到處都是jQuery選擇器的年代
如今jQuery在網站上普及的程度越來越高,所以,對于jQuery的使用,即使再小的一點認識、一點優勢、一點不足,也顯得越來越值得研究和探討。最近,我就對jQuery的選擇器使用做了一些個小小的實驗,用來說明jQuery的不同選擇器在不同的情況下,哪個效率更高,更值得使用。
先在每個測試頁面的head中引入google提供的jquery文件和用于測試的小插件firejspt。
- <!-- 引入FireJSPT的庫文件 -->
- <script type="text/javascript" src="firejspt.js"></script>
- <!-- 引入google提供的1.44版的jQuery的庫文件,其實哪個版本都無所謂了,呵呵 -->
- <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
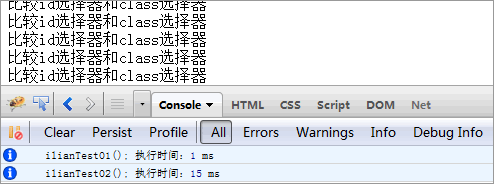
1. 最常用的id選擇器和class選擇器,將以下代碼復制200次,置于body標簽內。
- <div id="ilian">比較id選擇器和class選擇器</div>
- <div class="ilian">比較id選擇器和class選擇器</div>
用于本次測試的JS代碼如下:
- function ilianTest01(){
- $('#ilian').click(function() { alert('Hello World'); });
- }
- function ilianTest02(){
- $('.ilian').click(function() { alert('Hello World'); });
- }
- /*調用2個函數進行測試*/
- $(function(){
- jspt.test(function(){ ilianTest01(); });
- jspt.test(function(){ ilianTest02(); });
- });
測試結果如下:

由圖可以id選擇器相比于class選擇器的效率優勢是非常地。。。。。
附本次測試地址:http://www.threesnow.com/code/090/ilian_01.html
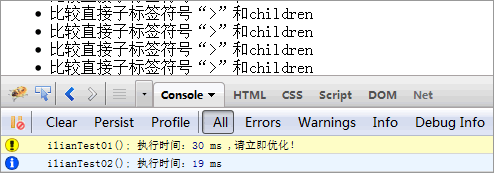
2. 在選擇標簽時,層級選擇器用得也非常頻繁,這次對比測試直接子標簽符號“>”和children。
將以下代碼放入body標簽內,并將其中的li標簽復制500次。
- <ul id="ilian">
- <li>比較直接子標簽符號“>”和children</li>
- <li>比較直接子標簽符號“>”和children</li>
- <li>比較直接子標簽符號“>”和children</li>
- <!-- 省略497次 -->
- </ul>
用于本次測試的JS代碼如下:
- function ilianTest01(){
- $('#ilian > li').click(function() { alert('Hello World'); });
- }
- function ilianTest02(){
- $('#ilian').children('li').click(function() { alert('Hello World'); });
- }
- /*調用2個函數進行測試*/
- $(function(){
- jspt.test(function(){ ilianTest01(); });
- jspt.test(function(){ ilianTest02(); });
- });
測試結果:

由此可見children選擇器要優于直接子標簽符號選擇器。
附本次測試地址:http://www.threesnow.com/code/090/ilian_02.html
限于文章長度,本文只展示了最基本的測試,且以上測試,均是在簡單環境中測試的,測試效果并不代表絕對的結論。
原文鏈接:http://www.cnblogs.com/ilian/archive/2012/06/11/jquery-selector-test.html
【編輯推薦】





























