“自由即奴役”的Google AMP
黃昏中的諸神總會推出很多有趣的技術,谷歌推出的AMP(Accelerated Mobile Pages)算的上是一個。
這是一種用于提升移動網頁裝載速度的技術,官方數據是提升4倍速度,1/10或更少的數據。
技術的本質是嚴格控制網頁裝載內容大小和順序,達到明顯提升用戶體驗的技術。通過“奴役”網頁的內容,達到高性能上的“自由”,就是喬治.奧威爾《1984》中提到的“戰爭即和平,自由即奴役,無知即力量”。這種奴役就是你必須使用谷歌的AMP格式制作網站。
一方面,在移動時代,谷歌通過搜索分發Web內容的方式已經持續勢微,即使引入各種Deep Link,App Index或者Mobile Optimized等有理想的新技術,也難以阻擋移動的頹勢。另外一方面,社交網絡和垂直內容聚合正在抓住人性的弱點,一波又一波的推薦泛娛樂化內容和獵奇的朋友圈更新,無聊的人類已經無需主動獲取信息,而淪陷為智能推薦的“俘虜”,這也是另外一種形式的“自由即奴役”。
既然渠道受限,那么谷歌如何繼續rule整個移動Web世界?抓住體驗痛點,行業合縱連橫,免費提供服務成為AMP(Accelerated Mobile Pages)的谷歌打的三張牌。
用戶體驗痛點:新聞內容的網頁裝載慢,訪問性能差,用戶跳離率高
行業合縱連橫:谷歌全線產品支持AMP,鼓勵生態支持(廣告,數據分析等)
免費開源服務:項目開源,免費提供全球CDN加速服務*
(*其實谷歌免費開放CDN服務,可直接提升網站性能,何必需要AMP :) )
AMP需要改造大力改造網頁內容,使用一種全新的AMP-HTML格式,對于網站開發者來說,這是一種傷筋動骨的改造。要知道,標準HTML格式曾經無數次被仰攻,尚無一人生還,例如Adobe Flash, XHTML,XML都紅火一時后銷聲匿跡了。所以說,AMP的推出,我不知道是一種無知,還是一種力量,或許是一種理想,可謂“無知即力量"。
谷歌AMP是如何實現“4X更快的速度,1/10或更少的數據”? 我總結了一下是三個部分,十個技術。
AMP包括三個部分:
- AMP HTML: 定義了一套HTML標簽,如amp-img, amp-video。使用這些tag可以確保加載的順滑。同時amp也負責管理資源何時加載,避免不必要的流量。
- AMP JS: 實現了所有的AMP性能優化實踐。其中***的優化就是保證外部所有資源都是異步裝載,另外還包括Sandbox處理iFrame的模塊,資源裝載的同時預先計算出每一個元素的位置和大小;禁用慢的CSS樣式;
- Google AMP Cache: 為了推動AMP,谷歌提供免費的全球CDN服務,可以緩存圖片,靜態文件等,使用HTTP2.0協議保證緩存的高效率。免費的代價就是必須使用AMP格式。
AMP十個優化技術(不限于):
- 只允許異步的Script裝載
- 靜態計算資源的布局大小
- 不允許擴展機制阻止頁面生成
- 關鍵路徑中不允許第三方腳本
- CSS通過直接嵌入,并且有大小限制
- 字體下載優化
- 最小化樣式重新計算
- 只運行GPU加速的動畫
- 資源裝載的優先級管理
- 預裝載于急速顯示
AMP的設計理念:
- 越快越好(Faster is better)
- 美麗也非常重要('Beautiful' matters)
- 安全是必須的(Security is a must)
- 合作成長(We're better together)
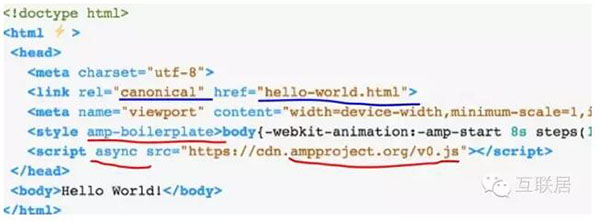
這里是一個AMP的代碼例子:
幾個小注釋:
Canonical定義了經典地址,如客戶端不支持AMP,跳回傳統鏈接。
AMP定義了很多amp-開頭的Tag,限制了很多動態效果
AmpProject.org/v0.js包含了很多優化技術,透明使用即可獲得加速
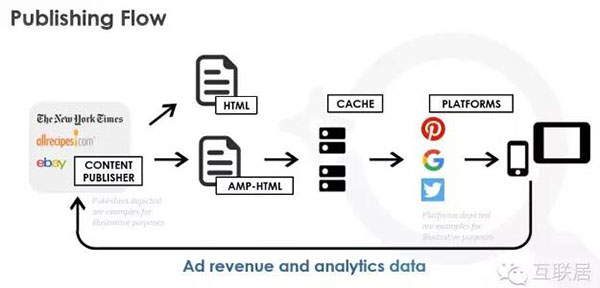
AMP技術目前主要用于內容發行商出版內容,例如新聞網站,報社等。他們通過改造CMS系統,生成AMP-HTML格式網頁,以提升網頁裝載性能,免費使用Google的全球CDN服務。同時,為了支持傳統的頁面,他們也需要生成傳統的頁面鏈接(HTML)。
AMP的一些標簽可以也許可以足夠表達靜態內容,但是作為一個移動生態,這是遠遠不夠的,任何一個生態就是流量和變現的相輔相成。變現需要廣告SDK支持,流量需要精細化運營提升,需要統計分析工具。因此,AMP需要成長必須完善下面兩個方面:
1.廣告
2.數據統計
AMP在這兩個方面也有獲得了積極的支持。AMP社區開始支持部分的廣告服務和數據分析服務。廣告服務包括Double Click,A9等,數據服務包括Adobe, Google Analytics。
支持的數據分析服務商:
支持的廣告服務提供商:
AMP的戰友:
懷揣移動性能提升的理想,不僅僅有通用領域的AMP,還有它的戰友們。有些巨無霸平臺也推出垂直的解決方案,等待時機和技術成熟隨時向通用發展。下面列舉幾個例子。
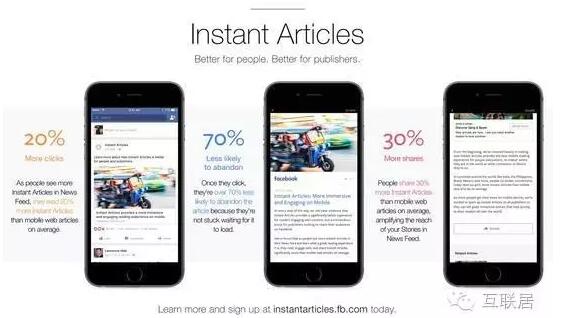
1)Facebook Instant Articles
Facebook應用內的文章框架,采用基于HTML編碼框架,類似AMP的想法,支持Facebook中,通過預先裝載提高速度。這個框架直接對接了主流的大的新聞網站(NYtimes,國家地理,NBC,BBC等)。官方數據是:性能大大提升,20%更多點擊;70%更少的逃離率;30%更多的分享;
2)微信公眾號/QQ瀏覽器X5
公眾號的內容的展現樣式有很多限制,正是這些限制保證了裝載速度要快于普通的富交互網站。公眾號文章在微信的閉環里,高速的裝載和自由的傳播。”自由即奴役“。
如何擁抱AMP
1.訪問AMP官網
– http://ampproject.org 官網,教程,文檔,FAQ等
– http://github.com/ampproject/amphtml 源代碼
2. 開發AMP-HTML,對接CMS系統
3. 發布AMP-HTML并且兼容舊格式,觀察性能提升
***的話
AMP技術是一個宏大的理想,壯志有些像1996年剛出生的Java語言,“糜克有初,鮮克有終”,希望AMP能夠走的更遠,更好。除了幫助出版行業的新聞內容,也能夠幫助廣告主的Ad Landing Page裝載的更快更好!
【本文為51CTO專欄作者“歐陽辰”的原創稿件,轉載請聯系作者本人獲取授權】