BOOM:一款有趣的Javascript動畫效果
實踐出真知,有的時候看到一些有趣的現(xiàn)象就想著用自己所學的知識復現(xiàn)一下。
緣起
前幾天在 github 上看到同事的一個這樣的小項目,在 IOS 上實現(xiàn)了這樣一個小動畫效果,看上去蠻炫的,效果圖:
我就尋思著,在瀏覽器環(huán)境下,用 Javascript 怎么實現(xiàn)呢?
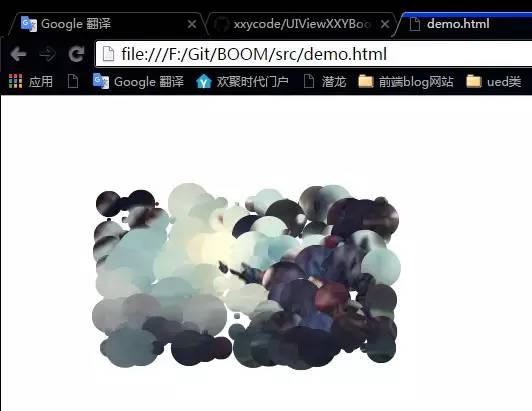
在濃烈的好奇心驅(qū)使下,最終利用 Javascript 和 CSS3 完成了模仿上面的效果,通過調(diào)用方法,可以將頁面上的圖片一鍵爆炸,我給它起了個 boomJS 的名字,貼張效果圖:
實現(xiàn)
我感覺效果還是可以的,因為沒有使用 canvas ,所以無法取到圖片上每個像素的顏色值。使用了一些比較討(sha)巧(bi)的方法,下面簡單講講如何實現(xiàn)的:
1、構(gòu)造新圖容器,隱藏原圖
原本的圖是 標簽的圖,一張整圖,最終的效果當然不是在原圖上 boom ,看上去連貫的動畫本質(zhì)上只是一個障眼法,利用 Javascript 做了一些巧妙的變換,所以***步所做的就是取到原圖的高寬及相對瀏覽器視窗的定位,再創(chuàng)建一個新的容器附著在原圖之上,然后隱藏原圖。
這個方法里面我主要用到了 getBoundingClientRect 這個方法,該方法返回元素的大小及其相對于視口的位置,***滿足我的需要。
嗯,這一步做了什么呢?簡單的如下所示:
2、生成一張張是碎裂小圖
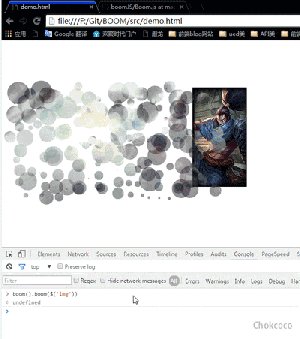
***效果是圖片 boom 一下裂開,所以第二步要做的就是模擬出一小塊一小塊小圖,這里每一個小塊就是一個新的 div ,然后利用圖片的定位 background-position 將其定位到合適的位置,嘿,看看效果:
可以看到,這里分割成了很多個小塊,每個小塊其實是一個 div 然后,這些小塊被添加到我們上一步中設置的容器當中,然后利用原圖設置 div 的背景圖,所有 div 利用的都是原圖一張背景圖,接著圖片定位就可以完成這樣一個效果,說起來很簡單,但是中間經(jīng)歷了很多計算,如何分割圖片,圖片的 width 與 height 比(是橫圖還是豎圖),每個小塊 div 的定位及小 div 背景圖的定位,具體的可以到這里看看:boomJS。
***為了好看,設置了圓角,但是這樣爆炸的話,感覺不夠真實,圖片一塊一塊的清晰可辨。所以利用縮放 scale ,隨機讓每個小塊放大或者縮小,再看看縮放后的效果:
嗯,模糊了很多,效果近一步增強,這樣爆開來比較真實。
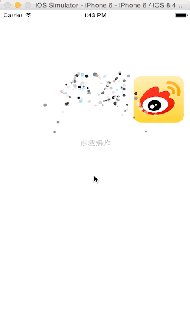
3、boom 爆炸!
嗯,到了雞凍人心的***一步,要做的就是給每一個 div 小塊設置運動軌跡,然后同時爆開。
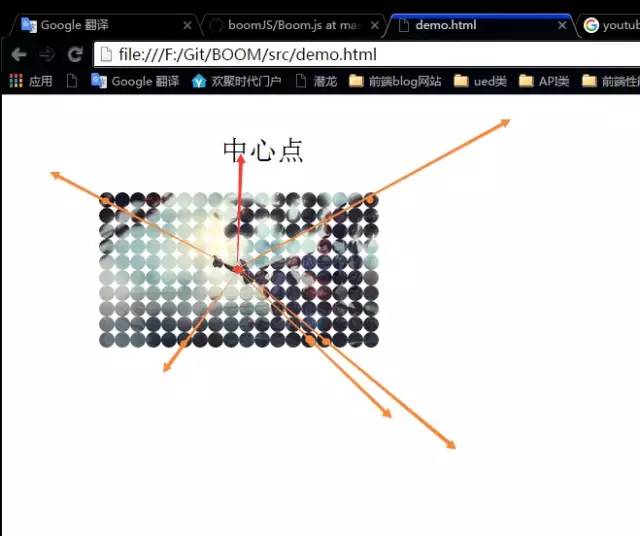
過程比較繁瑣,需要先算出圖片的中心點,然后每個 div 塊點以中心為基準點向外做直線運動,不得不說,做這個我還特意惡補了一下高中的幾何知識(囧)。為了效果更加真實,每個 div 塊運動的直線距離添加一個正負值恰當?shù)碾S機數(shù),那么就可以達到有的塊炸的比較遠,有的塊炸的比較近。利用未縮放的小塊圖片做一下大概的示意圖:
***在炸裂的瞬間,讓每個小塊漸變消失,就可以完成上面 Gif 所示的效果了。
總結(jié)一下,其實過程當中還有很多細節(jié)沒有提及,比較重要的是動畫觸發(fā)的時序控制,因為最近在研讀 jQuery 源碼,就簡單的利用了 jQuery 的隊列來實現(xiàn)控制時序。
提到了就安利一下,我在 github 上關于 jQuery 源碼的全文注解,感興趣的可以圍觀一下。jQuery v1.10.2 源碼注解。
然后本文沒有貼代碼,這個動畫效果完整的代碼在我的 github 上,有興趣也可以圍觀一下:boomJSmJS
本文較短,如果還有什么疑問或者建議,可以多多交流,原創(chuàng)文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。