用github來展示你的前端頁面吧
前言
經常會有人問我如何才能將自己做的靜態頁面放到網上供他人欣賞,是不是需要自己有一個服務器,是不是還要搞個域名才能訪問?對于以上問題我都會回答:用github來展示你的前端頁面吧。
工欲善其事,必先利其器。github是一個很好的代碼管理與協同開發平臺,在程序界又被稱為最大的“同性交友網站”。如果你不懂git,沒有自己的github賬戶,那你就丟失了一把能夠很好的展示自我,儲存知識的利器。
當然知道github的人不在少數,但是大部分人可能僅知道它可以用于管理我們的項目代碼,而不知道其還可以用于展示我們前端的靜態頁面。比如:
https://github.com/luozhihao/...
了解github的人都知道上方的地址指向的是一個github項目目錄,同時你可能還會發現這樣的一個地址:
https://luozhihao.github.io/demo
上方的地址就是對應demo項目的展示頁面了。
步驟
其實利用github來展示前端靜態頁面的例子很多,比如各種插件、框架的demo演示地址都會這樣做,那么下面我們就來實際操作一下,體驗一把展示自己前端項目成果的樂趣。
1.安裝git
如果你是mac用戶,那么恭喜你mac自帶git命令功能,你無須安裝git。如果你是windows用戶,你可以前往windows地址下載并安裝。
2.建立倉庫
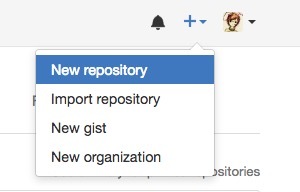
在你的github主頁,我們可以點擊右上角的加號按鈕下的“New repository”來新建一個項目倉庫,如圖所示:
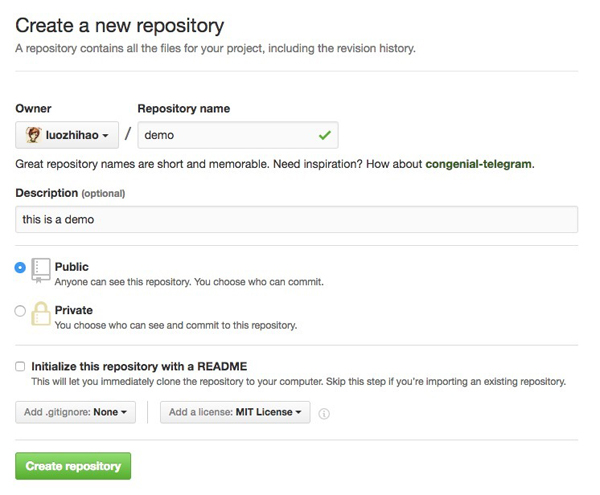
點擊之后我們給倉庫取一個名字并進行相應的描述和配置后點擊“Create repository”就ok了。
3.上傳代碼
倉庫建立完畢后,這時候就需要用我們之前安裝的git命令來將本地的代碼推送到github上了。如果你僅為了展示自己的前端頁面,那么只要掌握如下命令即可(不熟悉git命令的可以參考git - 簡易指南):
(1)打開你的目錄
- cd demo
(2)初始化版本庫,用于生成.git文件
- git init
(3)將所有文件添加到緩存區
- git add *
(4)提交當前工作空間的修改內容
- git commit -m "first commit"
(5)將倉庫連接到遠程服務器
- git remote add origin <server>
(6)將改動推送到所添加的服務器上
- git push -u origin master
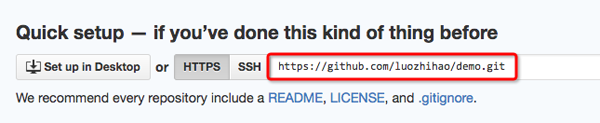
上方server中的地址在github上創建倉庫后可以找到,如下:
4.創建gh-pages分支
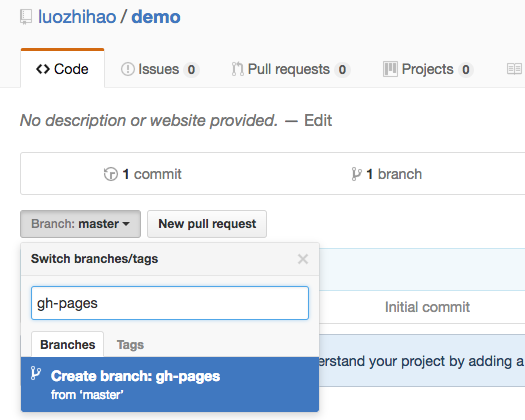
之前的工作只是將我們的代碼發布到了github上demo倉庫的master分支上,當然你也可以不發布,而我們的展示頁面代碼必須發布到名為“gh-pages”的分支上。方法很簡單,我們只需要在github的demo項目頁面手動創建gh-pages分支即可。如圖:
輸入gh-pages后創建即可,這樣的方式會直接拷貝master分支的所有文件到gh-pages分支,而你也可以用命令行的形式創建并重新上傳一份新的代碼:
(1)新建并切換到gh-pages分支
- git checkout --orphan gh-pages
(2)之后的操作和之前一樣,只是push的時候是gh-pages
- git add *
- git commit -m "update"
- git push -u origin gh-pages
如此,我們的demo項目就多了一個gh-pages分支,里面的代碼文件就可以用來展示頁面了。
5.訪問頁面
創建并上傳文件至gh-pages之后,我們就可以訪問如下url來查看自己的demo了:
- http://(user_name|org_name).github.io/repo_name
這里我們的demo地址為:https://luozhihao.github.io/d... 最終頁面如圖:
這樣我們便實現了利用github來展示前端靜態頁面的目標。
結語
很多時候方法就擺在眼前,就看你會不會捅破那層隔膜,敢不敢進行鉆研與嘗試。github之所以經久不衰是因為其不僅解決了我們代碼提交、版本管理的問題,還提供了其他實用而獨特的功能。
本文只針對Github Pages提供給我們展示靜態頁面(不支持服務端語言)的功能做了基礎的介紹,至于想真正掌握并了解更加深入內容的同學還請付諸于實踐,比如利用gihub搭建博客等。
補充:根據讀者反饋,現在github有一種更加簡便的方式來實現上述功能,將代碼上傳至倉庫后在settings里配置下GitHub Pages為你想展示的分支就行了。