CSS屬性選擇器語法詳解
你對CSS屬性選擇器的使用是否熟悉,這里和大家分享一下,CSS2中引入了CSS屬性選擇器,它可以根據元素的屬性及屬性值來選擇元素,另外選擇具有某個屬性的元素,而不論該屬性的值是什么,可以使用一個簡單CSS屬性選擇器。
CSS屬性選擇器
CSS2中引入了CSS屬性選擇器,它可以根據元素的屬性及屬性值來選擇元素。
簡單CSS屬性選擇器
選擇具有某個屬性的元素,而不論該屬性的值是什么,可以使用一個簡單CSS屬性選擇器。
例如,要選擇有class屬性的a元素,使其文本為紅色:
a[class]{color:red;}還可以根據多個屬性值進行選擇,只需將屬性選擇器鏈接在一起即可:
- a[class][href]{color:red;}
根據具體屬性值選擇
除了選擇具有某種屬性的元素,還可以進一步縮小選擇范圍,只選擇有特定屬性值的元素。
例如:將指向web服務器上的某個特定文檔的超鏈接設置為粗體:
- a[href="http://www.mysite.com/about.html"]
- {font-weight:bold;}
與屬性選擇類似,可以把多個屬性-值選擇器鏈接在一起來選擇元素:
- a[href=http://www.mysite.com/about.html]
- [title="AboutMe"]{color:red;}
根據部分屬性值選擇
CSS屬性選擇器對于擁有多個用空格分隔的屬性值的元素的選擇時,如果只想匹配某個屬性值,可以這樣做:
- <pclasspclass="warninghighlight">遠離電腦,珍愛生命!</p>
將具有"warning"類的所有段落文本設置為紅色粗體:
- p[class~="warning"]{color:red;font-weight:bold;}
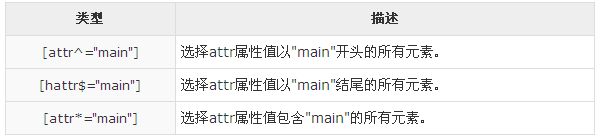
子串匹配CSS屬性選擇器

特定屬性選擇類型
[attr|="val"]選擇attr屬性等于"val"或以"val-"開頭的元素。
- <plangplang="en">Hello,world!</p>
- <plangplang="en-us">Greetings!</p>
- <plangplang="cy-en">Wonderful!</p>
- p[lang|="en"]{color:blue;}
前兩個段落文本將被設置為藍色。
文章出處:標準之路(http://www.aa25.cn/css2/attr565.shtml)
【編輯推薦】
































