一張漂亮的可視化圖表背后
一、可視化之根
多年前讀過一篇非常震撼的文章,叫《Lisp之根》(英文版:The roots of Lisp),大意是Lisp僅僅通過一種數據結構(列表)和有限的幾個函數,就構建出了一門極為簡潔,且極具擴展性的編程語言。當時就深深的被這種設計哲學所震撼:一方面它足夠簡單,每個單獨的函數都足夠簡單,另一方面它有非常復雜,像宏,高階函數,遞歸等機制可以構建出任意復雜的程序,而復雜的機制又是由簡單的組件組成的。
數據的可視化也是一樣,組成一幅內容清晰、表達力強、美觀的可視化信息圖的也僅僅是一些基本的元素,這些元素的不同組合卻可以產生出令人著迷的力量。
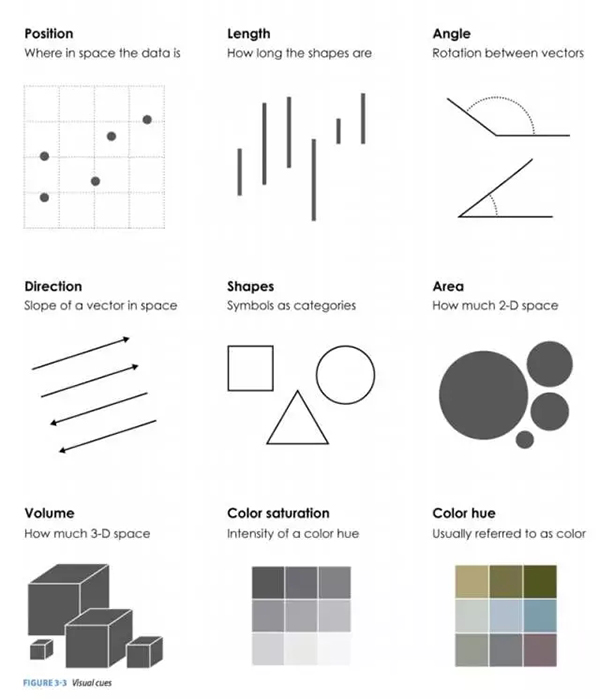
要列出“可視化元素之根”很容易:位置、長度、角度、形狀、紋理、面積(體積)、色相、飽和度等幾種有限的元素,邱南森在他的《數據之美》中提供了一張視覺元素的圖,其中包含了大部分常用的元素。
令人振奮的是,這些元素可以自由組合,而且組合旺旺會產生1+1>2的效果。
二、心理學與認知系統
數據可視化其實是基于人類的視覺認知系統的,因此對人類視覺系統的工作方式有一些了解可以幫助我們設計出更為高效(更快的傳遞我們想要表達的信息給讀者)的可視化作品。
1. 心理物理學
在生活中,我們會遇到這樣的場景:一件原價10元的商品,如果降價為5元,則消費者很容易購買;而一件原價100元的商品,降價為95元,則難以刺激消費者產生購買的沖動。這兩個打折的絕對數字都是5元,但是效果是不一樣的。
韋伯-費希納定理描述的正是這種_非理性_的場景。這個定理的一個比較裝逼的描述是:
【感覺量與物理量的對數值成正比,也就是說,感覺量的增加落后于物理量的增加,物理量成幾何級數增長,而心理量成算術級數增長,這個經驗公式被稱為費希納定律或韋伯-費希納定律。
—— 摘自百度百科】
這個現象由人類的大腦構造而固有,因此在設計可視化作品時也應該充分考慮,比如:
- 避免使用面積圖作為對比
- 在做對比類圖形時,當差異不明顯時需要考慮采用非線性的視覺元素
- 選用多種顏色作為視覺編碼時,差異應該足夠大
比如:
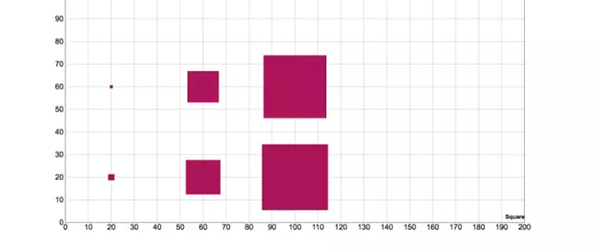
如上圖中,當面積增大之后,肉眼越來越難從形狀的大小中解碼出實際的數據差異,上邊的三組矩形(每行的兩個為一組),背后對應的數據如下,可以看到每組中的兩個矩形的絕對差都是5:
- var data = [
- {width: 5, height: 5},
- {width: 10, height: 10},
- {width: 50, height: 50},
- {width: 55, height: 55},
- {width: 100, height: 100},
- {width: 105, height: 105}
- ];
2. 格式塔學派
格式塔學派是心理學中的一個重要流派,她強調整體認識,而不是結構主義的組成說。格式塔認為,人類在看到畫面時,會優先將其簡化為一個整體,然后再細化到每個部分;而不是先識別出各個部分,再拼接為整體。
比如那條著名的斑點狗:
我們的眼睛-大腦可以很容易的看出陰影中的斑點狗,而不是先識別出狗的四條腿或者尾巴(事實上在這張圖中,人眼無法識別出各個獨立的部分)。
格式塔理論有幾個很重要的原理:
- 接近性原理
- 相似性原理
- 封閉性原理
- 連續性原理
- 主體/背景原理
當然,格式塔學派后續還有一些發展,總結出了更多的原理。工程上,這些原理還在大量使用,指導設計師設計各式各樣的用戶界面。鑒于網上已經有眾多的格式塔理論及其應用的文章,這里就不在贅述。有興趣的同學可以參考這幾篇文章:
- 優設上的一篇格式塔文章
- 優設上的一篇關于格式塔與Web設計的文章
- 騰訊CDC的一篇格式塔介紹
三、視覺設計的基本原則
《寫給大家看的設計書》一書中,作者用通俗易懂的方式給出了幾條設計的基本原則,這些原則完全可以直接用在數據可視化中的設計中:
- 親密性(將有關聯的信息物理上放在一起,而關聯不大的則通過留白等手段分開)
- 對齊(將元素通過水平,垂直方向對齊,方便視覺識別)
- 重復(重復使用某一模式,比如標題1的字體顏色,標題2的字體顏色等,保持重復且一致)
- 對比(通過強烈的對比將不同的信息區分開)
如果稍加留意,就會發現現實世界中在大量的使用這幾個原則。1,2,3三個標題的形式就是重復性的體現;每個標題的內容自成一體是因為組成它的元素(數字,兩行文字)的距離比較近,根據親密性原則,人眼會自動將其歸為一類;超大的數字字體和較小的文字形成了對比;大標題的顏色和其他內容形成了對比等等。
這些原則其實跟上面提到的格式塔學派,以及韋伯-費希納定理事實上是相關的,在理解了這些人類視覺識別的機制之后,使用這些原則就非常自然和得心應手了。
一些例子
- 淡化圖表的網格(和數據圖形產生對比)
- 通過深色來強調標尺(強烈的線條和其余部分產生對比)
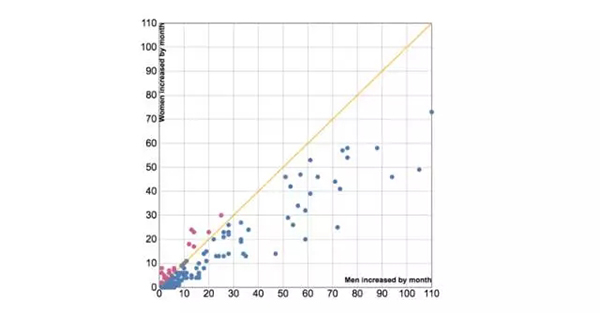
- 離群點的高亮(通過不同顏色產生對比)
- 使用顏色(通過不同的顏色,利用親密性原則方便讀者對數據分組)
- 元素顏色和legend(使用重復性原則)
- 同一個頁面上有多個圖表,采取同樣的圖例,色彩選擇(強調重復性原則)
四、實例
上篇文章提到我通過一個手機App收集到了女兒成長的一些記錄,包括哺乳信息,換尿布記錄,以及睡眠信息。這個例子中,我會一步步的介紹如何將這些信息可視化出來,并解釋其中使用的視覺原理。
可視化的第一步是要明確你想要從數據中獲取什么信息,我想要獲取的信息是孩子的睡眠總量以及睡眠時間分布情況。
1. 進階版的條形圖
確定了可視化的目的之后,第二步是選取合適的視覺編碼。上面提到過,對于人眼來說,最精確的視覺編碼方式是長度。我們可以將睡眠時間轉化為長度來展現,最簡單的方式是按天聚合,然后化成柱狀圖。比如:
- 2016/11/21,768
- 2016/11/22,760
- 2016/11/23,700
不過這種圖無法看出時間的分布。我們可以考慮通過條形圖的變體來滿足前面提到的兩個核心訴求。先來在紙上畫一個簡單的草圖。縱軸是24小時,橫軸是日期。和普通的條形圖不一樣的是,每個條形的總長度是固定的,而且條形代表的不是簡單非數據類型,而是24小時。在草稿中,每個畫斜線的方塊表示孩子在睡眠狀態,而虛線部分表示她醒著。
2. 原始數據
- name,date,length,note
- 心心,2016/11/21 19:23,119,
- 心心,2016/11/21 22:04,211,
- 心心,2016/11/22 02:03,19,
- 心心,2016/11/22 02:23,118,
- 心心,2016/11/22 05:58,242,
- 心心,2016/11/22 10:57,128,
- 心心,2016/11/22 14:35,127,
- 心心,2016/11/22 17:15,127,
- 心心,2016/11/22 20:02,177,
- 心心,2016/11/23 01:27,197,
這里有個問題,我們的縱軸是24小時,如果她晚上23點開始睡覺,睡了3個小時,那么這個條形就回超出24格的軸。我寫了一個函數來做數據轉換:
- require 'csv'
- require 'active_support/all'
- require 'json'
- csv = CSV.read('./visualization/data/sleeping_data_refined.csv', :headers => :first_row)
- data = []
- csv.each do |row|
- date = DateTime.parse(row['date'], "%Y/%m/%d %H:%M")
- mins_until_end_of_day = date.seconds_until_end_of_day / 60
- diff = mins_until_end_of_day - row['length'].to_i
- if (diff >= 0) then
- data << {
- :name => row['name'],
- :date => row['date'],
- :length => row['length'],
- :note => row['note']
- }
- else
- data << {
- :name => row['name'],
- :date => date.strftime("%Y/%m/%d %H:%M"),
- :length => mins_until_end_of_day,
- :note => row['note']
- }
- data << {
- :name => row['name'],
- :date => (date.beginning_of_day + 1.day).strftime("%Y/%m/%d %H:%M"),
- :length => diff.abs,
- :note => row['note']
- }
- end
- end
有了干凈的數據之后,我們可以編寫一些前端的代碼來繪制條形圖了。畫圖的時候有幾個要注意的點:
- 每天內的時間段對應的矩形需要有相同的X坐標
- 不同的睡眠長度要有顏色區分(睡眠時間越長,顏色越深)
- require 'csv'
- require 'active_support/all'
- require 'json'
- csv = CSV.read('./visualization/data/sleeping_data_refined.csv', :headers => :first_row)
- data = []
- csv.each do |row|
- date = DateTime.parse(row['date'], "%Y/%m/%d %H:%M")
- mins_until_end_of_day = date.seconds_until_end_of_day / 60
- diff = mins_until_end_of_day - row['length'].to_i
- if (diff >= 0) then
- data << {
- :name => row['name'],
- :date => row['date'],
- :length => row['length'],
- :note => row['note']
- }
- else
- data << {
- :name => row['name'],
- :date => date.strftime("%Y/%m/%d %H:%M"),
- :length => mins_until_end_of_day,
- :note => row['note']
- }
- data << {
- :name => row['name'],
- :date => (date.beginning_of_day + 1.day).strftime("%Y/%m/%d %H:%M"),
- :length => diff.abs,
- :note => row['note']
- }
- end
- end
函數getFirstInDomain可以根據一個日期值返回一個X坐標,這樣2016/11/21 19:23和2016/11/21 22:04都會返回一個整數值(借助d3提供的標尺函數)。
另外,我們根據每次睡覺的分鐘數將睡眠質量劃分為5個等級:
- var level = d3.scale.threshold()
- .domain([60, 120, 180, 240, 300])
- .range(["low", "fine", "medium", "good", "great", "prefect"]);
然后在繪制過程中,根據實際數據值來確定不同的CSS Class:
- svg.selectAll(".bar")
- .data(data)
- .enter()
- .append("rect")
- .attr("class", function(d) {
- return level(d.length)+" bar";
- })
- //...
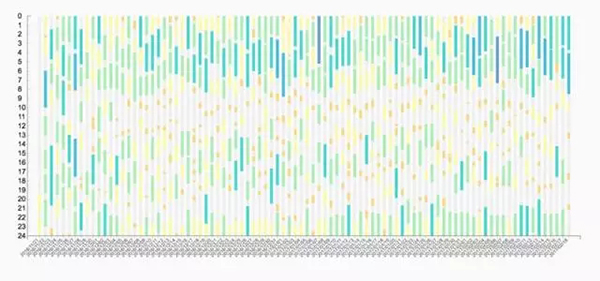
實現之后,看起來是這個樣子的。事實上這個圖標可以比較清楚的看出大部分睡眠集中在0-6點,而中午的10-13點以及黃昏18-20點基本上只有一些零星的睡眠。
3. 星空圖
上面的圖有一個缺點,是當日期很多的時候(上圖差不多有100天的數據),X軸會比較難畫,如果縮減成按周,或者按月,又會增加很多額外的復雜度。
另外一個嘗試是變形:既然這個統計是和時間相關的,那么圓形的鐘表形象是一個很好的隱喻,每天24小時自然的可以映射為一個圓。而睡眠時間可以通過弧長來表示,睡眠時間越長,弧長越大:
4. 角度轉弧度
我們首先將整個圓(360度)按照分鐘劃分,則每分鐘對應的角度數為:360/(24*60),再將角度轉化為弧度:degree * π/180:
- var perAngle = (360 / (24 * 60)) * (Math.PI/180);
那么對于指定的時間,比如10:20,先計算出其分鐘數:10*60+20,再乘以preAngle,就可以得出起始弧度;起始時間的分鐘數加上睡眠時長,再乘以preAngle,就是結束弧度。
- function startAngle(date) {
- var start = (date.getHours() * 60 + date.getMinutes()) * perAngle;
- return Math.floor(start*1000)/1000;
- }
- function endAngle(date, length) {
- var end = (date.getHours() * 60 + date.getMinutes() + length) * perAngle;
- return Math.floor(end*1000)/1000;
- }
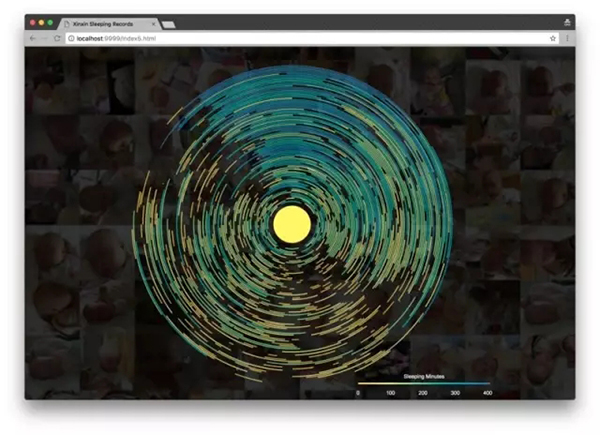
實現的結果是這樣的:
初看起來,它像是星空圖,但是圖中的不同顏色含義沒有那么直觀,我們需要在圖上補充一個圖例。通過使用d3的線性標尺和定義svg的漸變來實現,定義好漸變和漸變的顏色取值范圍之后,就可以來繪制圖例了。
圖上的每段弧都會有鼠標移動上去的tooltip,這樣可以很好的和讀者大腦中的鐘表隱喻對照起來,使得圖表更容易理解。
由于我將整個圓分成了24份,這點和普通的鐘表事實上有差異,那么如果加上鐘表的刻度,會不會更好一些呢?從結果來看,這樣的標線反而有點畫蛇添足,所以我在最后的版本中去掉了鐘表的標線。
可以看到,我們通過圓形的鐘表隱喻來體現每一天的睡眠分布,然后用顏色的深淺來表示每次睡眠的時長。由于鐘表的形象已經深入人心,因此讀者很容易發現0點在圓環群的正上方。中心的黃色實心圓幫助讀者視線先聚焦在最內側的圓上,然后逐漸向外,這和日期的分布方向正好一致。
最終的結果在這里:心心的睡眠記錄,完整的代碼在這里。
5. 更進一步
一個完整的可視化作品,不但要運用各種視覺編碼來將數據轉換為視覺元素,背景信息也同樣重要。既然這個星空圖是關于睡眠主題的,那么一個包含她在睡覺的圖片集合則會加強這種視覺暗示,幫助讀者快速理解。
6. 制作背景圖
我從相冊中選取了很多女兒睡覺時拍的照片,現在需要有個工具將這些照片縮小成合適大小,然后拼接成一個大的圖片。這其中有很多有趣的地方,比如圖片有橫屏、豎屏之分,有的還是正方形的,我需要讓縮放的結果是正方形的,這樣容易拼接一些。
好在有imagemagick這種神器,只需要一條命令就可以做到:
- $ montage *.jpg -geometry +0+0 -resize 128x128^ \
- -gravity center -crop 128x128+0+0 xinxin-sleeping.jpg
這條命令將當前目錄下的所有的jpg文件縮放成128x128像素,并從中間開始裁剪-gravity center,+0+0表示圖片之間的縫隙,最后將結果寫入到xinxin-sleeping.jpg中。
拼接好圖片之后,就可以通過CSS或者圖片編輯器為其添加模糊效果,并設置深灰色半透明遮罩。
- body {
- background-image:url('/xinxin-sleeping.png');
- background-size:cover;
- background-position:center;
- }
當然,背景信息只是補充作用,需要避免喧賓奪主。因此圖片做了模糊處理,且加上了深灰色的半透明Mask(此處應用了格式塔理論中的主體/背景原理)。
五、小結
這篇文章討論了可視化作品背后的一些視覺元素理論,以及人類的視覺識別機制。在這些機制的基礎上,介紹了如何運用常用的設計原則來進行視覺編碼。最后,通過一個實例來介紹如何運用這些元素 – 以及更重要的,這些元素的組合 – 來制作一個漂亮的、有意義的可視化圖表。
【本文是51CTO專欄作者“ThoughtWorks”的原創稿件,微信公眾號:思特沃克,轉載請聯系原作者】