圖片滑動漸變
作者:冰點
Android圖片滑動漸變,實現(xiàn)動畫特效。
源碼簡介:Android圖片滑動漸變,實現(xiàn)動畫特效。
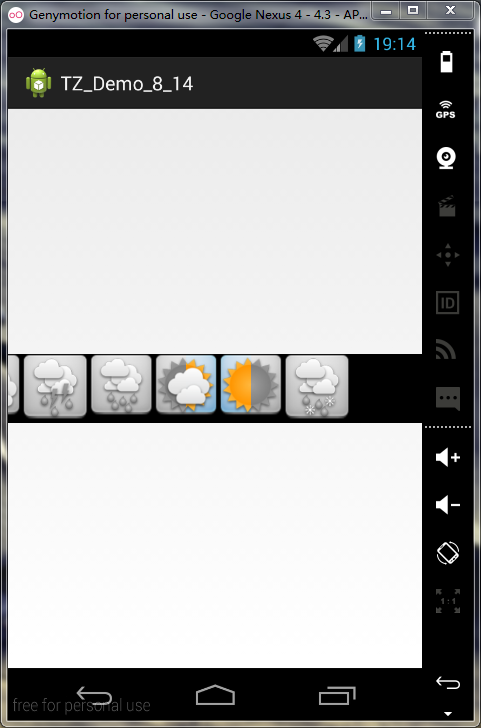
源碼效果:
源碼片段:
- package com.example.tz_demo_8_14;
- import android.graphics.Canvas;
- import android.graphics.ColorFilter;
- import android.graphics.Rect;
- import android.graphics.drawable.Drawable;
- import android.util.Log;
- import android.view.Gravity;
- public class RevealDrawable extends Drawable {
- private Drawable mUnSelectedDrawable;
- private Drawable mSelectedDrawable;
- private Rect outRect = new Rect();
- public RevealDrawable(Drawable unSelectedDrawable, Drawable selectedDrawable) {
- this.mUnSelectedDrawable = unSelectedDrawable;
- this.mSelectedDrawable = selectedDrawable;
- }
- /**
- * level:0~10000 全彩色:5000 全灰色:0||10000 漸變色:5000~10000
- */
- @Override
- public void draw(Canvas canvas) {
- int level = getLevel();
- if (level == 0 || level == 10000) {
- // 全灰色
- mUnSelectedDrawable.draw(canvas);
- } else if (level == 5000) {
- // 全彩色
- mSelectedDrawable.draw(canvas);
- } else {
- // 漸變色(一部分灰色,一部分彩色):
- // 得到當(dāng)前Drawable的矩形邊界
- Rect bounds = getBounds();
- Rect r = outRect;
- {// 1.從灰色的圖片摳出左邊的部分矩形
- // level:0~5000~10000
- float ratio = (level / 5000f) - 1f;
- int w = bounds.width();
- w = (int) (w * Math.abs(ratio));
- int h = bounds.height();
- int gravity = ratio < 0 ? Gravity.LEFT : Gravity.RIGHT;
- Gravity.apply(gravity, // 從左邊開始切還是從右邊
- w, // 目標(biāo)矩形的寬
- h, // 目標(biāo)矩形的高
- bounds, // 被摳出來的原矩形
- r);// 目標(biāo)矩形 -- 最終畫布里面需要的矩形區(qū)域
- // 保存畫布的原型
- canvas.save();
- // 將畫布裁剪一部分出來
- canvas.clipRect(r);
- mUnSelectedDrawable.draw(canvas);
- // 恢復(fù)畫布
- canvas.restore();
- }
- {// 2. 從彩色的圖片摳出右邊的部分矩形
- // level:0~5000~10000
- float ratio = (level / 5000f) - 1f;
- int w = bounds.width();
- w -= (int) (w * Math.abs(ratio));
- int h = bounds.height();
- int gravity = ratio < 0 ? Gravity.RIGHT : Gravity.LEFT;
- Gravity.apply(gravity, // 從左邊開始切還是從右邊
- w, // 目標(biāo)矩形的寬
- h, // 目標(biāo)矩形的高
- bounds, // 被摳出來的原矩形
- r);// 目標(biāo)矩形 -- 最終畫布里面需要的矩形區(qū)域
- // 保存畫布的原型
- canvas.save();
- // 將畫布裁剪一部分出來
- canvas.clipRect(r);
- mSelectedDrawable.draw(canvas);
- // 恢復(fù)畫布
- canvas.restore();
- }
- }
- }
- @Override
- protected boolean onLevelChange(int level) {
- // 感知setLevel的調(diào)用,然后刷新 -- draw()
- invalidateSelf();
- return true;
- }
- /**
- * 初始化數(shù)據(jù)
- */
- @Override
- protected void onBoundsChange(Rect bounds) {
- // 定義兩個Drawable圖片的寬高 -- bound邊界
- mUnSelectedDrawable.setBounds(bounds);
- mSelectedDrawable.setBounds(bounds);
- super.onBoundsChange(bounds);
- }
- /**
- * 得到Drawable的實際寬高
- */
- @Override
- public int getIntrinsicWidth() {
- return mSelectedDrawable.getIntrinsicWidth();
- }
- @Override
- public int getIntrinsicHeight() {
- return mSelectedDrawable.getIntrinsicHeight();
- }
- @Override
- public void setAlpha(int alpha) {
- }
- @Override
- public void setColorFilter(ColorFilter cf) {
- }
- @Override
- public int getOpacity() {
- return 0;
- }
- }
責(zé)任編輯:倪明
來源:
devstore