JavaScript 閉包實踐
通過深入了解 JavaScript 的高級概念之一:閉包,更好地理解 JavaScript 代碼的工作和執(zhí)行方式。
在《JavaScript 如此受歡迎的 4 個原因》中,我提到了一些高級 JavaScript 概念。在本文中,我將深入探討其中的一個概念:閉包。
根據(jù) Mozilla 開發(fā)者網(wǎng)絡(luò)(MDN),“閉包是將一個函數(shù)和對其周圍的狀態(tài)(詞法環(huán)境)的引用捆綁在一起(封閉)的組合。”簡而言之,這意味著在一個函數(shù)內(nèi)部的函數(shù)可以訪問其外部(父)函數(shù)的變量。
為了更好地理解閉包,可以看看作用域及其執(zhí)行上下文。
下面是一個簡單的代碼片段:
var hello = "Hello";function sayHelloWorld() {var world = "World";function wish() {var year = "2021";console.log(hello + " " + world + " "+ year);}wish();}sayHelloWorld();
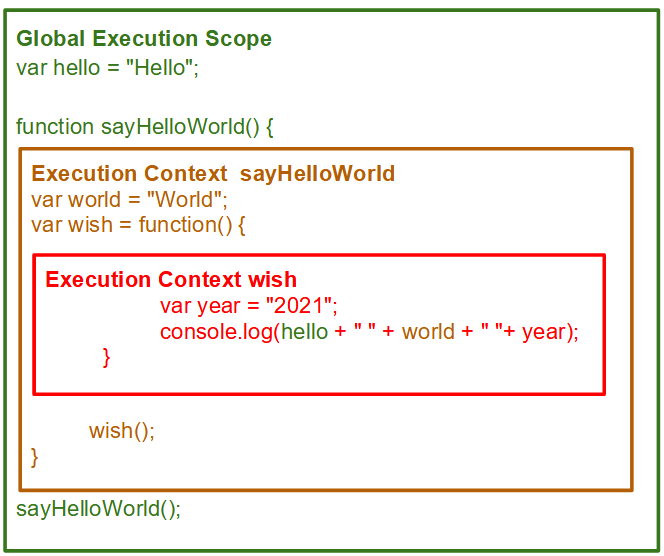
下面是這段代碼的執(zhí)行上下文:
JS 代碼的執(zhí)行上下文
每次創(chuàng)建函數(shù)時(在函數(shù)創(chuàng)建階段)都會創(chuàng)建閉包。每個閉包有三個作用域。
- 本地作用域(自己的作用域)
- 外部函數(shù)范圍
- 全局范圍
我稍微修改一下上面的代碼來演示一下閉包:
var hello = "Hello";var sayHelloWorld = function() {var world = "World";function wish() {var year = "2021";console.log(hello + " " + world + " "+ year);}return wish;}var callFunc = sayHelloWorld();callFunc();
內(nèi)部函數(shù) wish() 在執(zhí)行之前就從外部函數(shù)返回。這是因為 JavaScript 中的函數(shù)形成了閉包。
- 當(dāng)
sayHelloWorld運行時,callFunc持有對函數(shù)wish的引用。 wish保持對其周圍(詞法)環(huán)境的引用,其中存在變量world。
私有變量和方法
本身,JavaScript 不支持創(chuàng)建私有變量和方法。閉包的一個常見和實用的用途是模擬私有變量和方法,并允許數(shù)據(jù)隱私。在閉包范圍內(nèi)定義的方法是有特權(quán)的。
這個代碼片段捕捉了 JavaScript 中閉包的常用編寫和使用方式:
var resourceRecord = function(myName, myAddress) {var resourceName = myName;var resourceAddress = myAddress;var accessRight = "HR";return {changeName: function(updateName, privilege) {// only HR can change the nameif (privilege === accessRight ) {resourceName = updateName;return true;} else {return false;}},changeAddress: function(newAddress) {// any associate can change the addressresourceAddress = newAddress;},showResourceDetail: function() {console.log ("Name:" + resourceName + " ; Address:" + resourceAddress);}}}// Create first recordvar resourceRecord1 = resourceRecord("Perry","Office");// Create second recordvar resourceRecord2 = resourceRecord("Emma","Office");// Change the address on the first recordresourceRecord1.changeAddress("Home");resourceRecord1.changeName("Perry Berry", "Associate"); // Output is false as only an HR can change the nameresourceRecord2.changeName("Emma Freeman", "HR"); // Output is true as HR changes the nameresourceRecord1.showResourceDetail(); // Output - Name:Perry ; Address:HomeresourceRecord2.showResourceDetail(); // Output - Name:Emma Freeman ; Address:Office
資源記錄(resourceRecord1 和 resourceRecord2)相互獨立。每個閉包通過自己的閉包引用不同版本的 resourceName 和 resourceAddress 變量。你也可以應(yīng)用特定的規(guī)則來處理私有變量,我添加了一個誰可以修改 resourceName 的檢查。
使用閉包
理解閉包是很重要的,因為它可以更深入地了解變量和函數(shù)之間的關(guān)系,以及 JavaScript 代碼如何工作和執(zhí)行。