Material Design:扁而不平

前言
這篇文章本來只是篇寫給同學看的短文——因為他一直認為“Android 從 4.0 開始就是扁平化設計了”....結果沒想到這么想的人還不少,所以就寫了這么一篇科普文,全篇偏小白,無干貨,敬請放心閱讀。
從 Android Design 說起
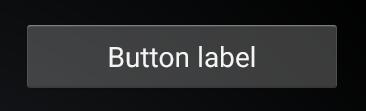
仔細觀察這個按鈕,你發現了什么?

這個按鈕看上去是“扁平的”,對嗎?但仔細觀察這個按鈕,你會發現一點——按鈕的周圍有一個像素的高光存在。
這就是 Android Design 強調的“擬真”風格了。“擬真”的本意是,保留控件本身的“立體”屬性和光影效果,而去掉了對材質和樣式的模仿。
說白了就是,以上圖的按鈕為例,它有厚度,有光影效果,但它看上去不像任何一個存在于現實世界里的按鈕。
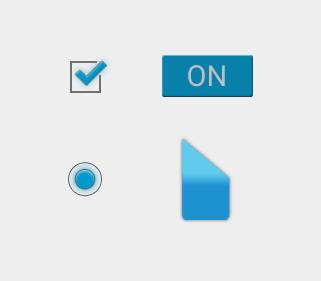
Google 在 Android Design 時代無數次地強調了“擬真”的重要性,“厚度”和“光影”這兩個屬性在大量的控件中都有體現。

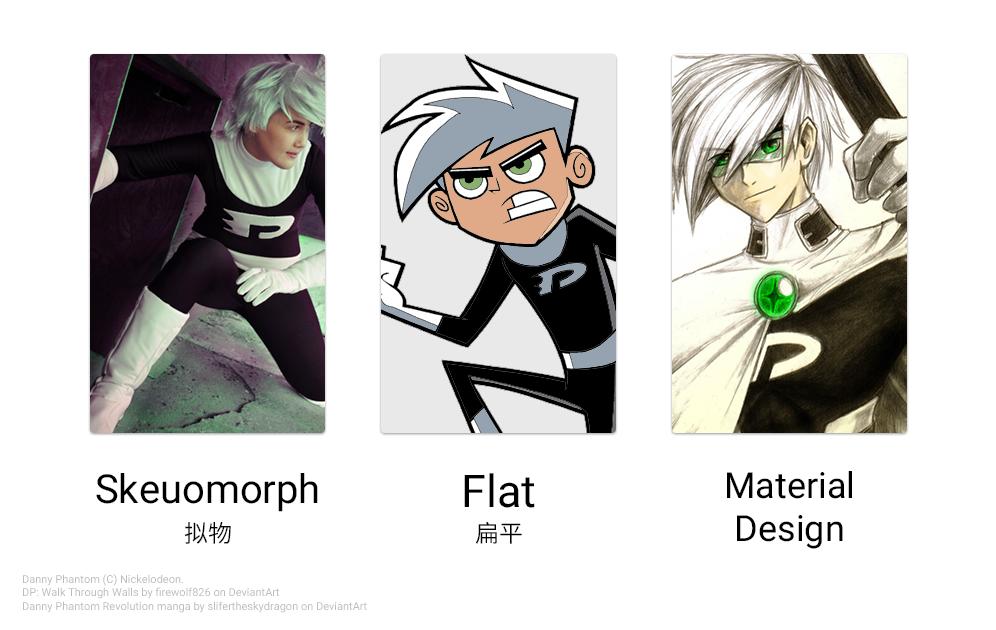
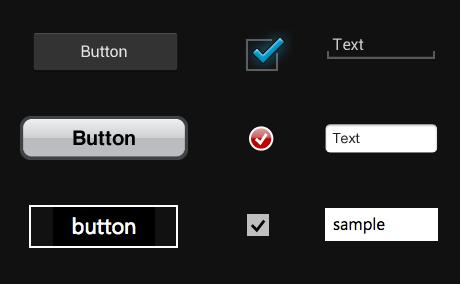
“擬真”也成為了 Android Design 與 Windows Phone 代表的“扁平”和 iOS 6(及以下) 代表的“擬物”的***差別,從下圖中可以看出,相同的控件,三種設計語言之間的區別有多大。

綜上所述,在 Android Design 時期,Google 強調的是“擬真”設計風格,這種風格代表的是對“厚度”和“光影”的模擬。
Material Design 時代到來
從 iOS 7 開始,曾經由 Windows Phone 為代表的扁平化設計語言開始大行其道,曾經“擬物/扁平/擬真”的“三分天下”局面被徹底打破了。對于“Android 是否要使用扁平化設計語言”的討論也從那時開始出現。然而 Google 選擇了另辟蹊徑,在 I/O 2014 大會上隨 Android L 推出了代表 Google 全新設計語言的 Material Design。

對于 Material Design 的誤解也從這時開始出現了,有人先入為主地認為 Material Design 是扁平化的設計語言,是這樣的嗎?
要回答這個問題,我想先用之前看到的一個比喻來說明一下:
假設 iOS 6- 及現在的 Smartisan OS 代表的擬物化風格,代表著設計語言的一個極端:

而 iOS 7+ 和 Windows Phone 等代表的扁平風格,代表著設計語言的另一個極端:

那么 Material Design 就是從一個極端走到了另一個極端,之后往后退了一大步,到了一個“中間偏右”的位置。

(幻燈片截圖來自 NovaDNG)
所以,Material Design 同樣即不扁平,也不擬物——但是,它和上文里提到的“擬真”又是不一樣的。簡單來說,正如標題所述,扁而不平。
首先談談“扁”,Material Design 里的“Material”實際上是一種虛構出來的材料(這也是為什么它叫 Material Design 吧),這種材料的設定簡單來說就是是:厚度***薄,面積***大,能變換造型,也能按照規律移動。那么既然***薄了(Google 官方給出的數字是 1dp),那么厚度問題就自然而然地被淡化了。

不僅薄得不存在厚度問題,同時對于光影的詮釋也有所變化,雖然 Material Design 中還存在一個主要光源和另外的環境光,但像上文里如此明顯的對光源的體現你是沒法看出來了:現在他們的作用,主要是為陰影創造條件。

所以,Material Design 扁嗎?當然扁了,沒了厚度,還能不扁嗎?
但平不平,又是另外一回事了。
三維的 Material 世界
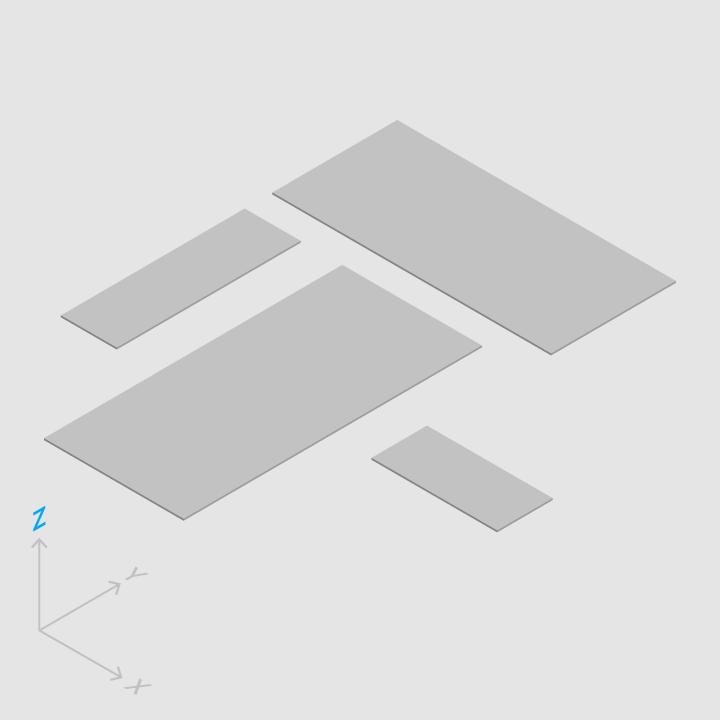
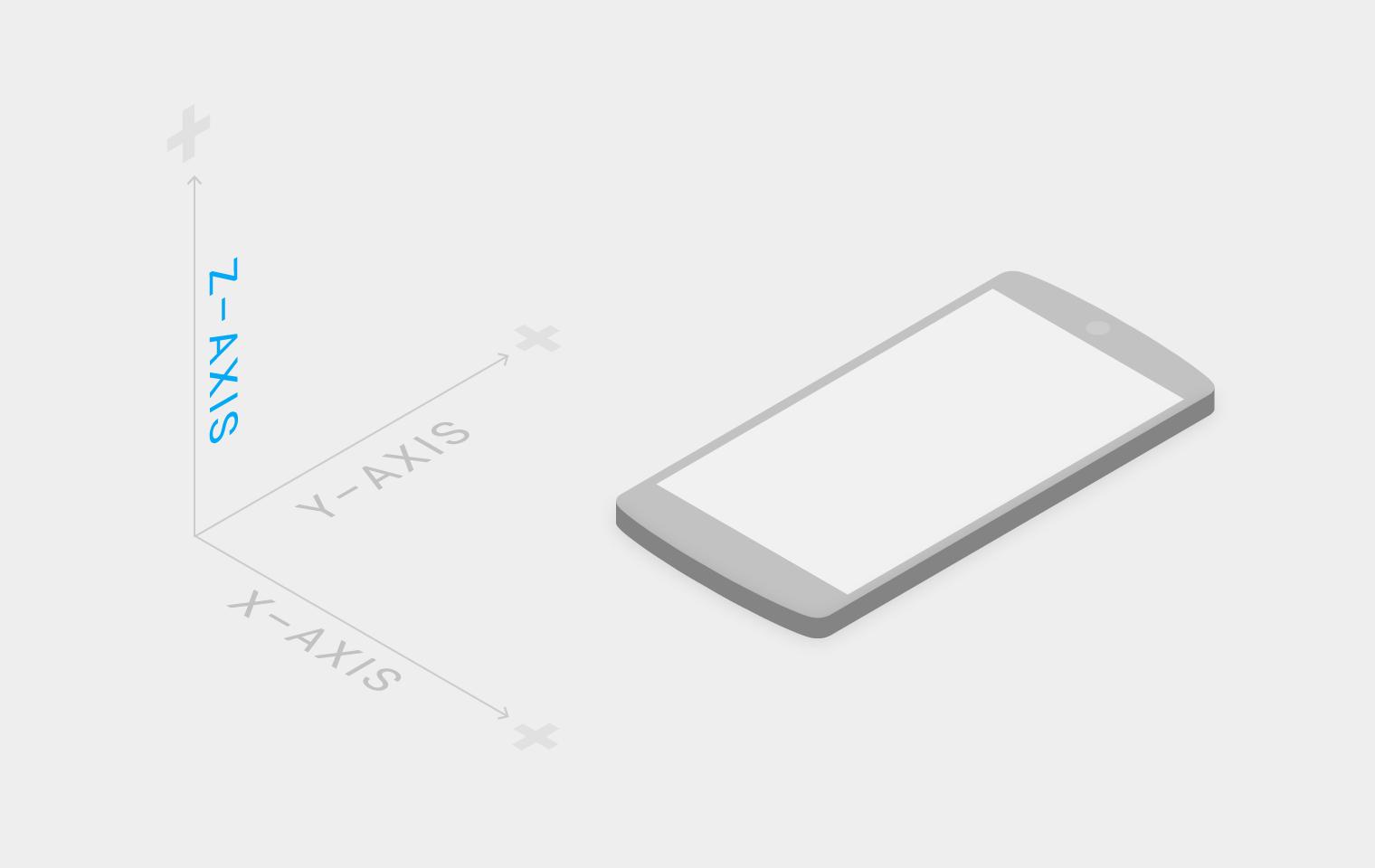
雖然每一塊 Material 都是扁的,但他們所處的環境,其實是一個 3D 空間。

這意味著什么?所有處于 Material Design 設置的這個三維環境里的控件,都擁有 XYZ 三個維度。
Z軸維度代表著什么?對了,是高度。那么 Material Design 里,控件的高度代表著什么?
是層級關系。
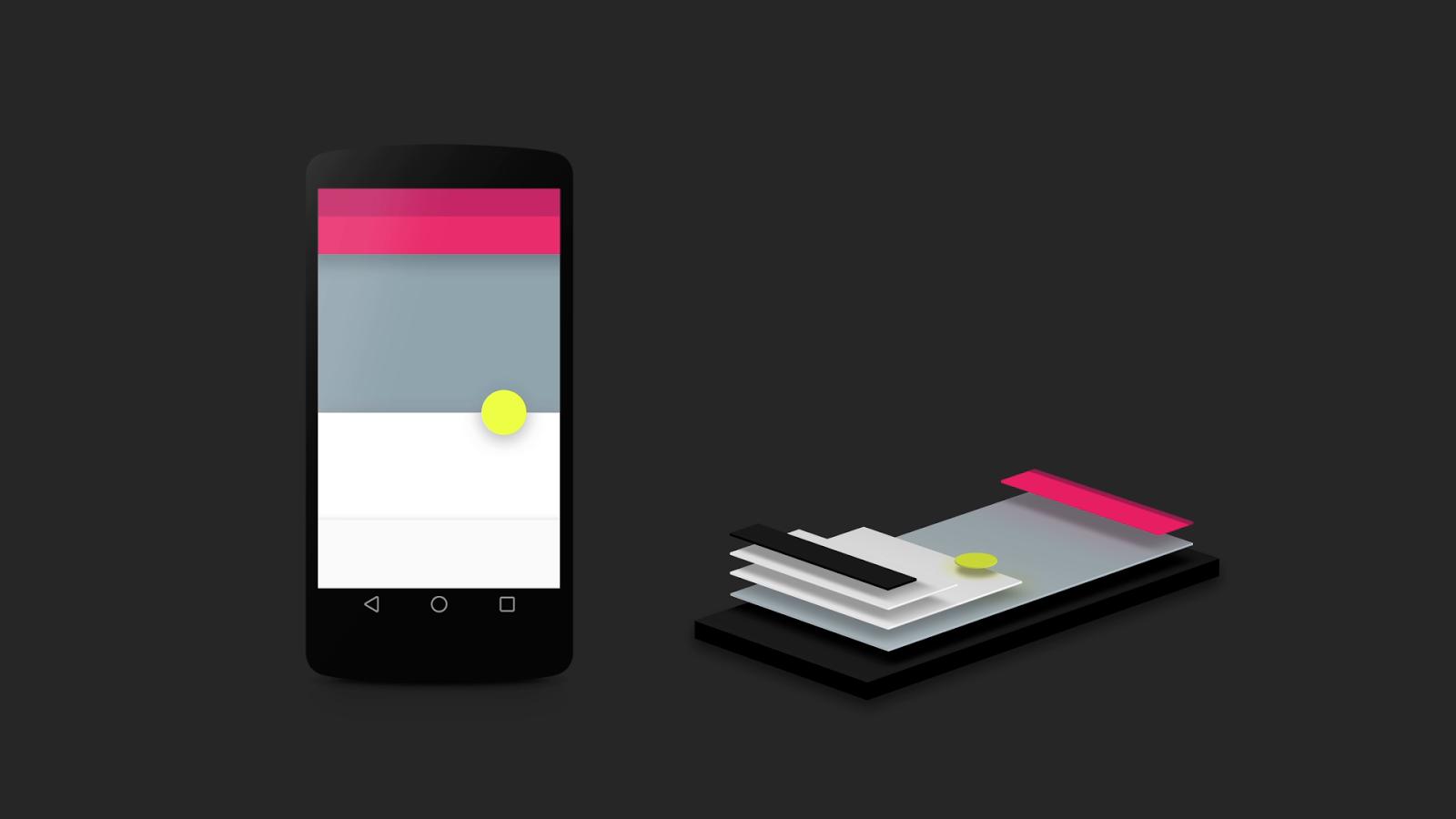
相信有人一定見過這個動畫,一塊 Material 被抬起之后,其陰影顯得比其他的 Material 都要深:

為什么會出現這種情況?

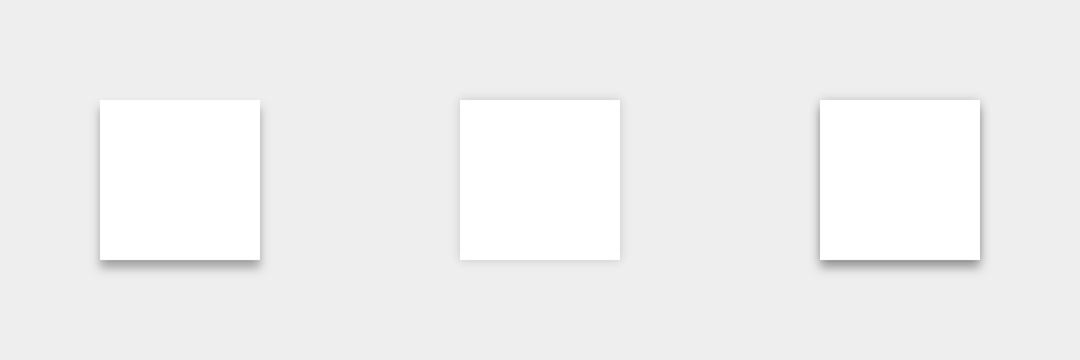
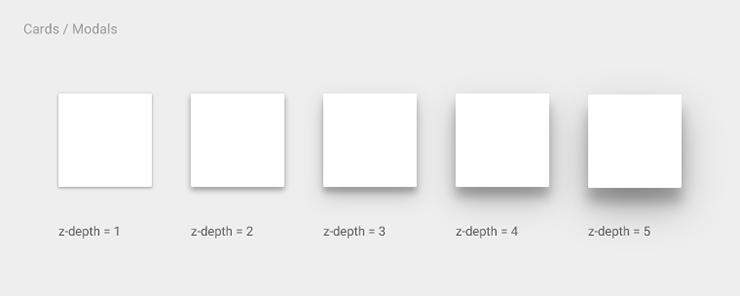
如上圖所示,在屏幕里看上去平整的一個 App 界面,事實上不同控件之間都擁有著層級關系。在 Material Design 里,層級關系是很重要的,不同控件之間的層級關系會使用陰影作為表示,Google 提供了 5 種深度的陰影用于表示層級高低。

而陰影的深淺,代表的正是這個控件在 Z 軸的高度。
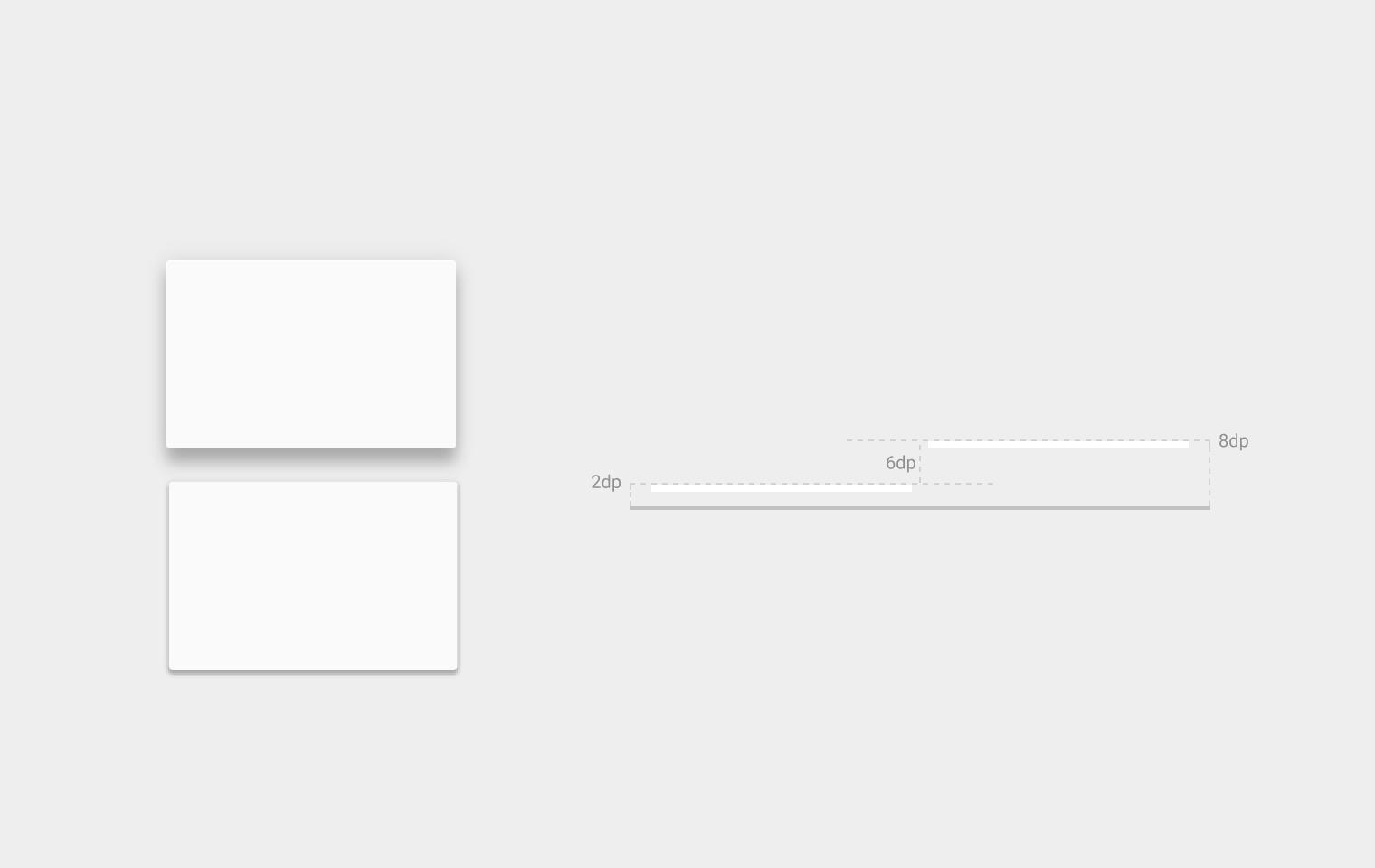
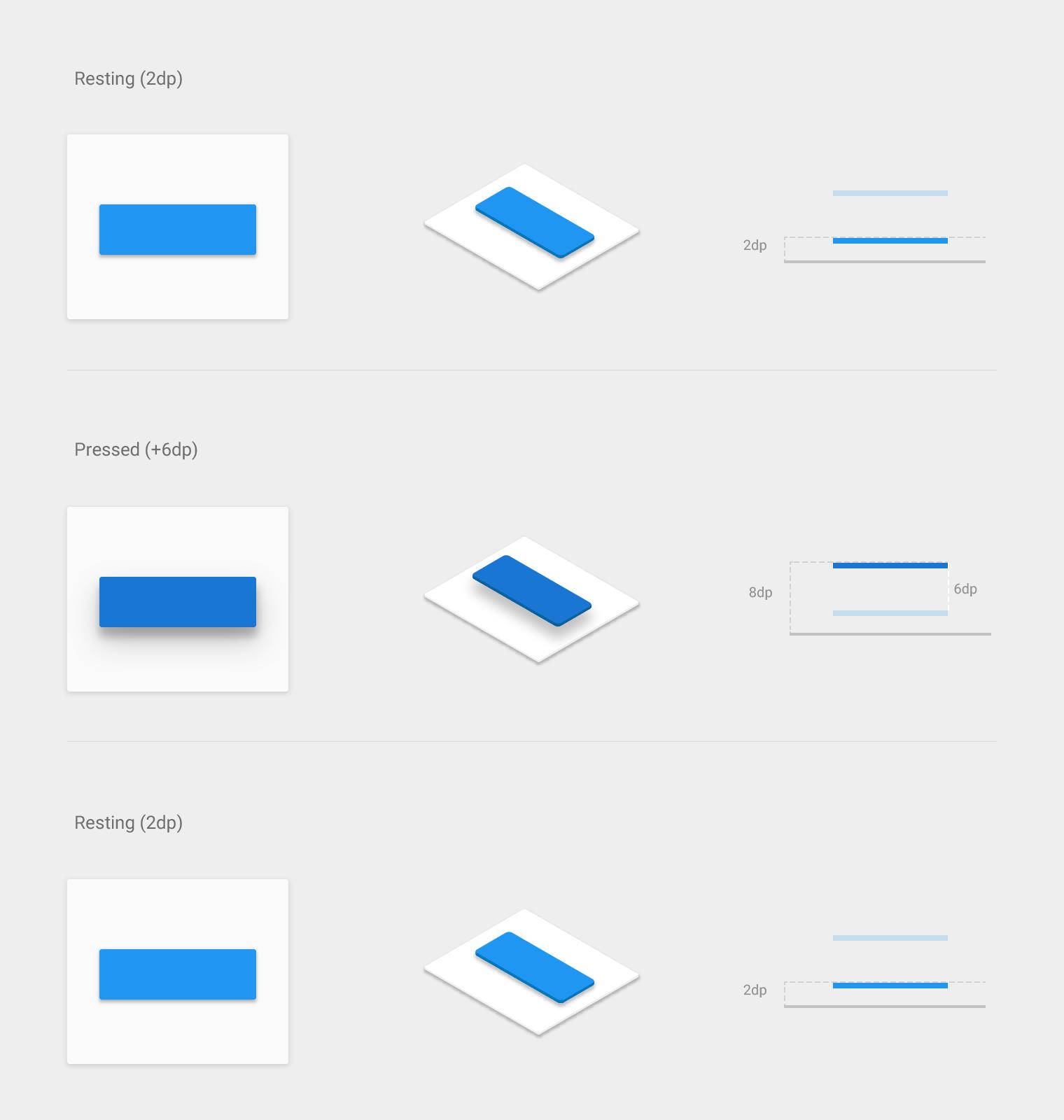
以下圖為例,當上面那塊 Material 的層級比另一塊 Material 更高時,他的高度也從 2dp 提升至了 6dp,相應地其陰影也會比另一塊更深。

這種邏輯恰恰符合了現實世界中的情況——假設你將兩塊木塊并行排列在同一區域上,在光源不變的情況下,他們的陰影自然是相同的,當你抬起其中一塊木塊的時候,其所處的高度會比另一塊高,陰影也會比另一塊更深。
Google 將這種源于現實的邏輯大量應用于 Material Design 中,例如一個按鈕,當你按下去的時候其會向上浮起,而后回落,陰影也會隨之而變化,這時候你就像“抬起”了這個控件,短暫提高了其高度,而后你松開了手指,控件又會隨著慣性下落。

綜上所述,Material Design 非但不“平”,反而還創造出了一個強調物理定律的三維世界。這和“扁平”是有很大區別的。
































