[交互基礎(chǔ)]系列之移動(dòng)端頁面加載詳解
鑒于目前交互設(shè)計(jì)的知識(shí)體系較為混亂,我寫了這個(gè)[交互基礎(chǔ)]系列專題,旨在整理移動(dòng)端交互設(shè)計(jì)基礎(chǔ)知識(shí)。鞏固自己的知識(shí)體系,也與大家共勉,打好基礎(chǔ),才能飛得更高!
一、人機(jī)交互
交互設(shè)計(jì)是定義、設(shè)計(jì)人造系統(tǒng)行為的設(shè)計(jì)領(lǐng)域。這是一個(gè)非常廣的領(lǐng)域,我們?cè)谶@里,只探討IT產(chǎn)品的人機(jī)界面交互。舉一個(gè)例子,用戶點(diǎn)擊一個(gè)確定按鈕,完成了表單的提交,此時(shí)APP提示用戶“提交成功”,這是用戶與APP之間的一個(gè)交互過程。從點(diǎn)擊按鈕到彈出提示,這個(gè)過程發(fā)生了?在交互層面又需要考慮哪些問題呢?
二、用戶——客戶端——服務(wù)器

用戶與客戶端進(jìn)行人機(jī)交互,如上述的例子,點(diǎn)擊確定按鈕,客戶端將用戶的操作轉(zhuǎn)化為相應(yīng)的指令,向服務(wù)器請(qǐng)求數(shù)據(jù),若網(wǎng)絡(luò)和服務(wù)器正常,服務(wù)器返還數(shù)據(jù)到客戶端,用戶看到自己操作所引發(fā)的結(jié)果。在這個(gè)過程中,涉及到 用戶與客戶端之間的交互 和 客戶端與服務(wù)端之間的數(shù)據(jù)傳輸 這兩個(gè)部分。
從用戶點(diǎn)擊確定按鈕后到服務(wù)器返回?cái)?shù)據(jù)到客戶端,這個(gè)過程中需要耗費(fèi)一定的時(shí)間,我們需要呈現(xiàn)一個(gè)加載的過程來告訴用戶APP正在做什么,以緩解用戶的焦慮情緒。當(dāng)服務(wù)器返回?cái)?shù)據(jù)以后,客戶端需要提示用戶”提交成功”,以告知用戶操作的結(jié)果。當(dāng)然,還會(huì)有異常的情況,客戶端與服務(wù)器之間傳輸數(shù)據(jù)的過程中,可能遭遇網(wǎng)絡(luò)不穩(wěn)定、服務(wù)器異常等情況,這也需要及時(shí)告知用戶,以避免用戶不知所措、產(chǎn)生焦慮,影響體驗(yàn)。
加載發(fā)生的原理都是一致的,即用戶與客戶端發(fā)生人機(jī)交互以后,請(qǐng)求數(shù)據(jù)與返回?cái)?shù)據(jù)的過程。但是 在不同的場(chǎng)景下 ,需要考慮不同的加載處理方式。
三、加載模式

頁面加載的兩種模式: 同步加載 和 異步加載 。
1.同步加載
- 定義: 同步加載請(qǐng)求執(zhí)行某一任務(wù),在該請(qǐng)求返回?cái)?shù)據(jù)之前,請(qǐng)求端什么也不干就在等待,直至該請(qǐng)求返回?cái)?shù)據(jù),再執(zhí)行下一步操作。(例如產(chǎn)品設(shè)計(jì)完成之后才能交付給開發(fā)。)
- 場(chǎng)景: 登錄注冊(cè)、掃碼支付、提交訂單、上傳資料、修改資料等需要驗(yàn)證、提交信息的情況或下一步的結(jié)果走向與當(dāng)前操作相關(guān)的情況,也稱順序操作。(例如登錄需驗(yàn)證賬號(hào)信息,成功了就進(jìn)入應(yīng)用主頁,失敗則仍停留在登錄界面)
- 特點(diǎn): 及時(shí)性,加載完成/失敗會(huì)立即得到反饋結(jié)果,上下步操作的關(guān)聯(lián)性強(qiáng),更易于實(shí)現(xiàn)。但是如果加載速度太慢,很可能長(zhǎng)時(shí)間停留在加載頁面,使用戶產(chǎn)生煩躁的負(fù)面等待情緒。
2.異步加載
- 定義: 異步加載請(qǐng)求執(zhí)行某一任務(wù)的同時(shí),可以繼續(xù)執(zhí)行下一操作,等到收到返回?cái)?shù)據(jù),再處理該任務(wù)。(例如你要燒水和掃地,為了提高效率,先燒水,再在燒水的過程中掃地,等水燒開了,再去處理開水。)
- 場(chǎng)景: 不涉及重要資料和順序操作的數(shù)據(jù)加載都適合異步加載。如大量圖片、視頻的頁面,長(zhǎng)列表數(shù)據(jù)的列表頁,內(nèi)容的詳情頁面等。
- 特點(diǎn): 有效得提升了用戶體驗(yàn),頁面的跳轉(zhuǎn)和加載動(dòng)畫讓用戶覺得反饋很及時(shí),增強(qiáng)了操作的流暢度。但是需要處理好操作之間的關(guān)聯(lián)性,否則用戶容易產(chǎn)生疑惑。
四、加載策略及表現(xiàn)形式
運(yùn)用加載模式的兩種原理,可以延伸出多種加載策略以對(duì)應(yīng)不同的場(chǎng)景需要。加載策略是方法,加載模式是原理。需要注意的是,不同的加載策略運(yùn)用了不同的加載模式,并不是簡(jiǎn)單的一對(duì)一的關(guān)系,要學(xué)會(huì)配合使用。
1.啟動(dòng)頁加載
打開APP有一個(gè)加載的過程,在這個(gè)過程中,可能對(duì)同步加載和異步加載均有涉及。
- 同步加載時(shí)的常用策略: 加載完某些數(shù)據(jù)才能進(jìn)入應(yīng)用,適合對(duì)某些關(guān)鍵數(shù)據(jù)進(jìn)行檢查,例如檢查用戶的身份信息,此種策略是為了保證一些關(guān)鍵數(shù)據(jù)的可控性。
- 異步加載的常用策略: 進(jìn)入應(yīng)用內(nèi)再加載使用的數(shù)據(jù),例如進(jìn)入應(yīng)用再加載首頁,可以提高進(jìn)入應(yīng)用的速度。
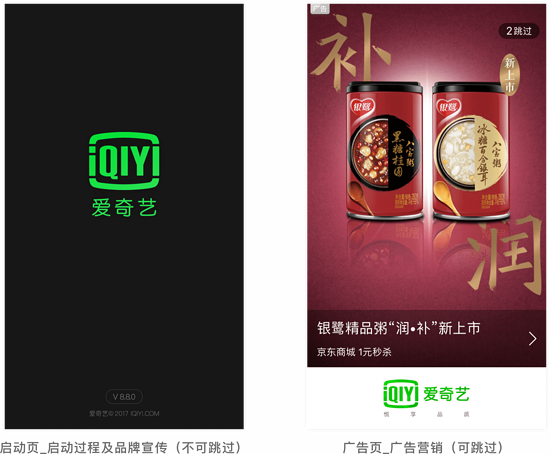
APP啟動(dòng)頁顯示的長(zhǎng)短取決于需要加載的內(nèi)容的多少。一些APP在啟動(dòng)頁之后還設(shè)置了廣告頁面(一般可跳過),則考慮更多的是廣告營(yíng)銷等商業(yè)目的。

2.當(dāng)前頁加載
當(dāng)前頁加載大多屬于同步加載。
- 定義: 點(diǎn)擊觸發(fā)操作后,在當(dāng)前頁進(jìn)行數(shù)據(jù)加載并提示,數(shù)據(jù)加載成功后,才能進(jìn)入下一頁面。(網(wǎng)絡(luò)異常的話,就只能待在當(dāng)前頁面。)
- 場(chǎng)景: 適用于需要判斷及驗(yàn)證處理的情況,或下一步走向與當(dāng)前操作結(jié)果相關(guān)的情況。例如登錄注冊(cè)、表單提交等。
- 作用: 加載完成/失敗會(huì)立即得到反饋結(jié)果,上下步操作的關(guān)聯(lián)性強(qiáng),更易于實(shí)現(xiàn)。
- 缺點(diǎn): 加載時(shí)間超過3S,容易使用戶產(chǎn)生焦慮的情緒。
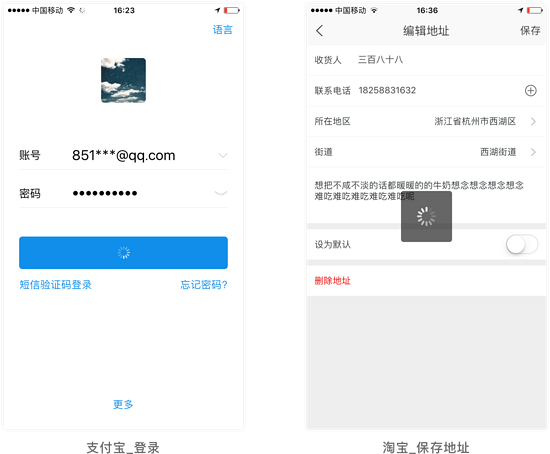
- 表現(xiàn)形式: 如下圖所示,登錄過程中使用多態(tài)按鈕表示驗(yàn)證過程,保存收貨地址可使用模態(tài)加載的方式過渡表單的提交過程。

3.下一頁加載
下一頁加載大多屬于異步加載。由于下一頁的內(nèi)容類型、內(nèi)容量等因素的影響,又有多種處理方式。
- 定義: 點(diǎn)擊觸發(fā)操作后,頁面跳轉(zhuǎn)至下一頁并加載內(nèi)容。
- 場(chǎng)景: 大多數(shù)應(yīng)用的內(nèi)容頁面都采用這種方式。
- 作用: 極大的增強(qiáng)了流暢的感覺,畢竟在當(dāng)前頁卡住與在下一頁卡住是兩種不同的感受。網(wǎng)絡(luò)異常的情況下,用戶點(diǎn)擊觸發(fā)操作,若一直停留在當(dāng)前頁面沒有變化,很容易產(chǎn)生煩躁的負(fù)面情緒;而跳轉(zhuǎn)到下一頁加載,一定程度上可以緩解負(fù)面情緒,因?yàn)樵谟脩舭l(fā)出指令的同時(shí),應(yīng)用的頁面就發(fā)生了跳轉(zhuǎn),讓用戶看到了操作帶來的變化,只是因?yàn)榫W(wǎng)絡(luò)差沒有盡快的加載成功而已。
3.1.整體加載
- 定義: 一次性加載完所有的內(nèi)容后,再展示給用戶。
- 場(chǎng)景: 適用于頁面的內(nèi)容較為單一的情況,同時(shí)在H5頁面中大多采用這種加載方式。
- 作用: 保證了內(nèi)容的整體性,能系統(tǒng)性的閱讀所有內(nèi)容。
- 缺點(diǎn): 等待感顯得比較強(qiáng)烈,超過3S容易使用戶產(chǎn)生焦慮的情緒。因此,在地鐵等信號(hào)不好的地方使用手機(jī)網(wǎng)頁獲取內(nèi)容的體驗(yàn)是比較差的。
- 表現(xiàn)形式: 如下圖所示,APP的加載過程通常使用能強(qiáng)化品牌效果的趣味動(dòng)畫,或者簡(jiǎn)單的循環(huán)加載、菊花加載樣式,但趣味性動(dòng)畫的設(shè)計(jì)更能吸引用戶,減輕用戶等待時(shí)的焦慮感。H5頁面通常使用進(jìn)度條來表示加載的進(jìn)度。

3.2.分步加載
分步加載即先加載文字,再加載圖片。頁面通過整體加載的方式將文字加載成功后,再使用分步加載的方式來呈現(xiàn)頁面的內(nèi)容,即呈現(xiàn)文字內(nèi)容和圖片占位符,再加載圖片。這樣做是為了減短整體加載的時(shí)間,讓內(nèi)容盡快呈現(xiàn),減少用戶的等待時(shí)間。由此,我們可以看出,我們經(jīng)常要對(duì)多種加載策略進(jìn)行搭配使用,以達(dá)到更好的用戶體驗(yàn)。
- 定義: 根據(jù)頁面上的資源類型進(jìn)行先后加載,優(yōu)先加載占網(wǎng)絡(luò)資源較小的文字,圖片在加載過程中使用占位符,直到圖片加載成功。文字→圖片→視頻→其他資源。
- 場(chǎng)景: 適用于圖文內(nèi)容交織的頁面,如新聞列表頁面、詳情頁面等。許多應(yīng)用的首頁都有大量的圖文內(nèi)容,就適合用這種加載方式。
- 作用: 可以讓用戶快速地了解界面信息布局及閱讀內(nèi)容。
- 缺點(diǎn): 開始的瞬間可能會(huì)丟失掉重要的關(guān)鍵信息,用戶初次感知可能會(huì)認(rèn)為產(chǎn)品出現(xiàn)問題了。
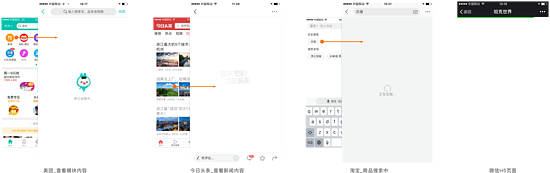
- 表現(xiàn)形式: 如下圖所示的圖文列表、內(nèi)容詳情頁面,先加載文字,圖片加載過程中使用占位符填充位置,占位符一般使用灰框顯示,或在灰框內(nèi)加入品牌標(biāo)識(shí),強(qiáng)化品牌效果。

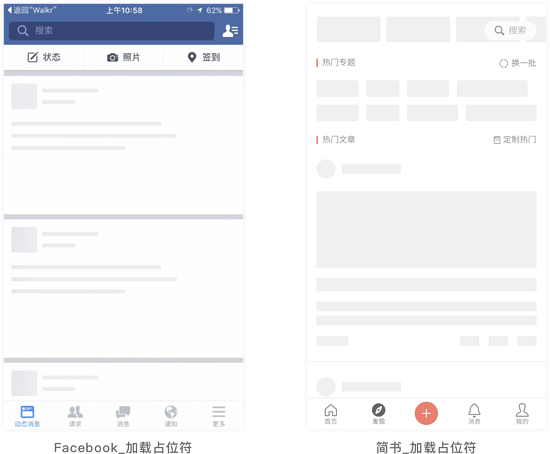
加載占位符(Skeleton Screen ):加載占位符是分步加載的另一種形式,即先加載頁面的框架,然后再加載框架里的內(nèi)容。這種形式所展示的是內(nèi)容的大概輪廓,用于內(nèi)容框架固定的頁面,若頁面可能出現(xiàn)空數(shù)據(jù)也不宜使用,需保證***呈現(xiàn)的內(nèi)容與展示的框架大致相符。如下圖所示,F(xiàn)acebook、簡(jiǎn)書等采用了這種加載方式。加載占位符的方式可根據(jù)實(shí)際情況配合分步加載、分屏、分頁等加載方式,可達(dá)到更佳的效果。

3.3.分屏加載
分屏加載又稱延遲加載或懶加載。
- 定義: 先加載框架和文字,再加載***屏的數(shù)據(jù),向下滾動(dòng)到哪里加載到哪里。
- 場(chǎng)景: 適用于多屏且圖片資源較多的頁面,如電商應(yīng)用商品展示頁面。
- 作用: 僅加載當(dāng)前視窗內(nèi)的圖片,頁面加載速度快,可以減輕服務(wù)器的壓力,節(jié)約流量,用戶體驗(yàn)好。
- 缺點(diǎn): 也許會(huì)丟失重要的關(guān)鍵信息,無法建立信息獲取的閉環(huán)。
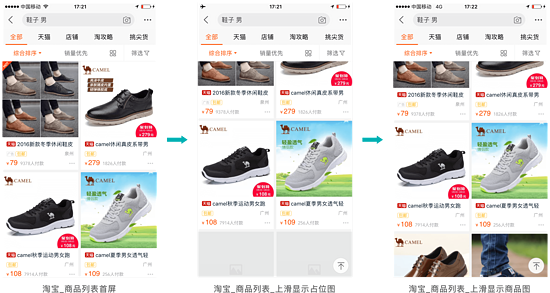
- 表現(xiàn)形式: 如下圖所示,淘寶的商品展示頁面,只加載首屏的圖片,頁面上滑時(shí),下方圖片進(jìn)入視窗,顯示占位符,加載完成后顯示商品圖片。

3.4.分頁加載
- 定義: 展示列表數(shù)據(jù)時(shí),例如默認(rèn)展示20條,滾動(dòng)到***的時(shí)候,自動(dòng)再加載20條或者手動(dòng)點(diǎn)擊加載。
- 場(chǎng)景: 適用于長(zhǎng)列表、商品列表、咨詢列表或瀑布流。
- 作用: 避免一次性加載大量數(shù)據(jù)造成的體驗(yàn)不佳,用戶可以有選擇的一直向下滾動(dòng),不需要手動(dòng)點(diǎn)擊下一頁。
- 缺點(diǎn): 把用戶帶入無盡瀏覽的模式,沒有盡頭,用戶容易迷失,不方便快速索引定位到某一內(nèi)容。
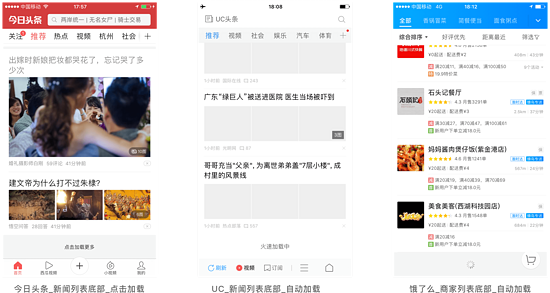
- 表現(xiàn)形式: 如下圖所示,分頁加載分為手動(dòng)點(diǎn)擊加載和自動(dòng)加載兩種形式。

3.5.預(yù)加載
預(yù)加載與分屏加載相反,就是提前加載的意思。
- 定義: 提前加載數(shù)據(jù),當(dāng)用戶需要查看時(shí)可以直接從本地緩存中渲染。
- 場(chǎng)景: 信息需要即時(shí)刷新,適用于預(yù)加載后消耗的流量較少的場(chǎng)景,如信息、消息等。(預(yù)加載占網(wǎng)絡(luò)資源較小的元素如文字,是一種平衡網(wǎng)絡(luò)流量和流暢體驗(yàn)的方法。)
- 作用: 用戶進(jìn)入下一級(jí)界面無需加載過程,給用戶流暢的體驗(yàn)。
- 缺點(diǎn): 為了換取更好的用戶體驗(yàn),增加服務(wù)器前端壓力,犧牲了服務(wù)器前端性能。假設(shè)在非wifi環(huán)境下,用戶不確定查看的情況下,浪費(fèi)了流量。
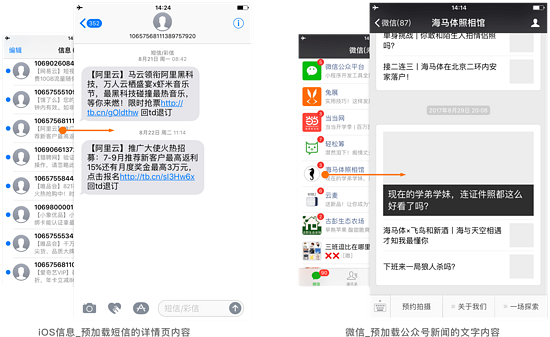
- 表現(xiàn)形式: 如下圖所示,iOS的信息,當(dāng)用戶未查看時(shí),信息詳情實(shí)際上已經(jīng)預(yù)加載出來了;微信的公眾號(hào)消息,預(yù)加載消息的文字部分及框架,圖片部分需聯(lián)網(wǎng)獲取加載。這是考慮到圖片本身較大,如果預(yù)加載下來,損耗較多流量的同時(shí)占本地緩存太大,預(yù)加載文字及框架等占網(wǎng)絡(luò)資源較小的元素,節(jié)約流量,也保證了用戶在無網(wǎng)/弱網(wǎng)情況下查看消息的體驗(yàn)。

4.下拉加載
下拉加載的運(yùn)用十分廣泛,一個(gè)優(yōu)秀的刷新動(dòng)畫可以使加載過程傳遞出情感化、人性化和品牌化。
- 定義: 頁面下拉,出現(xiàn)加載動(dòng)畫,釋放后對(duì)頁面進(jìn)行重新加載。
- 場(chǎng)景: 適用于界面信息會(huì)經(jīng)常更新或變更的情況。(這個(gè)場(chǎng)景應(yīng)該任何應(yīng)用都有吧。)
- 作用: 已成為用戶習(xí)慣的加載方式,方便用戶刷新當(dāng)前頁面,獲取新數(shù)據(jù)。
- 缺點(diǎn): 非首屏,無法進(jìn)行該手勢(shì)操作。
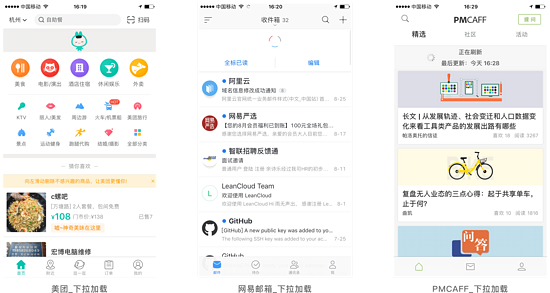
- 表現(xiàn)形式: 如下圖所示,是下拉加載的各種表現(xiàn)形式。當(dāng)然,一個(gè)符合品牌調(diào)性的趣味性加載動(dòng)畫更能吸引用戶,但一個(gè)普通的加載過程可能是產(chǎn)品希望用戶更加專注于內(nèi)容本身。

5.智能加載
- 定義: 考慮網(wǎng)絡(luò)環(huán)境、用戶流量成本,選擇合適的方式去呈現(xiàn)圖片、視頻、音樂等高流量消耗的資源。例如以下的處理方式:
在WIFI環(huán)境下:優(yōu)先加載高質(zhì)量的圖片、視頻、音樂等。
在4G環(huán)境下:提示是否終止下載行為或自動(dòng)停止下載行為,優(yōu)先加載普通甚至停止加載圖片、視頻、音樂等,并提示用戶當(dāng)前網(wǎng)絡(luò)環(huán)境可能消耗大量流量。
在弱網(wǎng)環(huán)境下:默認(rèn)加載低質(zhì)量甚至停止加載圖片、視頻、音樂等,并提示用戶當(dāng)前網(wǎng)絡(luò)環(huán)境異常。
- 場(chǎng)景: 適用于有大量圖片或視頻的應(yīng)用,如新聞資訊類應(yīng)用、視頻類、直播類的應(yīng)用。
- 作用: 根據(jù)場(chǎng)景來控制流量消耗,幫助用戶避免出現(xiàn)流量非自愿損耗的情況。
- 缺點(diǎn): 不一定能準(zhǔn)確地滿足用戶的需求。(土豪不會(huì)考慮流量因素。)
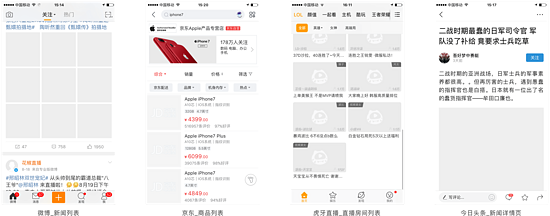
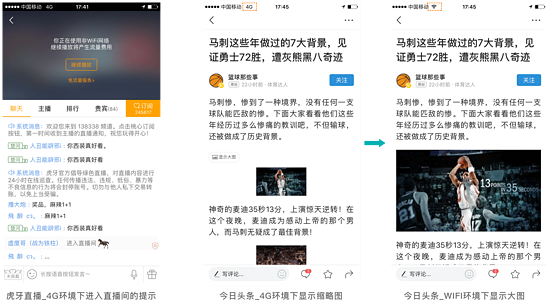
- 表現(xiàn)形式: 如下圖所示,需檢測(cè)用戶當(dāng)前設(shè)備的網(wǎng)絡(luò)環(huán)境。非WIFI環(huán)境下進(jìn)入直播間,提示用戶當(dāng)前網(wǎng)絡(luò)環(huán)境觀看直播會(huì)消耗大量流量;查看今日頭條新聞,非WIFI環(huán)境下,文章內(nèi)的圖片默認(rèn)顯示縮略圖,用戶可選擇性地顯示大圖,避免流量消耗過多,WIFI環(huán)境下直接顯示大圖,以保證體驗(yàn)更佳。

6.緩存加載
- 定義: 應(yīng)用從本地?cái)?shù)據(jù)庫(kù)獲取已緩存的數(shù)據(jù),以至在無網(wǎng)/弱網(wǎng)的情況下,用戶仍可查看一些內(nèi)容或使用一些功能。
- 場(chǎng)景: 適用于新聞資訊、小說、視頻等內(nèi)容列表及已查看的內(nèi)容詳情的緩存及相關(guān)的功能離線操作,即時(shí)通訊消息的緩存及相關(guān)功能的離線操作。(同時(shí)也要考慮流量因素,WIFI環(huán)境下和4G環(huán)境下緩存處理應(yīng)差異處理。)
- 作用: 提高應(yīng)用的加載效率,在無網(wǎng)/弱網(wǎng)環(huán)境下,仍可查看一些內(nèi)容或使用某些功能,應(yīng)用內(nèi)容列表不至于空白;針對(duì)用戶可能二次查看的即時(shí)內(nèi)容,緩存處理可以減少流量損耗。
- 缺點(diǎn): 應(yīng)用的緩存需考慮容量限制和清理時(shí)間,否則緩存量越來越大,會(huì)導(dǎo)致手機(jī)不堪重負(fù),運(yùn)行緩慢。
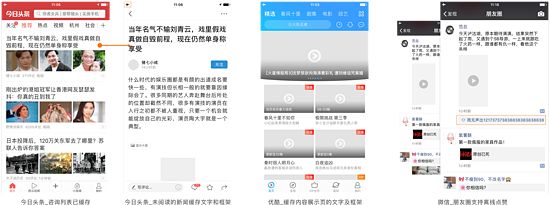
- 表現(xiàn)形式: 如下圖所示,今日頭條緩存了資訊列表及咨詢內(nèi)容的文本及框架,便于用戶無網(wǎng)絡(luò)時(shí)查看(如在地鐵上),體驗(yàn)遠(yuǎn)遠(yuǎn)好于內(nèi)容空白;優(yōu)酷視頻在離線狀態(tài)下緩存了內(nèi)容展示頁的文字及框架(封面圖較多,占得緩存比較大);微信朋友圈支持離線點(diǎn)贊,先將用戶的操作保存到本地,待有網(wǎng)時(shí),再上傳操作,對(duì)用戶來講,操作得到了滿足。

五、關(guān)于加載的處理注意點(diǎn)
請(qǐng)求數(shù)據(jù)的過程必然要耗費(fèi)一定的時(shí)間,而且可能會(huì)存在網(wǎng)絡(luò)異常、服務(wù)器異常等情況,導(dǎo)致這個(gè)請(qǐng)求的時(shí)間更長(zhǎng)。而等待容易讓用戶產(chǎn)生煩躁、焦慮的情緒,一旦處理不好,用戶對(duì)于產(chǎn)品的好感度就會(huì)大大降低,以致卸載產(chǎn)品。我覺得設(shè)計(jì)師可以從以下幾個(gè)方面考慮優(yōu)化加載的過程:
1.合理采用預(yù)加載和緩存加載的方式
以閱讀類的應(yīng)用為例,用戶讀了***頁,應(yīng)用提前加載了后面幾頁,這樣用戶翻頁就不需要再次加載了。這種體驗(yàn)就比較好,但是需要預(yù)測(cè)用戶可能的使用行為,也要考慮設(shè)備的網(wǎng)絡(luò)環(huán)境和流量成本,如果內(nèi)容數(shù)據(jù)量比較大,又是在非WIFI環(huán)境下,就不建議使用預(yù)加載機(jī)制了。
使用緩存加載,就必然要考慮緩存的容量限制和使用時(shí)間,關(guān)于緩存,會(huì)在以后的文章做詳細(xì)說明。
2.設(shè)計(jì)有趣的加載動(dòng)畫
一個(gè)好的加載動(dòng)畫需要結(jié)合品牌,同時(shí)也要體現(xiàn)出一定的趣味性,用趣味性的加載動(dòng)畫吸引用戶,可以在一定程度上緩解用戶等待時(shí)焦慮的情緒。
3.及時(shí)退出
如果加載時(shí)間太長(zhǎng),動(dòng)畫再有趣,用戶也不會(huì)買賬的。因此我們可以考慮,為用戶提供退出加載的選項(xiàng);也可以考慮設(shè)置一定時(shí)間內(nèi)加載還沒有成功的話,退出加載過程,讓用戶選擇是否重新加載。
了解加載的原理,合理地使用(或搭配使用)加載的策略,才能設(shè)計(jì)出體驗(yàn)更佳的加載方案。

































