淺談圖片寬度自適應解決方案
在網頁設計中,隨著響應式設計的到來,各種響應式設計方案層出不窮。對于圖片響應式的問題也有很多前端開發人員在進行研究。比較好的圖片響應式設想便是在不同的屏幕分辨率下使用不同實際尺寸的圖片,而達到在高速網絡環境中使用大或超大高清圖片,在低速網絡或需要替用戶節省流量資源的環境中使用小而清晰的圖片,保證用戶無論在何種環境下都能有良好的瀏覽體驗。然而這是一個龐大而具有挑戰的工作,我這里不做這個討論,因為我目前還沒有這方面很好的實踐。這里我是要跟大家討論下同一張圖片在不同寬度的顯示區域中的顯示問題。
問題描述
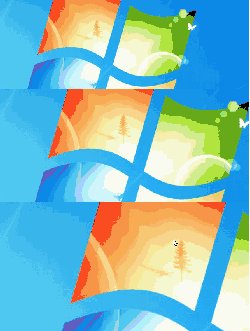
我們先來看下我想要描述的問題。首先我準備了三張寬度不同的圖片,讓他們垂直排列在頁面中,除了去除圖片本身在垂直方向上產生的間距,不做其他任何樣式處理,這種情況我們通常在博文中經常看到,在寫博文的時候經常用到,具體效果請看:圖片寬度自適應(1)(http://sandbox.runjs.cn/show/wxqdsnmx)。簡單看下我們的頁面結構:
- <img src="imgs/560x200.jpg" alt=""><br>
- <img src="imgs/440x200.jpg" alt=""><br>
- <img src="imgs/300x200.jpg" alt="">
為了方便查看效果,我們直接調整瀏覽器寬度來測試。測試效果如下gif圖所示:
我們不難發現,在我們改變窗口可視區域的時候,圖片寬度并不會隨之變化,以至于在小屏幕中我們只能開到圖片的一部分,這是很多人所不樂見的,因為這極有可能會導致重要信息丟失。那么這個問題如何解決?
簡單嘗試
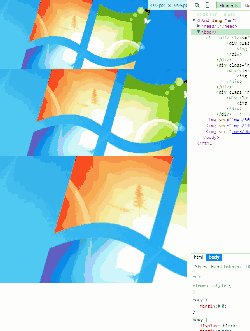
為了保證信息顯示完整,保證圖片隨可視區域寬度變化而寬度自適應,我直接給圖片標簽設置了寬度100%,具體效果請看:圖片寬度自適應(2)(http://sandbox.runjs.cn/show/enkmkdfb)。
和示例一一樣,我們還是手動改變可視區域寬度來觀看圖片的表現:
現在看來圖片是可以根據可視區域寬度自適應了,但是問題來了:首先,所有圖片不論原始大小寬窄一律以可是區域寬度為標準了,齊刷刷的一刀切,毫無美感;其次,當較寬顯示區域顯示較窄圖片時,圖片出現嚴重失真,甚至失去識別度。好吧,窄屏的問題解決了,寬屏的問題有來了,不知道這是要鬧哪樣!但是問題出來了,我們總要想辦法去解決啊,那怎么辦呢?
兵來將擋,水來土掩
是問題,總有解決的辦法,只是成本高低的問題。對于上面這個問題我思考了許久,剛開始我想使用width: 100%;max-width: 圖片寬度; 來處理,但是,我發現圖片寬度并不統一,max-width需要針對每一個寬度去設置,那根本不可行,無疑是自找麻煩,因為實際應用中,我們完全無法預知用戶將使用多大寬度的圖片。所以似乎單從控制圖片樣式已經找不到什么解決辦法了,但是我開始關注 width:100%; 的問題。
我們知道,在CSS中,寬度的百分比是是相對于父級容器寬度的。如果我們能有辦法控制圖片標簽的父容器的寬度,那問題是不是就解決了呢?
首先,為了讓圖片標簽有可控的父元素,我們先對代碼結構做一點點調整:
- <div class="img-wrap">
- <img src="imgs/560x200.jpg" alt="">
- </div>
- <div class="img-wrap">
- <img src="imgs/440x200.jpg" alt="">
- </div>
- <div class="img-wrap">
- <img src="imgs/300x200.jpg" alt="">
- </div>
好了,接下來就是如何控制img-wrap元素的寬度的問題了。我首先想到的是浮動(float),因為我們知道浮動元素的寬度是隨內容變化的,所以我先給img-wrap設置了如下樣式:
- .img-wrap {float: left;}
但是,問題又來了,浮動元素會破壞原有的布局,如果不做清除浮動處理,會導致后面的內容緊跟在浮動元素之后。所以為了保證不影響其他內容,我們還得在img-wrap外面加一個容器來控制浮動與否:
- <div class="row">
- <div class="img-wrap">
- <img src="imgs/560x200.jpg" alt="">
- </div>
- </div>
- <div class="row">
- <div class="img-wrap">
- <img src="imgs/440x200.jpg" alt="">
- </div>
- </div>
- <div class="row">
- <div class="img-wrap">
- <img src="imgs/300x200.jpg" alt="">
- </div>
- </div>
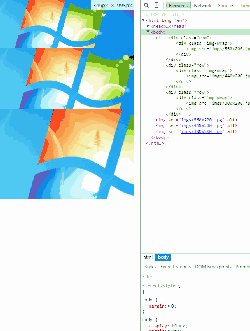
好吧,現在我們在來看看,被折騰成什么樣子了,圖片寬度自適應(3)(http://sandbox.runjs.cn/show/eknk80m9)
哈哈,好像是我想要的效果了。但是,作為一個有點強迫癥的開發者,雖然達到了我想要的效果,但加了那么多層嵌套標簽,總讓我感覺不舒服。于是,我繼續折騰,終于我恍然大悟, display:inline-block 的元素寬度也是隨內容變化的,而且圖片默認樣式恰巧也表現為inline-block的效果,是否可以從這里下手呢?
- <div class="img-wrap">
- <img src="imgs/560x200.jpg" alt="">
- </div>
- <div class="img-wrap">
- <img src="imgs/440x200.jpg" alt="">
- </div>
- <div class="img-wrap">
- <img src="imgs/300x200.jpg" alt="">
- </div>
結構再度回歸到只有一層嵌套,然而css樣式卻需要調整一下:
- .img-wrap {display: inline-block;}
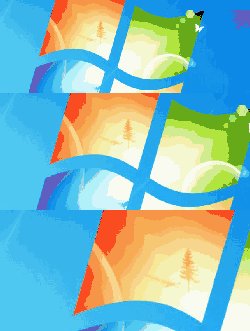
當我,再次進行測試的時候,心情舒暢多了,你們感受下:圖片寬度自適應(4)。
最后,補上完整的css代碼:
- .img-wrap {
- display: inline-block;
- }
- .img-wrap img {
- width: 100%;
- vertical-align: middle;
- }