IOS使用Instrument-Time Profiler工具分析和優化性能問題
背景
前不久我做了一個富文本編輯工具,編輯器遇到了一個性能問題是添加多張圖片,當滾動編輯區域,遇到圖片切換的時候會有明顯的卡頓現象。這篇文章基于這個卡頓的性能問題進行性能瓶頸的分析以及做對應的優化。
可以打開這個鏈接 iOS使用UITableView實現的富文本編輯器 查看我的文章,這篇文章所用的項目也是基于這個項目的。
結果
最終的分析優化的結果把時間從90ms的數量級降低到了2ms的數量級,達到了一個比較流暢的效果。具體的分析優化步驟請往下看。
問題分析
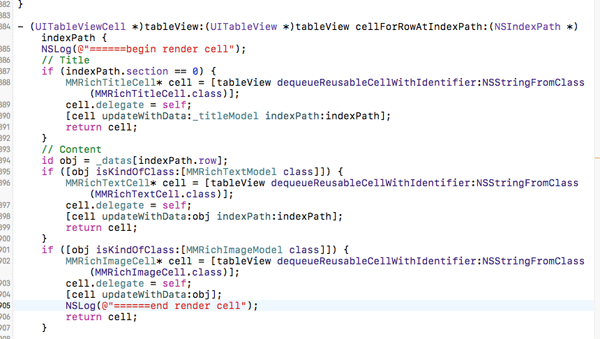
既然問題是發生在圖片切換的時候,圖片是放在單獨的一個Cell中的,那么就嘗試在Cell的渲染方法 cellForRowAtIndexPath 添加兩個Log,查看方法執行所用的時間。
對應的結果:
- 2017-08-11 06:12:48.744 RichTextEditDemo[6867:1064632] ======begin render cell
- 2017-08-11 06:12:48.749 RichTextEditDemo[6867:1064632] ======end render cell
- 2017-08-11 06:12:49.261 RichTextEditDemo[6867:1064632] ======begin render cell
- 2017-08-11 06:12:49.266 RichTextEditDemo[6867:1064632] ======end render cell
從日志打印的時間上看,大概每渲染一個Cell只要發幾毫秒的時間,貌似問題不會出現在這個位置,然而這并不是真相,很明顯的,其他地方不會影響到,所以得用更高級的分析工具去分析查看。
發現問題
Instrument是一個很好的性能分析工具,可以分析內存分配、內存泄漏、網絡情況、CPU占用等和性能有關的問題,當前的性能問題是耗時的問題,可以使用 Instrument 的 Time Profiler 進行分析
讓這個列表滾動,并且有進行圖片Cell的切換
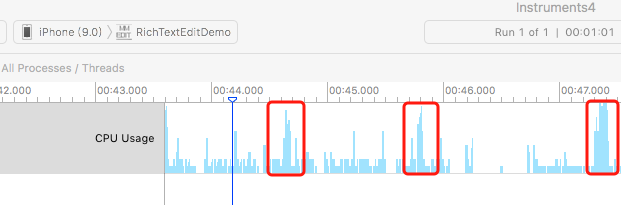
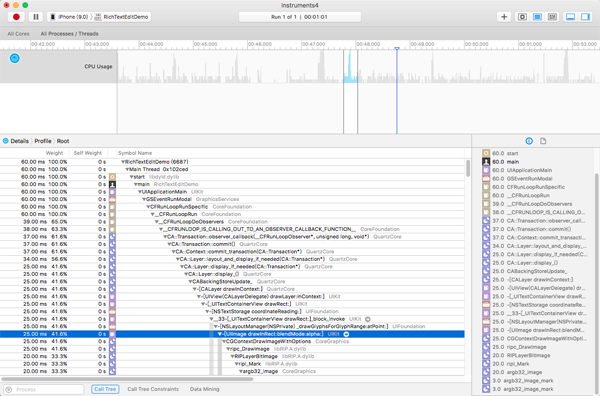
可以看到Time Profiler 有下面的記錄,紅色框中就是Cell切換所耗費的時間值,這個時間的增長很明顯的高于其他值了,所以這個就是我們要定位到的地方了。
Tips
- alt + 鼠標滾輪 -> 縮放時間軸
- shift + 鼠標滾輪 -> 移動時間軸
- 按住鼠標框選 -> 選擇和定位時間軸
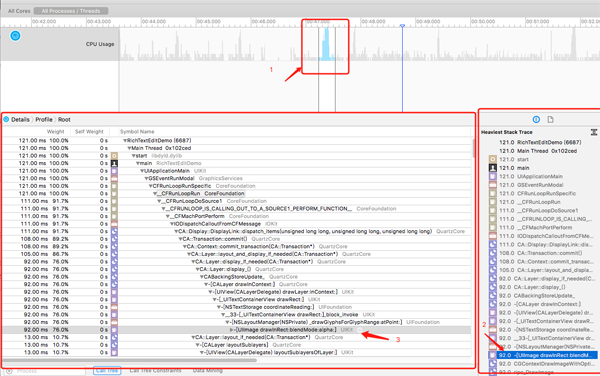
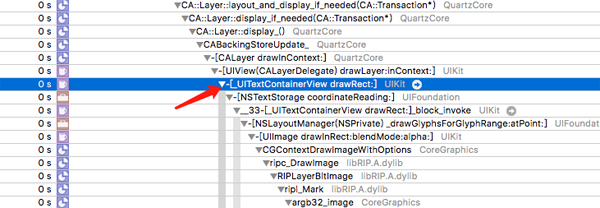
***步要在時間軸上框選一個范圍,標識選擇這個范圍進行分析,才能準確定位到這個問題,如圖(1)位置所示;第二步要選在堆棧中的某一個函數,一般的選擇到OC函數調用,更底層的函數調用就到了CF層是C語言實現的就不好分析了,所以這里選擇的是 [UIImage drawInRect:blendMode:alpha] 這個函數分析,可以看到這個函數調用說花費的時間是 92ms,這是一個比較長的時間了,所以應該就是這里導致的卡頓了。
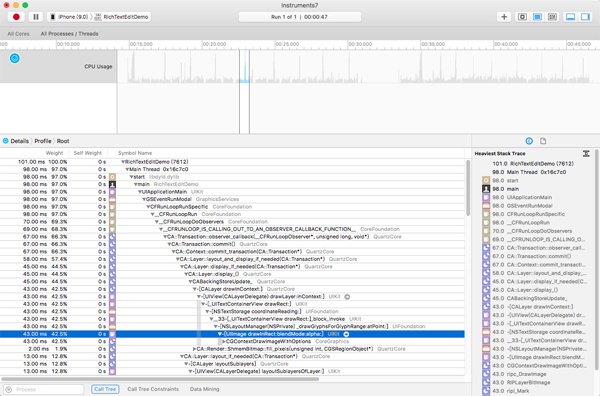
這個函數花費的時間和image圖片的大小有關系的,選擇另一個時間峰值范圍,這個時間峰值范圍是發生在小圖之間的切換的
這個地方耗費的時間就比較小一點,不過也是達到了25ms,對于性能也是有一定的影響的。
解決問題
以上的分析可以得出結論:[UIImage drawInRect:blendMode:alpha] 函數的調用是會導致性能問題的,因為UITextView內部處理圖片的方式是通過調用 [UIImage drawInRect:blendMode:alpha] 函數繪制圖片實現的。
既然是UITextView內部的處理方式,所以這個函數調用行為是應用層改變不了的,不過UIImage對象是我們可以控制的,或者可以改變圖片的顯示方式來達到優化的目的,所以就有了以下的兩種方案。
方案1
***種方案就是對預覽的圖片進行壓縮,然后再設置到NSTextAttachmen中,放到UITextView中顯示
- textAttachment.image = self.image;
- // ===> 修改為
- // scaletoSize用于壓縮原始的圖片,textAttachment中的image對象是壓縮過后的
- textAttachment.image = [self.image scaletoSize:showImageWidth];
這樣修改之后大圖的滾到加載時間減少到了40ms左右
雖然減少了一半的時間,不過,40ms的時間還是比較長的,下面會繼續進行優化。
方案2
上面的方案進行了圖片的壓縮,時間的耗費還是因為 [UIImage drawInRect:blendMode:alpha] 函數的調用,所以有沒有一種更好的方案呢?答案是肯定的,可以把傳給UITextView的image壓縮成一個很小的,(這一步也可以不必,傳遞一個空的UIImageView對象即可,這里設置圖片的主要原因是圖片區域需要一個編輯的光標),然后在 UITextView 所對應的圖片區域添加一個UIImageView,在UIImageView中設置原始的圖片即可,這種方案會比方案1的效果好很多。
方案二幾個修改點:
1.設置NSTextAttachment的image為空的UIImage對象
- //....
- NSTextAttachment *textAttachment = [[NSTextAttachment alloc] init];
- CGRect rect = CGRectZero;
- rect.size.width = showImageWidth;
- rect.size.height = showImageHeight;
- textAttachment.bounds = rect;
- textAttachment.image = [UIImage new];
- NSAttributedString *attachmentString = [NSAttributedString attributedStringWithAttachment:textAttachment];
- //....
2.Cell添加ImageView顯示Image
- [self.imageContentView mas_remakeConstraints:^(MASConstraintMaker *make) {
- make.left.equalTo(self).offset(_imageModel.imageFrame.origin.x);
- make.top.equalTo(self).offset(_imageModel.imageFrame.origin.y);
- make.height.equalTo(@(_imageModel.imageFrame.size.height));
- make.width.equalTo(@(_imageModel.imageFrame.size.width));
- }];
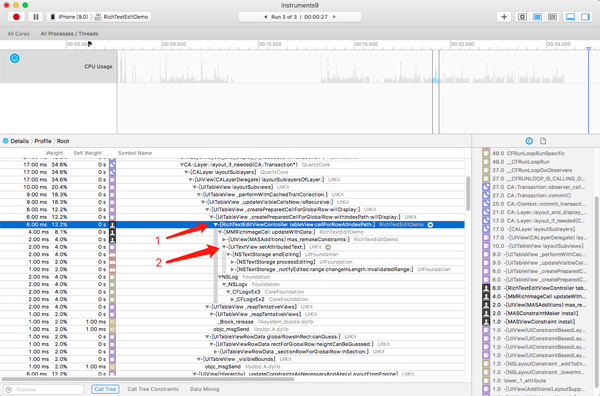
下面是使用方案2優化之后的分析圖
圖中可以看到 cellForRowAtIndexPath 方法總共占用了2ms的時間,從分析的堆棧中可以看到 UITextView setAttributedText: 方法才占用了1ms的時間,所以這個提升是很明顯的,因為傳遞了一個空的UIImageView對象,不用執行 [UIImage drawInRect:blendMode:alpha] 方法,使用了UIImageView直接設置Image的方式幾乎不會占用時間,所以堆棧中看不到 [UIImageView setImage:] 方法調用的時間。
總結
Instrument是一個很好工具,你用它可以很方便的幫我們定位到性能問題,問題找到了,那么也就很容易找到解決方案了。