什么?Android O 圖標能自適應了?!
Android O 引入了一種新的應用圖標格式:自適應圖標。自適應圖標可以統一所有應用圖標的形狀,為用戶展現有趣的視覺效果,從而使設備提供更為一致的體驗。本文會向您解釋它的工作原理,以及一些設計這種圖標的技術。
一、基礎元素部分
1. 尺寸和形狀
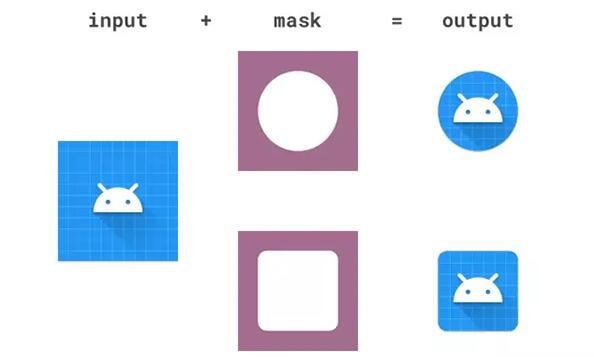
自適應圖標的大小為 108dp * 108dp,但***只能遮蓋 72dp * 72dp 的面積。不同的設備可以提供不同的遮蓋,但必須是凸形的(不能凹進去),圖標邊緣距離中心不小于 33dp。
△ 內容 + 遮罩 = 成品,注意剛才強調的,不要使用凹進去的輪廓
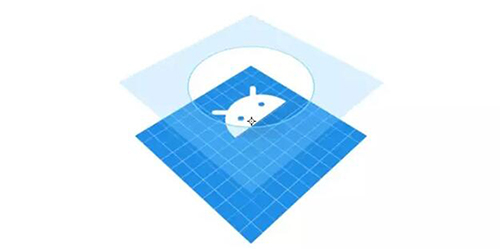
考慮到遮罩的最小面積,您可以畫一個 66dp 直徑的圓來作為安全區域的參考,以保證圖標不被剪裁。
△ 安全區域的參考
2. 參考線
參考線的形狀是圖標網格的基礎,它可以讓您的圖標的視覺比例與其他應用圖標一致。參考線的一些具體設置如下:
- 圓形:直徑為 52dp 或 32dp
- 方形:44dp * 44dp,圓角半徑為 4dp
- 矩形:52dp * 36dp 或 36dp * 52dp,圓角半徑為 4dp
3. 內容圖層
自適應圖標實際上由兩層內容堆疊而成:前景和背景。兩層圖形的大小均為 108dp * 108dp; 背景必須完全不透明,而前景允許出現一定的透明度。
簡單計算一下:由于 108dp * 108dp 圖標被遮蓋到了 72dp * 72dp 大小,每條邊外部被切掉的 18dp 可以被認為是 “額外的” 內容,只在動效中顯示。
二、設計時需要注意的地方
用于創建產品圖標的 Material Design 設計規范在這里仍然適用。具體來說,圖標結構、陰影和修飾效果仍然存在,但您現在可以將多種元素分散放置在前景或背景圖層中,以產生不同的效果。
我們相信,如果您將圖標的品牌標記放置在前景上,再把它們放置在純色背景上,圖標的顯示效果就會非常出色。您的圖標會完全與設備貼合。聰明絕頂的設計師們將會如何探索這些新的設計要求,并使用有趣和創新的方式來創造多少令人愉快的圖標?只要想象一下設計社區里可能涌現出來諸多杰作就頗令人興奮呢。下面列出一些要記住的事情和一些可供探索的想法。
1. 剪裁
由于自適應圖標的動態特性,您無法知道將要應用的遮罩的形狀究竟會是什么樣子。因此,***將所有關鍵元素(如品牌 logo)放在安全區內,并遠離遮罩邊緣。
2. 背景錨定
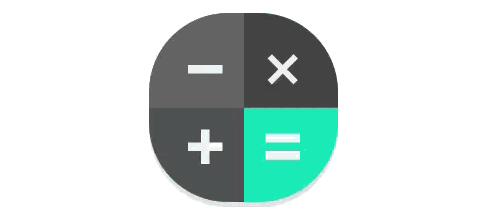
放置一些看起來像是前景的元素,但實際上它們被畫在背景圖層上,這也意味著他們可以在后面獨立移動。例如,下面計算器應用將大多數元素放置在前景中,而將等號按鈕放置在背景內的高光色塊中:
這樣一來就為動效提供了一個有趣的機會,您可以把視覺錨點標定在明亮的色塊上,但它又比前景元素的移動量少,從而創造出一種深度感。
3. 被遮蓋的遮罩
我們認為如果將遮蓋元素放置在前景中,可能會很有趣 —— 您會發現本該是固定的內容也能靈動起來。這里我們為 Google Play Store 設計了一個參考圖標用來簡單地講述這個思路,即將彩色三角形放置在白色背景上的前景中,如下圖所示,已經成型的 logo 單獨放在一個圖層里。
△ 一定有設計師認為這是一張透明底的圖片對不對?
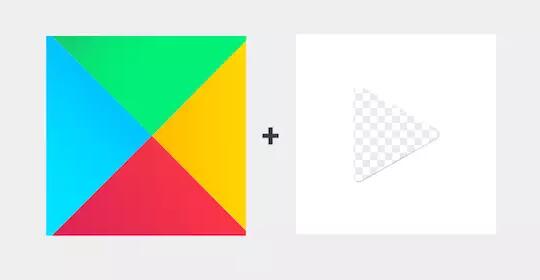
但是!如果放棄這種做法,轉而使用彩色背景和白色前景(被鏤空出了三角形輪廓),就能實現相同的靜態輸出:
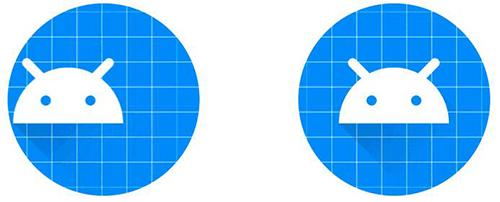
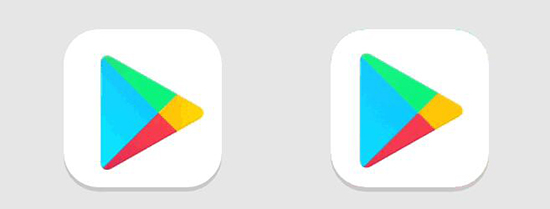
但上面這種做法允許下方圖層的顏色 “滲出”,并獨立于遮罩進行移動,從而在移動或放大時顯示出背景的不同部分。下圖就是兩種方案的對比:
4. 光與影
放置在不同圖層中的光照和陰影效果,在相互作用時,可以產生有趣的現象。例如,在前景元素上使用長陰影,并在遮蓋區域內移動時,可以產生出很好玩的視覺效果。類似地,光照效果可以放置在前景圖層中,而不是被固定到背景中。例如,“高光” 層可以放置在前景中,以模擬光源。將其放置在前景中,意味著它在運動時將在背景層上播放,并以不同的速率向它移動。
請當心,不要創建沒有意義的效果。例如,從前景元素中分離出來的陰影,或是在背景元素后移動的陰影。還要記住,許多圖標可能會一起被看到,所以請保守地定制光照效果,并時刻遵循 Material Design 中對圖標光影的設計要求。
5. 遲滯效果
您可以將元素放置在背景圖層中,這時它們會被前景層完全遮蔽,僅在動效下顯示。
三、資源和工具
Sketch 源文件(請注意里面的關鍵元素都符號化了,必要的時候請斷開符號和副本的依賴關系):
https://github.com/nickbutcher/AdaptiveIconPlayground/raw/master/art/ic_launcher.sketch
Illustrator 源文件:
https://github.com/nickbutcher/AdaptiveIconPlayground/raw/master/art/adaptive-icon.ai
自適應圖標 Playground
在開發自適應圖標時,我們已經明白,在運用動效時,許多細微之處來自前景和背景元素的相互作用。這仍然是一個開放的問題,因為我們尚未看到設備和啟動器制造商將如何實現這一點。為了提前讓大家能預覽一下 “實機” 效果,我們創建了一個小型測試應用,以幫助您對它進行評估,同時創建您的圖標:
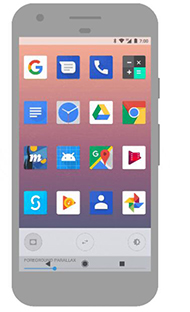
該應用使用自適應圖標顯示設備上安裝的所有應用。滾動網格會對圖標應用視差效果,觸摸圖標則會應用縮放效果。您可以配置效果的強度,并更改適用于所有圖標的遮罩形狀。希望此工具能夠幫助您感知您的圖標將會如何被顯示出來,在不同的設備上將會如何移動。
Github 地址:
https://github.com/nickbutcher/AdaptiveIconPlayground
【本文是51CTO專欄機構“谷歌開發者”的原創稿件,轉載請聯系原作者(微信公眾號:Google_Developers)】