css中的有趣的border
CSS 中的 border 屬性,我想凡是了解一點 CSS 的都知道它是作用,可以在 MDN 上找到對它的詳細介紹。
border
簡單來說,就是我們常用的邊框,一個非常基礎的用法,就是
- border: 1px solid black;
- // 等價于
- border-width: 1px;
- border-style: solid;
- border-color: black;
下面是演示的效果:
當然還可以定義很多奇形怪狀的邊框類型,比如圓角(radius,可能兼容性不是很好),橢圓(其實只要懂了橢圓,邊框就可以隨意繪制了)。
- border 1px solid black;
- border-radius: 50%;
border-top,-right,-bottom,-left
看了這么多有意思的 DEMO,那么對于邊框,你真的了解了嗎?
最近碰到一個有意思的 CSS 樣式,讓我對于邊框有了很深刻的了解。平時我們用邊框,基本都要給邊框一個寬度,1px,偶爾2px,并沒有發現邊框與元素之間的關系,當我們把 border-width換大一點的值,問題就來了。
- border: 20px solid gray;
并且,邊框是可以單獨設置 top,right,bottom,left 的值:
- border: 20px solid gray;
- border-top-width: 40px;
- border-left-width: 40px;
邊框與邊框的交界處該如何來判斷呢?
了解這一點非常重要,如果你也發現了這個問題,那么下面有意思的東西就來了:
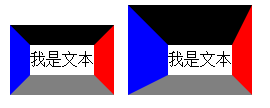
- border: 20px solid;
- border-top-color: black;
- border-right-color: red;
- border-bottom-color: gray;
- border-left-color: blue;
居然是內頂點與外頂點的連線把邊框分開了,如果把元素的 width 和 height 都設置成 0,再加一個 radius:
- width: 0;
- height: 0;
- border-radius: 50%;
前面 border-radius 的原理你也應該懂了吧!
有關于 border-radius 的選取,可以看下 SF 上的這個提問 border-radius內外半徑=<邊框寬度時,盒子內邊就成了直角怎么一回事。
用 border 實現箭頭
知道了一些 border 的基本知識,我們就可以實現常見于對話框的箭頭,像下面這種:
這個需要借助于 CSS 中的透明 transparent 來實現,比如我們需要一個向右的箭頭,參考上面 width 和 height 為 0 時的例子,對應的邊框大小 15px,0px,15px,30px,先看下面這個例子
- border-width: 15px 0px 15px 30px;
- border-color: black gray;
- border-style: solid;
這個時候需要把 border-top 和 border-bottom 的顏色設置成透明,
- border-color: transparent gray;
那么,對于的其他三個角度的箭頭也可以以同樣的方式設計出來:
總結
看了這篇文章,是不是覺得 border 的功能非常強大,其實我們常見的一些氣泡和形狀都可以用 border 來實現,哈哈,非常鄙視那些用圖片的同學。共勉。
參考
歡迎來我的博客交流。