JavaScript作用域和閉包
作用域和閉包在JavaScript里非常重要。但是在我最初學(xué)習(xí)JavaScript的時(shí)候,卻很難理解。這篇文章會(huì)用一些例子幫你理解它們。
我們先從作用域開始。
作用域
JavaScript的作用域限定了你可以訪問(wèn)哪些變量。有兩種作用域:全局作用域,局部作用域。
全局作用域
在所有函數(shù)聲明或者大括號(hào)之外定義的變量,都在全局作用域里。
不過(guò)這個(gè)規(guī)則只在瀏覽器中運(yùn)行的JavaScript里有效。如果你在Node.js里,那么全局作用域里的變量就不一樣了,不過(guò)這篇文章不討論Node.js。
`const globalVariable = 'some value'`
一旦你聲明了一個(gè)全局變量,那么你在任何地方都可以使用它,包括函數(shù)內(nèi)部。
const hello = 'Hello CSS-Tricks Reader!'
function sayHello () {
console.log(hello)
}
console.log(hello) // 'Hello CSS-Tricks Reader!'
sayHello() // 'Hello CSS-Tricks Reader!'
盡管你可以在全局作用域定義變量,但我們并不推薦這樣做。因?yàn)榭赡軙?huì)引起命名沖突,兩個(gè)或更多的變量使用相同的變量名。如果你在定義變量時(shí)使用了const或者let,那么在命名有沖突時(shí),你就會(huì)收到錯(cuò)誤提示。這是不可取的。
// Don't do this! let thing = 'something' let thing = 'something else' // Error, thing has already been declared
如果你定義變量時(shí)使用的是var,那第二次定義會(huì)覆蓋***次定義。這也會(huì)讓代碼更難調(diào)試,也是不可取的。
// Don't do this! var thing = 'something' var thing = 'something else' // perhaps somewhere totally different in your code console.log(thing) // 'something else'
所以,你應(yīng)該盡量使用局部變量,而不是全局變量
局部作用域
在你代碼某一個(gè)具體范圍內(nèi)使用的變量都可以在局部作用域內(nèi)定義。這就是局部變量。
JavaScript里有兩種局部作用域:函數(shù)作用域和塊級(jí)作用域。
我們從函數(shù)作用域開始。
函數(shù)作用域
當(dāng)你在函數(shù)里定義一個(gè)變量時(shí),它在函數(shù)內(nèi)任何地方都可以使用。在函數(shù)之外,你就無(wú)法訪問(wèn)它了。
比如下面這個(gè)例子,在sayHello函數(shù)內(nèi)的hello變量:
function sayHello () {
const hello = 'Hello CSS-Tricks Reader!'
console.log(hello)
}
sayHello() // 'Hello CSS-Tricks Reader!'
console.log(hello) // Error, hello is not defined
塊級(jí)作用域
你在使用大括號(hào)時(shí),聲明了一個(gè)const或者let的變量時(shí),你就只能在大括號(hào)內(nèi)部使用這一變量。
在下例中,hello只能在大括號(hào)內(nèi)使用。
{
const hello = 'Hello CSS-Tricks Reader!'
console.log(hello) // 'Hello CSS-Tricks Reader!'
}
console.log(hello) // Error, hello is not defined
塊級(jí)作用域是函數(shù)作用域的子集,因?yàn)楹瘮?shù)是需要用大括號(hào)定義的,(除非你明確使用return語(yǔ)句和箭頭函數(shù))。
函數(shù)提升和作用域
當(dāng)使用function定義時(shí),這個(gè)函數(shù)都會(huì)被提升到當(dāng)前作用域的頂部。因此,下面的代碼是等效的:
// This is the same as the one below
sayHello()
function sayHello () {
console.log('Hello CSS-Tricks Reader!')
}
// This is the same as the code above
function sayHello () {
console.log('Hello CSS-Tricks Reader!')
}
sayHello()
使用函數(shù)表達(dá)式定義時(shí),函數(shù)就不會(huì)被提升到變量作用域的頂部。
sayHello() // Error, sayHello is not defined
const sayHello = function () {
console.log(aFunction)
}
因?yàn)檫@里有兩個(gè)變量,函數(shù)提升可能會(huì)導(dǎo)致混亂,因此就不會(huì)生效。所以一定要在使用函數(shù)之前定義函數(shù)。
函數(shù)不能訪問(wèn)其他函數(shù)的作用域
在分別定義的不同的函數(shù)時(shí),雖然可以在一個(gè)函數(shù)里調(diào)用一個(gè)函數(shù),但一個(gè)函數(shù)依然不能訪問(wèn)其他函數(shù)的作用域內(nèi)部。
下面這例,second就不能訪問(wèn)firstFunctionVariable這一變量。
function first () {
const firstFunctionVariable = `I'm part of first`
}
function second () {
first()
console.log(firstFunctionVariable) // Error, firstFunctionVariable is not defined
}
嵌套作用域
如果在函數(shù)內(nèi)部又定義了函數(shù),那么內(nèi)層函數(shù)可以訪問(wèn)外層函數(shù)的變量,但反過(guò)來(lái)則不行。這樣的效果就是詞法作用域。
外層函數(shù)并不能訪問(wèn)內(nèi)部函數(shù)的變量。
function outerFunction () {
const outer = `I'm the outer function!`
function innerFunction() {
const inner = `I'm the inner function!`
console.log(outer) // I'm the outer function!
}
console.log(inner) // Error, inner is not defined
}
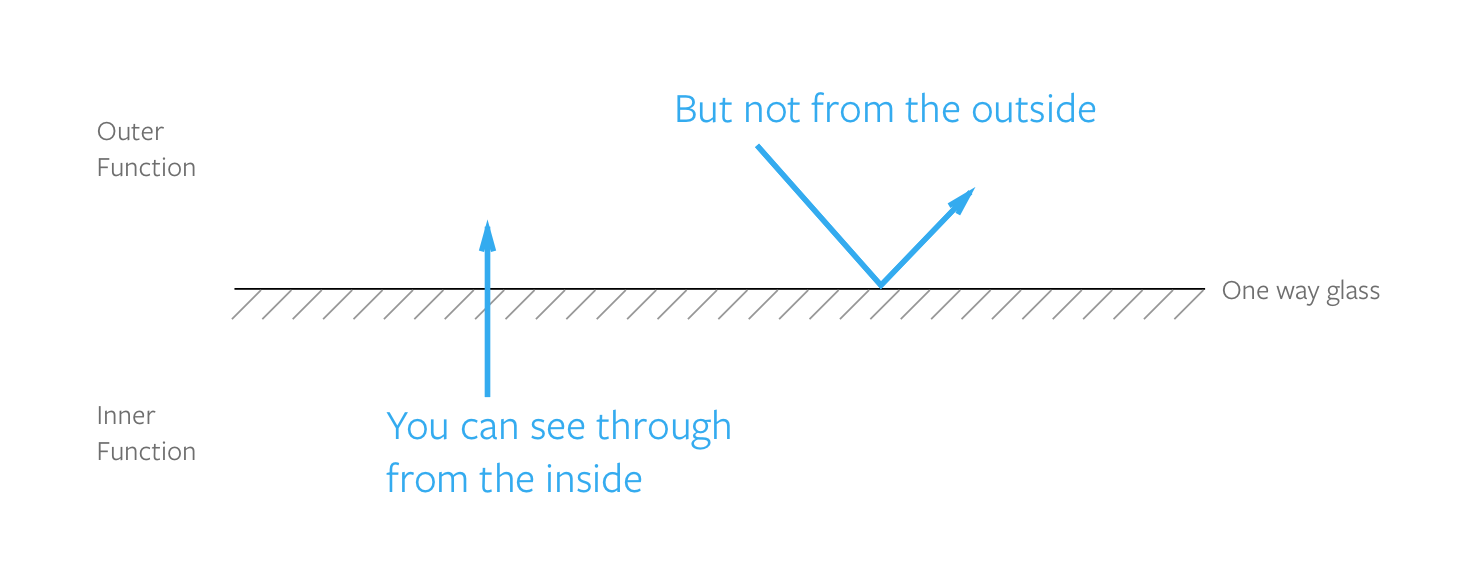
如果把作用域的機(jī)制可視化,你可以想象有一個(gè)雙向鏡(單面透視玻璃)。你能從里面看到外面,但是外面的人不能看到你。

函數(shù)作用域就像是雙向鏡一樣。你可以從里面向外看,但是外面看不到你。
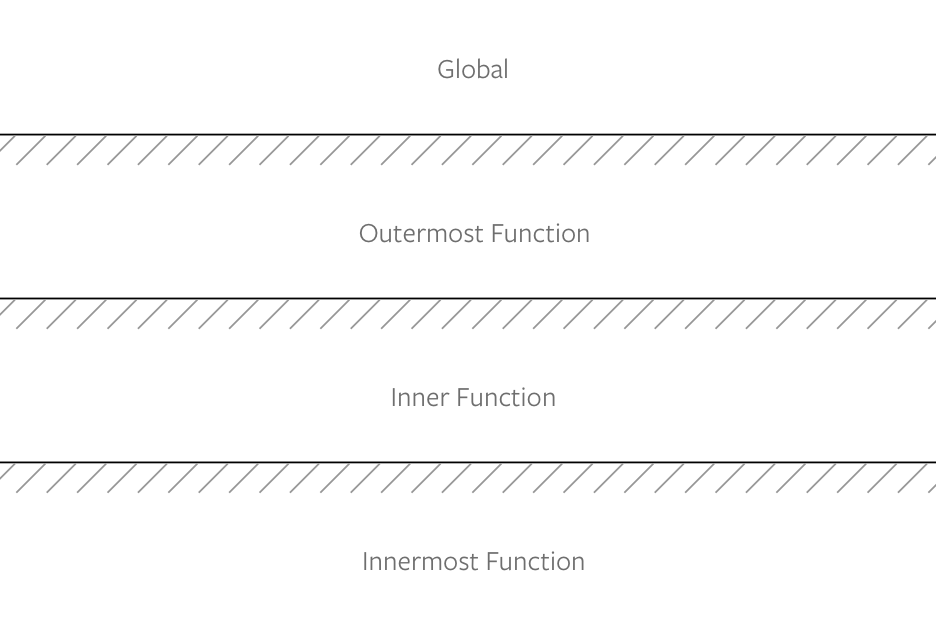
嵌套的作用域也是相似的機(jī)制,只是相當(dāng)于有更多的雙向鏡。

多層函數(shù)就意味著多個(gè)雙向鏡。
理解前面關(guān)于作用域的部分,你就能理解閉包是什么了。
閉包
你在一個(gè)函數(shù)內(nèi)新建另一個(gè)函數(shù)時(shí),就相當(dāng)于創(chuàng)建了一個(gè)閉包。內(nèi)層函數(shù)就是閉包。通常情況下,為了能夠使得外部函數(shù)的內(nèi)部變量可以訪問(wèn),一般都會(huì)返回這個(gè)閉包。
function outerFunction () {
const outer = `I see the outer variable!`
function innerFunction() {
console.log(outer)
}
return innerFunction
}
outerFunction()() // I see the outer variable!
因?yàn)閮?nèi)部函數(shù)是返回值,因此你可以簡(jiǎn)化函數(shù)聲明的部分:
function outerFunction () {
const outer = `I see the outer variable!`
return function innerFunction() {
console.log(outer)
}
}
outerFunction()() // I see the outer variable!
因?yàn)殚]包可以訪問(wèn)外層函數(shù)的變量,因此他們通常有兩種用途:
-
減少副作用
-
創(chuàng)建私有變量
使用閉包控制副作用
當(dāng)你在函數(shù)返回值時(shí)執(zhí)行某些操作時(shí),通常會(huì)發(fā)生一些副作用。副作用在很多情況下都會(huì)發(fā)生,比如Ajax調(diào)用,超時(shí)處理,或者哪怕是console.log的輸出語(yǔ)句:
function (x) {
console.log('A console.log is a side effect!')
}
當(dāng)你使用閉包來(lái)控制副作用時(shí),你實(shí)際上是需要考慮哪些可能會(huì)混淆代碼工作流程的部分,比如Ajax或者超時(shí)。
要把事情說(shuō)清楚,還是看例子比較方便:
比如說(shuō)你要給為你朋友慶生,做一個(gè)蛋糕。做這個(gè)蛋糕可能花1秒鐘的時(shí)間,所以你寫了一個(gè)函數(shù)記錄在一秒鐘以后,記錄做完蛋糕這件事。
為了讓代碼簡(jiǎn)短易讀,我使用了ES6的箭頭函數(shù):
function makeCake() {
setTimeout(_ => console.log(`Made a cake`, 1000)
)
}
如你所見(jiàn),做蛋糕帶來(lái)了一個(gè)副作用:一次延時(shí)。
更進(jìn)一步,比如說(shuō)你想讓你的朋友能選擇蛋糕的口味。那么你就給做蛋糕makeCake這個(gè)函數(shù)加了一個(gè)參數(shù)。
function makeCake(flavor) {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
因此當(dāng)你調(diào)用這個(gè)函數(shù)時(shí),一秒后這個(gè)新口味的蛋糕就做好了。
makeCake('banana')
// Made a banana cake!
但這里的問(wèn)題是,你并不想立刻知道蛋糕的味道。你只需要知道時(shí)間到了,蛋糕做好了就行。
要解決這個(gè)問(wèn)題,你可以寫一個(gè)prepareCake的功能,保存蛋糕的口味。然后,在返回在內(nèi)部調(diào)用prepareCake的閉包makeCake。
從這里開始,你就可以在你需要的時(shí)調(diào)用,蛋糕也會(huì)在一秒后立刻做好。
function prepareCake (flavor) {
return function () {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
const makeCakeLater = prepareCake('banana')
// And later in your code...
makeCakeLater()
// Made a banana cake!
這就是使用閉包減少副作用:你可以創(chuàng)建一個(gè)任你驅(qū)使的內(nèi)層閉包。
私有變量和閉包
前面已經(jīng)說(shuō)過(guò),函數(shù)內(nèi)的變量,在函數(shù)外部是不能訪問(wèn)的既然不能訪問(wèn),那么它們就可以稱作私有變量。
然而,有時(shí)候你確實(shí)是需要訪問(wèn)私有變量的。這時(shí)候就需要閉包的幫助了。
function secret (secretCode) {
return {
saySecretCode () {
console.log(secretCode)
}
}
}
const theSecret = secret('CSS Tricks is amazing')
theSecret.saySecretCode()
// 'CSS Tricks is amazing'
這個(gè)例子里的saySecretCode函數(shù),就在原函數(shù)外暴露了secretCode這一變量。因此,它也被成為特權(quán)函數(shù)。
使用DevTools調(diào)試
Chrome和Firefox的開發(fā)者工具都使我們能很方便的調(diào)試在當(dāng)前作用域內(nèi)可以訪問(wèn)的各種變量一般有兩種方法。
***種方法是在代碼里使用debugger關(guān)鍵詞。這能讓瀏覽器里運(yùn)行的JavaScript的暫停,以便調(diào)試。
下面是prepareCake的例子:
function prepareCake (flavor) {
// Adding debugger
debugger
return function () {
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
const makeCakeLater = prepareCake('banana')
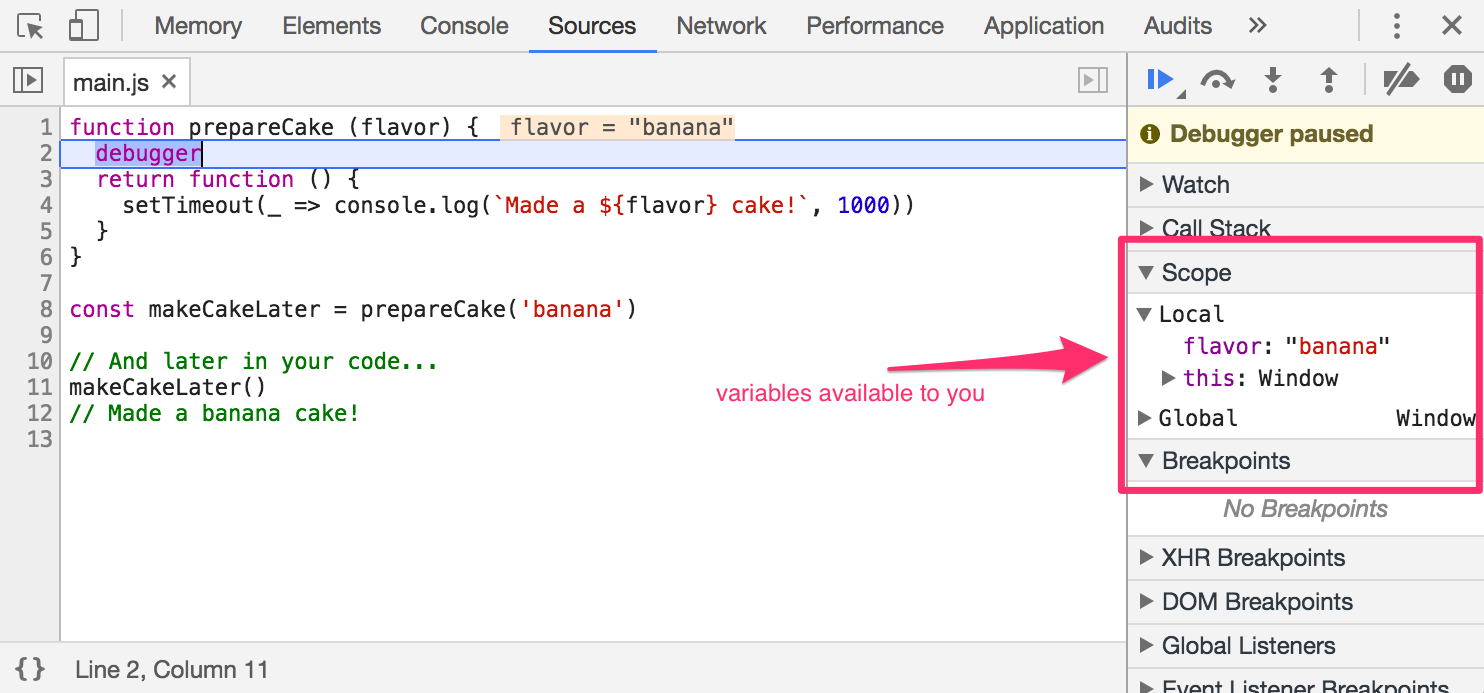
打開Chrome的開發(fā)者工具,定位到Source頁(yè)下(或者是Firefox的Debugger頁(yè)),你就能看到可以訪問(wèn)的變量了。

使用debugger調(diào)試prepareCake的作用域。
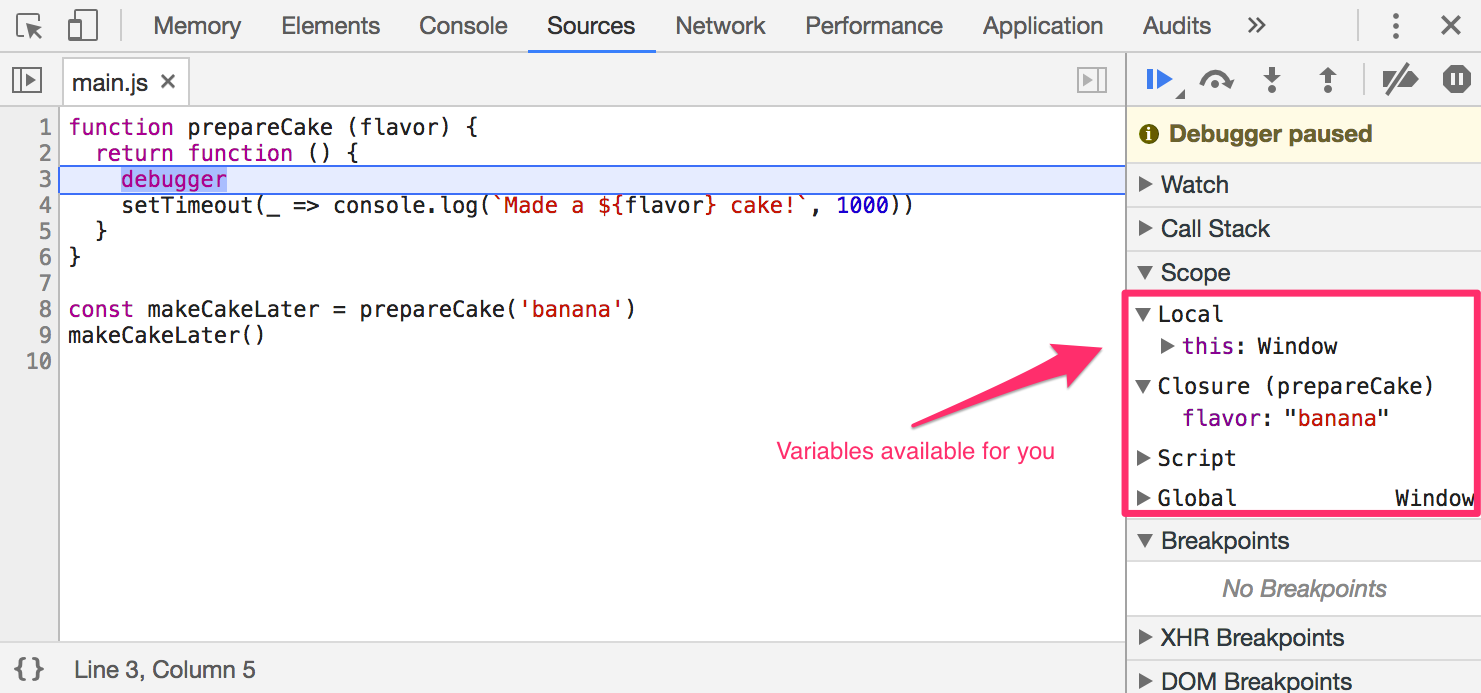
你也可以把debugger關(guān)鍵詞放在閉包內(nèi)部。注意對(duì)比變量的作用域:
function prepareCake (flavor) {
return function () {
// Adding debugger
debugger
setTimeout(_ => console.log(`Made a ${flavor} cake!`, 1000))
}
}
const makeCakeLater = prepareCake('banana')

調(diào)試閉包內(nèi)部作用域
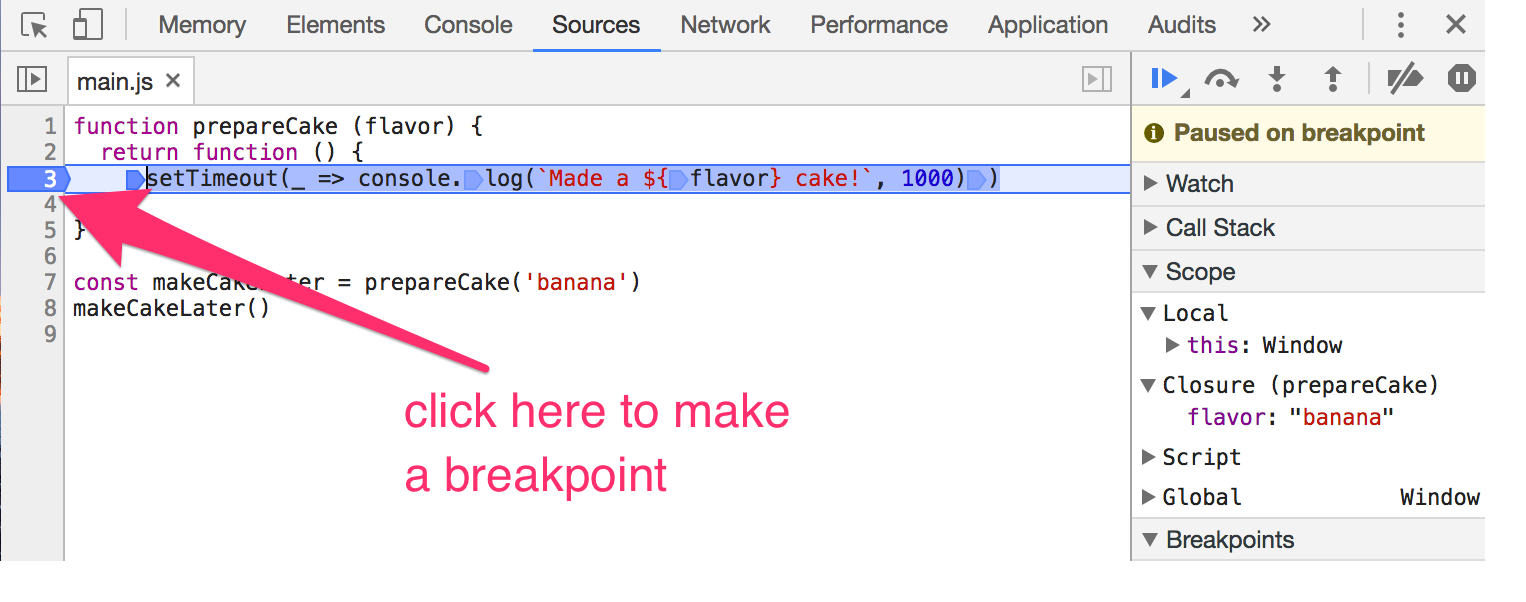
第二種方式是直接在代碼相應(yīng)位置加斷點(diǎn),點(diǎn)擊對(duì)應(yīng)的行數(shù)就可以了。

通過(guò)斷點(diǎn)調(diào)試作用域
總結(jié)一下
閉包和作用域并不是那么難懂。一旦你使用雙向鏡的思維去理解,它們就非常簡(jiǎn)單了。
當(dāng)你在函數(shù)里聲明一個(gè)變量時(shí),你只能在函數(shù)內(nèi)訪問(wèn)。這些變量的作用域就被限制在函數(shù)里了。
如果你在一個(gè)函數(shù)內(nèi)又定義了內(nèi)部函數(shù),那么這個(gè)內(nèi)部函數(shù)就被稱作閉包。它仍可以訪問(wèn)外部函數(shù)的作用域。
有問(wèn)題就直接問(wèn)吧。我盡量早點(diǎn)回復(fù)你們的問(wèn)題。
如果你喜歡本文,也許你會(huì)喜歡我在博客和訂閱郵件里寫的其他前端開發(fā)相關(guān)的文章。我剛建立自己的新品牌,(而且是免費(fèi)的哦!)一個(gè)email的課程:JavaScript Roadmap。(希望你喜歡!)





























