JavaScript中,5個解構有趣的用途
1. 交換變量
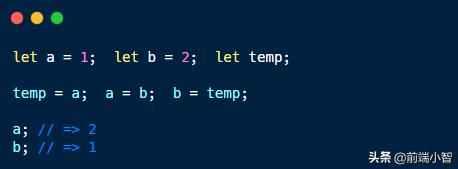
通常交換兩個變量的方法需要一個額外的臨時變量,來看看例子:

temp是一個臨時變量,它先保存a的值。然后把b的值賦值給a,接著將temp值賦給 b。
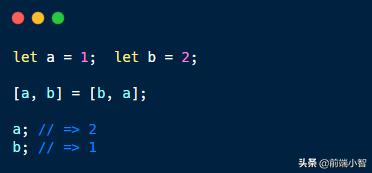
如果使用解構的方式會更簡單,不需要什么鬼的 temp 變量。

[a,b] = [b,a]是解構賦值,右邊,創建了一個數組[b, a],即[2,1]。這個數組2被賦值了給a,1被賦值給了b。
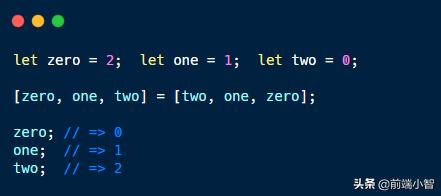
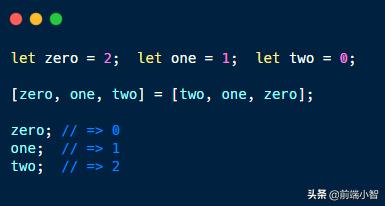
雖然這種方式也創建了臨時數組,但這種方式給看起來至少更簡潔,使用解構咱們還可以交換2個以上的變量。

2. 訪問數組中元素
有種場景,咱們可能有一個為空的項數組。并且希望訪問數組的第一個、第二個或第n個項,但如果該項不存在,則使用指定默認值。
通常會使用數組的length屬性來判斷

使用數組解構,可以更簡潔的實現同樣的效果:

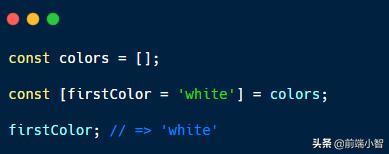
const [firstColor = 'white'] = colors 解構將colors數組的第一個元素賦給firstColor變量。如果數組在索引0處沒有任何元素,則分配“white”默認值。
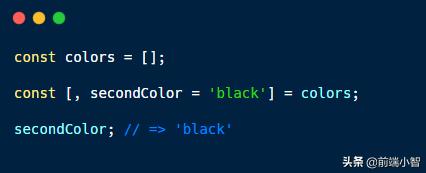
當然還可以更靈活,如果只想訪問第二個元素,可以這么做。

注意解構左側的逗號:它表示忽略第一個元素,secondColor使用colors數組中索引為1的元素進行賦值。
3.不可變操作
當我開始使用React和Redux時,被迫編寫了一些遵守不可變性的代碼。雖然一開始有些困難,但后來我看到了它的好處:更容易處理單向數據流。
不變性要求不能改變原始對象。幸運的是,解構可以以不可變的方式輕松實現某些操作。

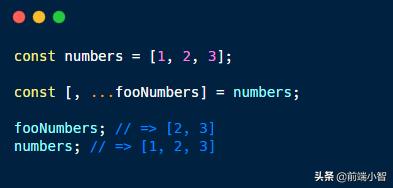
解構 [, ... fooNumbers] = numbers創建一個新的數組fooNumbers,fooNumbers 包含 numbers 元素,除了第一個元素。
numbers 數組沒有發生變化,保持操作不變性。
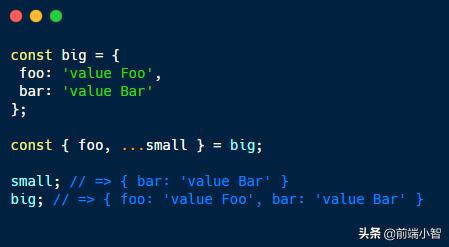
以同樣不可變的方式,可以從對象中刪除屬性,接著試著從對象big中刪除foo屬性:

4.解構 iterables
在前面幾個例子中,對數組使用了解構,但是咱們可以對任何實現可迭代協議( iterable protocol)的對象進行解構。
許多原生基本類型和對象都是可迭代的: array, string, typed arrays, set 和 map。
如果不想局限于基本類型,通過實現可迭代協議,可以定制解構邏輯。
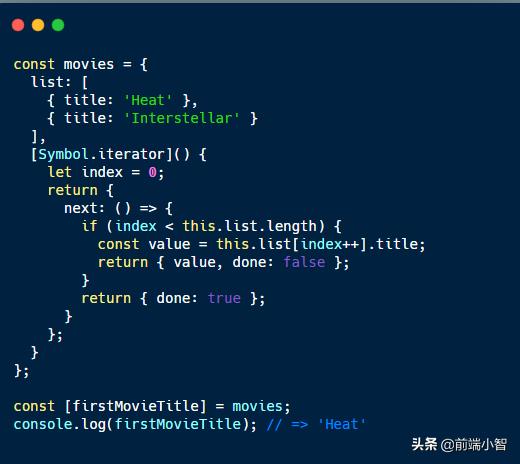
movies包含一個movie對象列表。在解構movies時,將title作為字符串獲取是非常棒的。讓咱們實現一個自定義迭代器。

movies對象通過定義Symbol.iterator方法來實現可迭代協議,迭代器迭代title。
遵循iterable協議允許將movies對象分解為title,具體方法是讀取第一個movies的title:const [firstMovieTitle] = movies。
5.解構動態屬性
根據經驗,通過屬性對對象進行解構比數組解構更常見。
對象的解構看起來很更簡單:

const {title} = movie創建一個變量title,并將屬性movie.title的值賦給它。
到對象解構時,我有點驚訝于咱們不必靜態地知道屬性名,可以使用動態屬性名稱來解構對象。
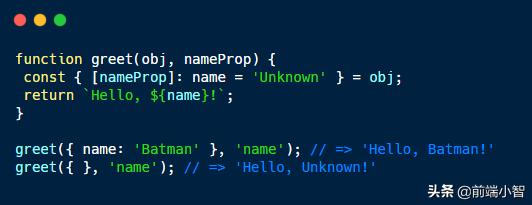
為了了解動態解構如何工作的,編寫一個greet函數:

使用2個參數調用greet() 函數:對象和屬性名稱。
在greet()內部,解構賦值const {[nameProp]:name ='Unknown'} = obj使用方括號的形式 [nameProp]讀取動態屬性名稱,name變量接收動態屬性值。
更好的做法是,如果屬性不存在,可以指定默認值“Unknown”。
































