrid開發的經驗
我想說明的是,我在文章中只會談到一些關鍵的技術點,不會太深入談技術問題,也就是說,不會出現代碼級的教程。請不要問我要源代碼,雖然我做的App很一般,但這就好比雖然我長得不咋的,但我媽也不會愿意把我送人的,代碼就是我的孩子,公開總是有點舍不得。不過也許有一天我會選擇開源,但還沒有開源之前,請不要問我要源碼。
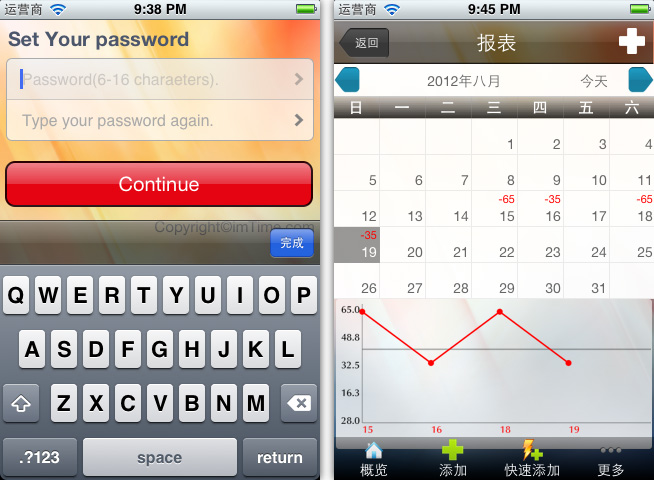
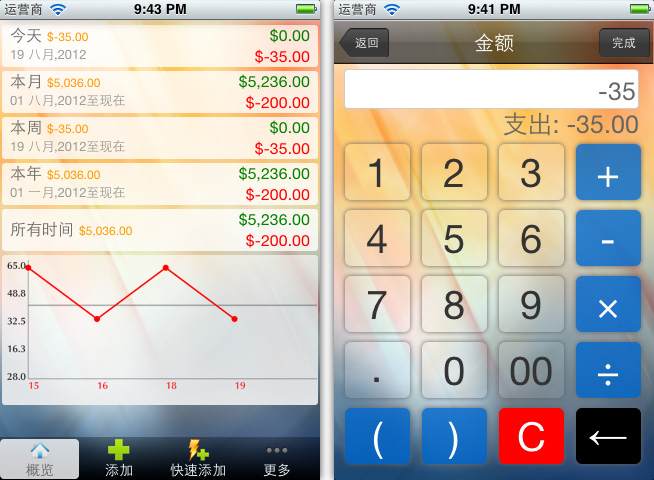
無圖無真相,我想先上幾張圖,如果我不說明,各位能看得出這是HTML開發的嗎?注意看***張圖的鍵盤上,沒有討厭的上一項/下一項按鈕。


這個應用叫錢管家,基于Objective-c+HTML5混合技術開發的,它盡量模擬原生App的體驗,基本上可以達到95%以上的水平,目前我覺得除了切換動畫之外,其它都非常不錯。但模擬始終是模擬,就算99.99%接近,和100%還是有差別的,所以要不要用混合技術開發,和你的產品有關,另外和你的技術團隊組成也非常重要。
錢管家這個應用其實很簡單,它就是一個簡單記賬工具,非常簡單的記賬工具,它只能記錄收支和分類。實際上它還有一個姊妹版叫錢管家閃電版,閃電版更加簡單,沒有分類而且每天只能記一筆。因為對于懶人來說,是不大愿意每一筆都記的,特別是男生會覺得這樣很沒意思,但每天記錄一筆就比較容易了,一天大概花多少錢還是能記得住的。
這個產品我最滿意是計算器和在日歷上顯示金額,算是這個應用的小小創新點吧。在閃電版你是不需要選擇支出還是收入的,輸入正數判斷為收入,負數判斷為支出,輸入數字就可以完成操作,減少用戶操作。另外這個應用可以把數據備份到服務器上去,這個也是Hummer框架的功能之一,所有基于Hummer的應用都可以備份數據到服務器上,當然也是可以恢復的。
從截圖上大家可以看到,HTML5在界面表現能力上非常好,要做到同樣的效果,用Objective-c要寫一大堆代碼,而HTML5只需要簡單的CSS就能實現。但在動畫表現上,Objective-c簡單的代碼能實現非常華麗的動畫,而且非常穩定,CSS3就慘了,不過可以從產品設計上來避免一些動畫,減少用戶的違和感。錢管家的折線圖是用Canvas畫的,參考了網上的代碼,基本上重寫過了,我可真折騰帝啊。
在做錢管家的時候,我已經將iOS元素組件化,盡量用HTML去模擬原生iOS UI控件,如Switch控件、日歷控件、按鈕、SegmentControl、Datepicker等等,模仿jQuery重寫選擇器,并擴展了許多功能,比jQueryMobile更加精簡。可能有些人會覺得這是一個重復造輪子的過程,為什么我不用jQTouch和PhoneGap呢,因為2011年初PhoneGap還有很多問題,比如說沒有解決白屏的問題,jQTouch做普通的App可以,但這顯然不是我想要的。再加上技術人員的Geek心態,總想自己能控制一切,所以就自己不自量力地寫了。
最初選擇HTML5+Native進行混合開發的是因為急用,而自己又不熟悉Objective-c的開發,所以就用UIWebView嵌入了一個手機網站提交到App Store上去了,本地用一個HTML,并用AJAX檢查網絡是否正常,這個App居然提交審核成功。這樣后來就一邊學Objective-c一邊用HTML進行開發了,自己用Objective-c寫了一個叫imBox的框架,用Javascript/CSS3寫了一個Hummer的輕量級框架,封裝常用控件和數據庫操作,以及和imBox之間的交互,調用本地硬件等等,其實就是和PhoneGap差不多的功能,現在做新的App開發算是比較簡單了。
我是堅定的HTML5支持者,我堅信Web才是未來,蘋果的設備對HTML5的支持非常優秀。特別是Node.js的出現,讓Javascript可以橫掃一切,我目前新實驗的一個項目,就是用Javascript開發的,服務器用Node.js+MongoDB,我希望***限度地減少代碼量,并且能讓它部署到80%的設備上,包括Pad/智能機/各種瀏覽器擴展/網站/Facebook應用等等。這一年來,我有很多的感觸,究竟要用什么技術來開發移動設備App,我覺得要根據自身的業務和技術實力終合考慮,任何一種技術都有它的使用場景,用HTML5+Native做混合開發,技術難度并不比Objective-c低。但是混合開發有它的好處,一是跨平臺,二是跳過蘋果App Store進行升級。































