Java實現高斯模糊和圖像的空間卷積
高斯模糊
高斯模糊(英語:Gaussian Blur),也叫高斯平滑,是在Adobe Photoshop、GIMP以及Paint.NET等圖像處理軟件中廣泛使用的處理效果,通常用它來減少圖像雜訊以及降低細節層次。這種模糊技術生成的圖像,其視覺效果就像是經過一個半透明屏幕在觀察圖像,這與鏡頭焦外成像效果散景以及普通照明陰影中的效果都明顯不同。高斯平滑也用于計算機視覺算法中的預先處理階段,以增強圖像在不同比例大小下的圖像效果。 從數學的角度來看,圖像的高斯模糊過程就是圖像與正態分布做卷積。由于正態分布又叫作高斯分布,所以這項技術就叫作高斯模糊。圖像與圓形方框模糊做卷積將會生成更加精確的焦外成像效果。由于高斯函數的傅立葉變換是另外一個高斯函數,所以高斯模糊對于圖像來說就是一個低通濾波器。
高斯模糊運用了高斯的正態分布的密度函數,計算圖像中每個像素的變換。

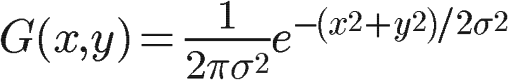
根據一維高斯函數,可以推導得到二維高斯函數:


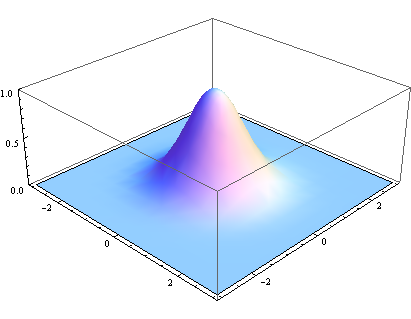
其中r是模糊半徑,r^2 = x^2 + y^2,σ是正態分布的標準偏差。在二維空間中,這個公式生成的曲面的等高線是從中心開始呈正態分布的同心圓。分布不為零的像素組成的卷積矩陣與原始圖像做變換。每個像素的值都是周圍相鄰像素值的加權平均。原始像素的值有***的高斯分布值,所以有***的權重,相鄰像素隨著距離原始像素越來越遠,其權重也越來越小。這樣進行模糊處理比其它的均衡模糊濾波器更高地保留了邊緣效果。
其實,在iOS上實現高斯模糊是件很容易的事兒。早在iOS 5.0就有了Core Image的API,而且在CoreImage.framework庫中,提供了大量的濾鏡實現。
+(UIImage *)coreBlurImage:(UIImage *)image withBlurNumber:(CGFloat)blur
{
CIContext *context = [CIContext contextWithOptions:nil];
CIImage *inputImage= [CIImage imageWithCGImage:image.CGImage];
//設置filter
CIFilter *filter = [CIFilter filterWithName:@"CIGaussianBlur"];
[filter setValue:inputImage forKey:kCIInputImageKey]; [filter setValue:@(blur) forKey: @"inputRadius"];
//模糊圖片
CIImage *result=[filter valueForKey:kCIOutputImageKey];
CGImageRef outImage=[context createCGImage:result fromRect:[result extent]];
UIImage *blurImage=[UIImage imageWithCGImage:outImage];
CGImageRelease(outImage);
return blurImage;
}
在Android上實現高斯模糊也可以使用原生的API—–RenderScript,不過需要Android的API是17以上,也就是Android 4.2版本。
/** * 使用RenderScript實現高斯模糊的算法 * @param bitmap * @return */
public Bitmap blur(Bitmap bitmap){
//Let's create an empty bitmap with the same size of the bitmap we want to blur
Bitmap outBitmap = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
//Instantiate a new Renderscript
RenderScript rs = RenderScript.create(getApplicationContext());
//Create an Intrinsic Blur Script using the Renderscript
ScriptIntrinsicBlur blurScript = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs));
//Create the Allocations (in/out) with the Renderscript and the in/out bitmaps
Allocation allIn = Allocation.createFromBitmap(rs, bitmap);
Allocation allOut = Allocation.createFromBitmap(rs, outBitmap);
//Set the radius of the blur: 0 < radius <= 25
blurScript.setRadius(20.0f);
//Perform the Renderscript
blurScript.setInput(allIn);
blurScript.forEach(allOut);
//Copy the final bitmap created by the out Allocation to the outBitmap
allOut.copyTo(outBitmap);
//recycle the original bitmap
bitmap.recycle();
//After finishing everything, we destroy the Renderscript.
rs.destroy();
return outBitmap;
}
我們開發的圖像框架cv4j也提供了一個濾鏡來實現高斯模糊。
GaussianBlurFilter filter = new GaussianBlurFilter();
filter.setSigma(10);
RxImageData.bitmap(bitmap).addFilter(filter).into(image2);


可以看出,cv4j實現的高斯模糊跟RenderScript實現的效果一致。
其中,GaussianBlurFilter的代碼如下:
public class GaussianBlurFilter implements CommonFilter {
private float[] kernel;
private double sigma = 2;
ExecutorService mExecutor;
CompletionService<Void> service;
public GaussianBlurFilter() {
kernel = new float[0];
}
public void setSigma(double a) {
this.sigma = a;
}
@Override
public ImageProcessor filter(final ImageProcessor src){
final int width = src.getWidth();
final int height = src.getHeight();
final int size = width*height;
int dims = src.getChannels();
makeGaussianKernel(sigma, 0.002, (int)Math.min(width, height));
mExecutor = TaskUtils.newFixedThreadPool("cv4j",dims);
service = new ExecutorCompletionService<>(mExecutor);
// save result
for(int i=0; i<dims; i++) {
final int temp = i;
service.submit(new Callable<Void>() {
public Void call() throws Exception {
byte[] inPixels = src.toByte(temp);
byte[] temp = new byte[size];
blur(inPixels, temp, width, height); // H Gaussian
blur(temp, inPixels, height, width); // V Gaussain
return null;
}
});
}
for (int i = 0; i < dims; i++) {
try {
service.take();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
mExecutor.shutdown();
return src;
}
/** * <p> here is 1D Gaussian , </p> * * @param inPixels * @param outPixels * @param width * @param height */
private void blur(byte[] inPixels, byte[] outPixels, int width, int height) {
int subCol = 0;
int index = 0, index2 = 0;
float sum = 0;
int k = kernel.length-1;
for(int row=0; row<height; row++) {
int c = 0;
index = row;
for(int col=0; col<width; col++) {
sum = 0;
for(int m = -k; m< kernel.length; m++) {
subCol = col + m;
if(subCol < 0 || subCol >= width) {
subCol = 0;
}
index2 = row * width + subCol;
c = inPixels[index2] & 0xff;
sum += c * kernel[Math.abs(m)];
}
outPixels[index] = (byte)Tools.clamp(sum);
index += height;
}
}
}
public void makeGaussianKernel(final double sigma, final double accuracy, int maxRadius) {
int kRadius = (int)Math.ceil(sigma*Math.sqrt(-2*Math.log(accuracy)))+1;
if (maxRadius < 50) maxRadius = 50; // too small maxRadius would result in inaccurate sum.
if (kRadius > maxRadius) kRadius = maxRadius;
kernel = new float[kRadius];
for (int i=0; i<kRadius; i++) // Gaussian function
kernel[i] = (float)(Math.exp(-0.5*i*i/sigma/sigma));
double sum; // sum over all kernel elements for normalization
if (kRadius < maxRadius) {
sum = kernel[0];
for (int i=1; i<kRadius; i++)
sum += 2*kernel[i];
} else
sum = sigma * Math.sqrt(2*Math.PI);
for (int i=0; i<kRadius; i++) {
double v = (kernel[i]/sum);
kernel[i] = (float)v;
}
return;
}
}
空間卷積
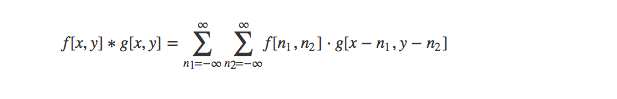
二維卷積在圖像處理中會經常遇到,圖像處理中用到的大多是二維卷積的離散形式。

以下是cv4j實現的各種卷積效果。


cv4j 目前支持如下的空間卷積濾鏡
| filter | 名稱 | 作用 |
|---|---|---|
| ConvolutionHVFilter | 卷積 | 模糊或者降噪 |
| MinMaxFilter | ***最小值濾波 | 去噪聲 |
| SAPNoiseFilter | 椒鹽噪聲 | 增加噪聲 |
| SharpFilter | 銳化 | 增強 |
| MedimaFilter | 中值濾波 | 去噪聲 |
| LaplasFilter | 拉普拉斯 | 提取邊緣 |
| FindEdgeFilter | 尋找邊緣 | 梯度提取 |
| SobelFilter | 梯度 | 獲取x、y方向的梯度提取 |
| VarianceFilter | 方差濾波 | 高通濾波 |
| MaerOperatorFilter | 馬爾操作 | 高通濾波 |
| USMFilter | USM | 增強 |
總結
cv4j 是gloomyfish和我一起開發的圖像處理庫,目前還處于早期的版本。
目前已經實現的功能:

這周,我們對 cv4j 做了較大的調整,對整體架構進行了優化。還加上了空間卷積功能(圖片增強、銳化、模糊等等)。接下來,我們會做二值圖像的分析(腐蝕、膨脹、開閉操作、輪廓提取等等)

































