深入理解JavaScript作用域和作用域鏈
原創【51CTO.com原創稿件】
JavaScript中有一個被稱為作用域(Scope)的特性。雖然對于許多新手開發者來說,作用域的概念并不是很容易理解,本文我會盡我所能用最簡單的方式來解釋作用域和作用域鏈,希望大家有所收獲!
作用域(Scope)
1.什么是作用域
作用域是在運行時代碼中的某些特定部分中變量,函數和對象的可訪問性。換句話說,作用域決定了代碼區塊中變量和其他資源的可見性。可能這兩句話并不好理解,我們先來看個例子:
- function outFun2() {
- var inVariable = "內層變量2";
- }
- outFun2();//要先執行這個函數,否則根本不知道里面是啥
- console.log(inVariable); // Uncaught ReferenceError: inVariable is not defined
從上面的例子可以體會到作用域的概念,變量inVariable在全局作用域沒有聲明,所以在全局作用域下取值會報錯。我們可以這樣理解:作用域就是一個獨立的地盤,讓變量不會外泄、暴露出去。也就是說作用域***的用處就是隔離變量,不同作用域下同名變量不會有沖突。
ES6 之前 JavaScript 沒有塊級作用域,只有全局作用域和函數作用域。ES6的到來,為我們提供了‘塊級作用域’,可通過新增命令let和const來體現。
2.全局作用域和函數作用域
在代碼中任何地方都能訪問到的對象擁有全局作用域,一般來說以下幾種情形擁有全局作用域:
-
最外層函數和在最外層函數外面定義的變量擁有全局作用域
- var outVariable = "我是最外層變量"; //最外層變量
- function outFun() { //最外層函數
- var inVariable = "內層變量";
- function innerFun() { //內層函數
- console.log(inVariable);
- }
- innerFun();
- }
- console.log(outVariable); //我是最外層變量
- outFun(); //內層變量
- console.log(inVariable); //inVariable is not defined
- innerFun(); //innerFun is not defined
-
所有未定義直接賦值的變量自動聲明為擁有全局作用域
- function outFun2() {
- variable = "未定義直接賦值的變量";
- var inVariable2 = "內層變量2";
- }
- outFun2();//要先執行這個函數,否則根本不知道里面是啥
- console.log(variable); //未定義直接賦值的變量
- console.log(inVariable2); //inVariable2 is not defined
-
所有window對象的屬性擁有全局作用域
一般情況下,window對象的內置屬性都擁有全局作用域,例如window.name、window.location、window.top等等。
全局作用域有個弊端:如果我們寫了很多行 JS 代碼,變量定義都沒有用函數包括,那么它們就全部都在全局作用域中。這樣就會污染全局命名空間,容易引起命名沖突。
- // 張三寫的代碼中
- var data = {a: 100}
- // 李四寫的代碼中
- var data = {x: true}
這就是為何 jQuery、Zepto 等庫的源碼,所有的代碼都會放在(function(){....})()中。因為放在里面的所有變量,都不會被外泄和暴露,不會污染到外面,不會對其他的庫或者 JS 腳本造成影響。這是函數作用域的一個體現。
函數作用域,是指聲明在函數內部的變量,和全局作用域相反,局部作用域一般只在固定的代碼片段內可訪問到,最常見的例如函數內部。
- function doSomething(){
- var blogName="浪里行舟";
- function innerSay(){
- alert(blogName);
- }
- innerSay();
- }
- alert(blogName); //腳本錯誤
- innerSay(); //腳本錯誤
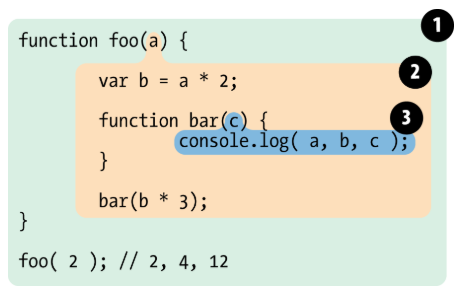
作用域是分層的,內層作用域可以訪問外層作用域的變量,反之則不行。我們看個例子,用泡泡來比喻作用域可能好理解一點:

***輸出的結果為 2, 4, 12
-
泡泡1是全局作用域,有標識符foo;
-
泡泡2是作用域foo,有標識符a,bar,b;
-
泡泡3是作用域bar,僅有標識符c。
3.塊級作用域
ES6 中開始加入了塊級作用域,可通過新增命令let和const來體現,如下:
- if (true) {
- let name = 'zhangsan'
- }
- console.log(name) // 報錯,因為let定義的name是在if這個塊級作用域
值得注意的是:塊語句(大括號“{}”中間的語句),如 if 和 switch 條件語句或 for 和 while 循環語句,不像函數,它們不會創建一個新的作用域。在塊語句中定義的變量將保留在它們已經存在的作用域中。
- if (true) {
- // 'if' 條件語句塊不會創建一個新的作用域
- var name = 'Hammad'; // name 依然在全局作用域中
- }
- console.log(name); // logs 'Hammad'
作用域鏈
1.什么是自由變量
首先認識一下什么叫做 自由變量 。如下代碼中,console.log(a)要得到a變量,但是在當前的作用域中沒有定義a(可對比一下b)。當前作用域沒有定義的變量,這成為自由變量 。自由變量的值如何得到 —— 向父級作用域尋找(注意:這種說法并不嚴謹,下文會重點解釋)。
- var a = 100
- function fn() {
- var b = 200
- console.log(a) // 這里的a在這里就是一個自由變量
- console.log(b)
- }
- fn()
2.什么是作用域鏈
如果父級也沒呢?再一層一層向上尋找,直到找到全局作用域還是沒找到,就宣布放棄。這種一層一層的關系,就是作用域鏈 。
- var a = 100
- function F1() {
- var b = 200
- function F2() {
- var c = 300
- console.log(a) // 自由變量,順作用域鏈向父作用域找
- console.log(b) // 自由變量,順作用域鏈向父作用域找
- console.log(c) // 本作用域的變量
- }
- F2()
- }
- F1()
3.關于自由變量的取值
關于自由變量的值,上文提到要到父作用域中取,其實有時候這種解釋會產生歧義。
- var x = 10
- function fn() {
- console.log(x)
- }
- function show(f) {
- var x = 20
- (function() {
- f() //10,而不是20
- })()
- }
- show(fn)
在fn函數中,取自由變量x的值時,要到哪個作用域中取?——要到創建fn函數的那個作用域中取,無論fn函數將在哪里調用。
所以,不要在用以上說法了。相比而言,用這句話描述會更加貼切:要到創建這個函數的那個域”。 作用域中取值,這里強調的是“創建”,而不是“調用”,切記切記——其實這就是所謂的"靜態作用域"。
- var a = 10
- function fn() {
- var b = 20
- function bar() {
- console.log(a + b) //30
- }
- return bar
- }
- var x = fn(),
- b = 200
- x() //bar()
fn()返回的是bar函數,賦值給x。執行x(),即執行bar函數代碼。取b的值時,直接在fn作用域取出。取a的值時,試圖在fn作用域取,但是取不到,只能轉向創建fn的那個作用域中去查找,結果找到了,所以***的結果是30。
作用域與執行上下文
許多開發人員經常混淆作用域和執行上下文的概念,誤認為它們是相同的概念,但事實并非如此。
我們知道JavaScript屬于解釋型語言,JavaScript的執行分為:解釋和執行兩個階段。
解釋階段:
-
詞法分析
-
語法分析
-
作用域規則確定
執行階段:
-
創建執行上下文
-
執行函數代碼
-
垃圾回收
上文我們提到作用域只是一個“地盤”,一個抽象的概念,其中沒有變量。要通過作用域對應的執行上下文環境來獲取變量的值。一個作用域下可能包含若干個上下文環境。有可能從來沒有過上下文環境(函數從來就沒有被調用過);有可能有過,現在函數被調用完畢后,上下文環境被銷毀了;有可能同時存在一個或多個(閉包)。同一個作用域下,不同的調用會產生不同的執行上下文環境,繼而產生不同的變量的值。
JavaScript解釋階段便會確定作用域規則,因此作用域在函數定義時就已經確定了,而不是在函數調用時確定。
作用域和執行上下文之間***的區別是: 執行上下文在運行時確定,隨時可能改變;作用域在定義時就確定,并且不會改變。
- var a=1; //全局作用域
- function fn1(){
- var a=2; //fn1作用域
- }
如上述代碼,作用域代表著已聲明變量或者函數的訪問范圍,在fn1作用域內使用變量a會先從當前作用域尋找,如果沒有會往上一層作用域尋找。
- this.a=1; //全局執行上下文
- function fn1(){
- this.a=2; //fn1執行上下文
- }
- var obj=new fn1();
如上述代碼,new fn1()時的執行上下文就是obj 可以看出,作用域和執行上下文并不是一個概念,它們的區別就像是你訪問a和this.a時的區別。
參考文章
浪里行舟,碩士研究生,專注于前端。個人公眾號:「前端工匠」,致力于打造適合初中級工程師能夠快速吸收的一系列優質文章!
【51CTO原創稿件,合作站點轉載請注明原文作者和出處為51CTO.com】