TalkingData馬驥: 地圖可視化Client Service架構(gòu)設計及實踐
原創(chuàng)【51CTO.com原創(chuàng)稿件】在WOT2016移動互聯(lián)網(wǎng)技術(shù)峰會平臺技術(shù)專場,TalkingData 研發(fā)副總裁馬驥先生給我們帶來了《地圖可視化Client Service架構(gòu)設計及實踐》的精彩演講,與參會的朋友共同分享了地圖在大數(shù)據(jù)領(lǐng)域當中的應用和如何通過數(shù)據(jù)可視化進行數(shù)據(jù)挖掘、探索以及數(shù)據(jù)決策等精彩內(nèi)容。
TalkingData成立于2012年,目前已經(jīng)進行了 C輪融資,并正在啟動D輪融資。截止到現(xiàn)在, TalkingData已經(jīng)積累了30多億移動開發(fā)數(shù)據(jù),我們的產(chǎn)品主要圍繞三方向:一是面向于開發(fā)者服務,二是應用統(tǒng)計分析、三是廣告監(jiān)測。TalkingData公司總部設在北京,在上海有研發(fā)中心,深圳有一個辦事處。此外,還在國外設置了一些分資機構(gòu)。
談到當前的數(shù)據(jù)市場,馬驥先生認為,當前數(shù)據(jù)體量積累了大約有30億設備,日活2.5億,月活6.5億,每天吞吐能力大約14T,交互會話34億,處理事件300多億。WIFI數(shù)據(jù)覆蓋了80個城市,3000多個商場,WIFI指紋有400多萬,POI數(shù)據(jù)是4200萬。另外,圍繞這些數(shù)據(jù)有各種標簽800多個。他表示,在大數(shù)據(jù)時代地圖的發(fā)展出現(xiàn)了一些瓶頸,如何解決地圖在大數(shù)據(jù)領(lǐng)域中的使用是一個非常重要的課題。
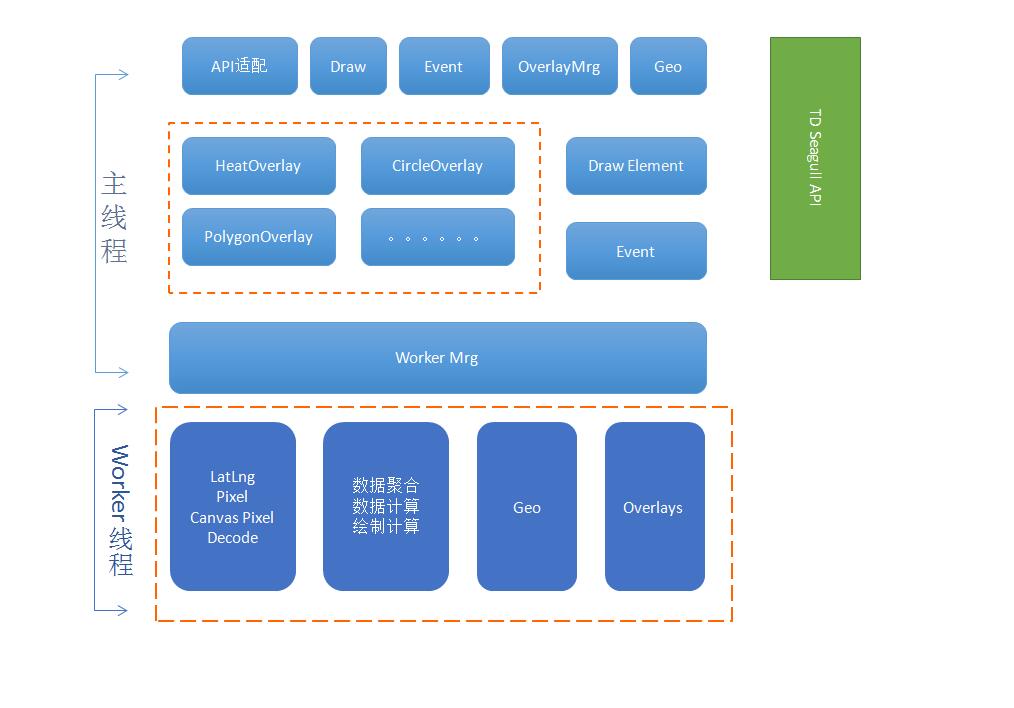
針對這一課題,TalkingData公司研發(fā)出一套完整的解決方案。首先,是繪制引擎TD Seagull,因為地圖數(shù)據(jù)和PVI數(shù)據(jù)對于任何一家公司都是很有價值的,需要各種保護、防破解,我們同樣采用這樣的方案,把加密數(shù)據(jù)拿過來,前端解密。另外,如何把數(shù)據(jù)壓縮更小,有一套壓縮算法解開。
在Client端和Server端,500萬數(shù)據(jù)放到前端明顯完不成,肯定是前后配合做。解決辦法最重要的是這兩塊:***, 500萬個點的數(shù)據(jù),在全國視野內(nèi)是否給5000個點就能把500萬個點表示出來,甚至給500個點是不是也能夠把上面的地圖表示出來。我們認為,這完全是可以的,當然把500萬個點提取出5000個點或者500個點,如何把特征點弄好,就要有數(shù)據(jù)聚合服務。第二,大量數(shù)據(jù)在放大之后很大全國的數(shù)據(jù)是沒有用的,在打開地圖放大到一定級別后只顯示可視區(qū)內(nèi)或者需要繪制的數(shù)據(jù),返給前端是不是可以?答案是的,這是最重要的解決辦法。例如,用圍欄計算,畫一個圍欄,海淀區(qū)有多少數(shù)據(jù)需要計算。另外,大部分都是即時服務,坐標轉(zhuǎn)換,因此涉及到轉(zhuǎn)換有N多種坐標體系。幾何計算如何判斷一個點是否在圍欄內(nèi),好像很簡單,其實真的蠻復雜。500萬個點如何判斷圍欄?本身有100個點,這件事情很復雜。這個方案是后端到即時N多服務,把數(shù)據(jù)提煉出來,吐到前端,前端做解密、壓縮,通過地圖各種熱力圖API顯示出來,這是我們最初的一套方案。
當然,在這套方案中我們也發(fā)現(xiàn)有幾個問題:***個問題是后端開銷比較大,系統(tǒng)開銷很大,計算能力對內(nèi)存、對CPU計算很大。另外,SLA性能,一個請求是否能在一秒內(nèi)把數(shù)據(jù)接口不是返回接口,而是返回到前端來,系統(tǒng)是否能夠支撐。這就造成硬件投入比較多,但是有些行業(yè)客戶需求點很小,需要加一套即時服務,對成本來說有問題,即時服務硬件投入很大 如何解決這個問題?簡單的辦法是前端能否有更多的事情,這是一個很正常的思維,如何把后端服務放到前端做,或者能否前后端協(xié)同做,這樣就降低了后端的技術(shù)復雜性。
另外一個問題是把后端服務拿了出來,上移到前端客戶端瀏覽器。由于數(shù)據(jù)聚合瀏覽器完全可以做,圍欄計算、坐標轉(zhuǎn)換,很多都試圖想要瀏覽器承擔減輕后端的服務,甚至有些后端服務可以不做了或者少做點。
TD Seagull面臨的挑戰(zhàn)主要來自幾個方面:***個方面是前端繪制,現(xiàn)在前端的解決方案還是很多的,不做細說。第二個是Client端的問題,大量數(shù)據(jù)導致整體地圖拖拽非常卡頓,甚至致使瀏覽器崩潰了。 Client繪制極限值能做多大,如果容器就是一萬、幾千,沒什么可談的,如果能夠更大可能會更好,但是面臨的問題也會很多,比如地圖拖拽一下或滑動一下,可能都需要有N多計算。計算復雜度和算法邏輯,前端GS做地圖很有意思,真的有很多算法邏輯,但是導致的結(jié)果是這塊帶來的問題也會比較多。前面是原因,后面是表象,這個表象對于用戶的體驗很差,GS的執(zhí)行原理是單線程的,很容易有大量的計算在,執(zhí)行效率在,很容易堵塞后面腳本咨詢,除了卡頓現(xiàn)象都是因為這種問題導致的。
既然把服務往上移,如何提升計算能力,成為處理架構(gòu)設計最核心的。前端經(jīng)過十幾年的發(fā)展,H5做了很多,大家也經(jīng)常提到MVC,為什么前端的M層很薄?甚至有的根本沒有M層?為什么前后端分離的標準,前端是負責展現(xiàn)邏輯,后端負責業(yè)務邏輯?當然,現(xiàn)在有些客戶端很多的業(yè)務邏輯逐漸往前移。但是,在計算能力方面,前端一直以來是弱的,原因很簡單,既然是一個單線程的,意味著只能利用好一個CPU,現(xiàn)在手機都多核了,前端GS執(zhí)行沒有充分利用好CPU資源,可以得出這個結(jié)論。H5的發(fā)展各種解決方案出來了,做前端的已經(jīng)很清楚了。
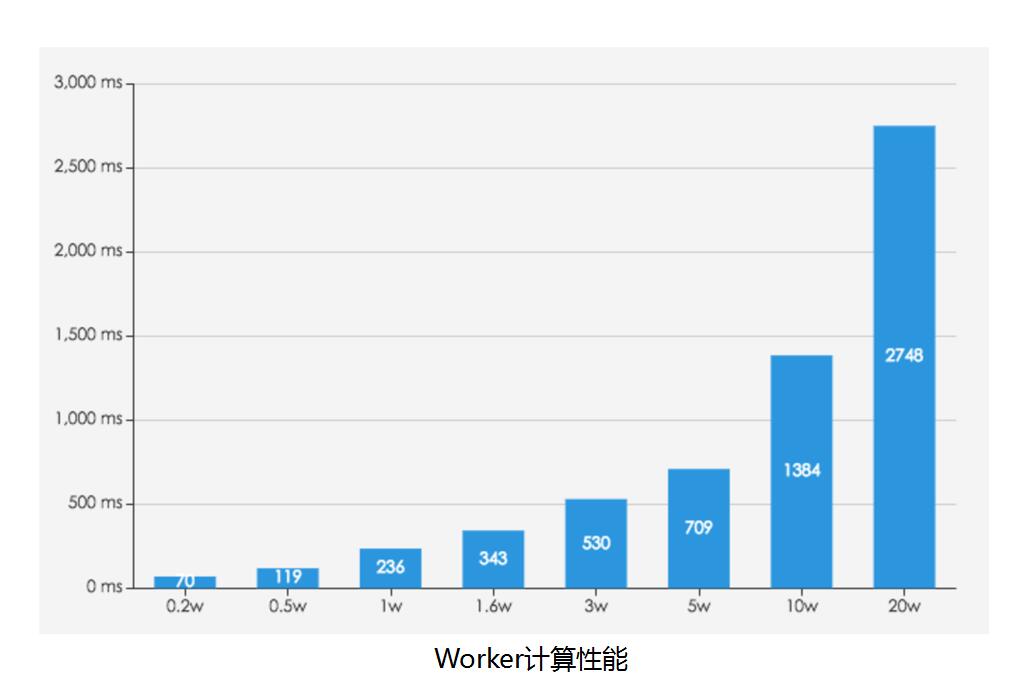
整個方案完成后,目前在整體計算能力方面有了很大的提高。圖中橫軸代表PUI個數(shù),是2000個,扔到Worker里,返回是70毫秒,如果是5000個點100毫秒。一般情況下,3萬個點500毫秒對于瀏覽器整個過程用戶體驗非常不錯。這個測試在電腦性能相對比較弱,如果好的電腦形成反饋更高。比如到10萬個PVI計算達到了1.3秒,20萬是2秒多。現(xiàn)在整體已經(jīng)沒有峰值了,只是用戶是否可接受,做了Worker之后,另外一個問題20萬個點如何從服務器端跑到客戶端,這是另外一個事,至少可以看到Worker、多線程計算能力真的大大提升,在業(yè)務處理上沒有瓶頸了,現(xiàn)在可以放20萬個,其實30萬也不會有什么問題,只是是否能夠執(zhí)行完而已。
【51CTO原創(chuàng)稿件,合作站點轉(zhuǎn)載請注明原文作者和出處為51CTO.com】