谷歌設計師的Material Design實踐心得
前不久,我們宣布了Google I/O 2014 APP源代碼已經發布,諸位感興趣的話,可以去Github看看我們是怎樣在這個App中實現Material Design的功能和設計細節。在這篇文章中,我將分享一些我們對于Material Design的一些設計性思考。
每年Google I/O完了后,我們都會更新Google I/O相關的APP,我們做這個 APP 有2個目的。第一,讓那些在家看直播、甚至沒有機會到現場的人更身臨其境的了解Google I/O大會。第二,我們用Material Design的設計語言來詮釋這款應用,并且提供了源碼,可以作為demo,供開發人員參考。
這款應用采用了Material Design( 官方文檔中譯版 )的設計方法,功能實現上參考了 Android L Developer Preview(Android L開發者預覽),最后以合理、一致、可容性強的方式來展現內容。我們來看看這款應用的設計思路。
表面和陰影
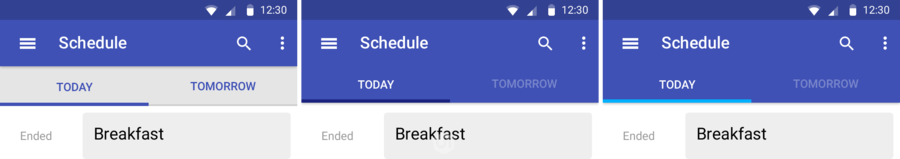
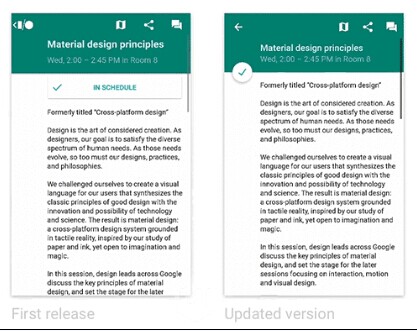
在Material Design中,表面和陰影起到了重要的作用,能夠展示出應用的層級架構。Material Design官方文檔勾勒出了一系列的 布局原則,這給予了我們很多設計上的參考,讓我們知曉陰影何時應該出現。下面就是我們在設計這款應用中的“日程表”時所經歷的一些迭代歷程:
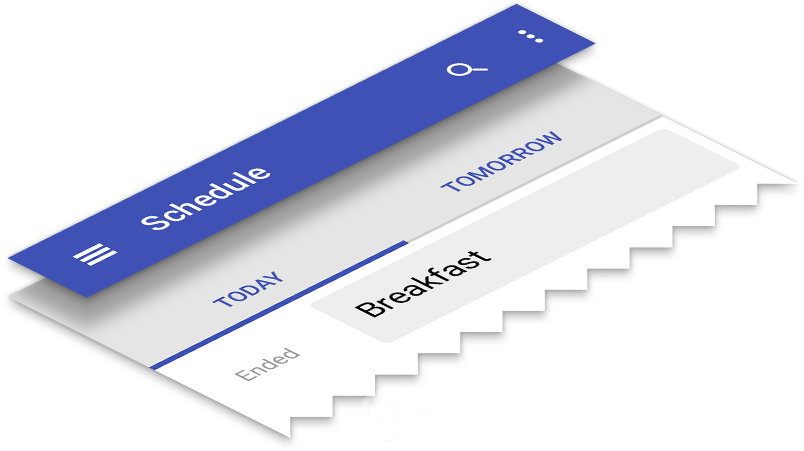
第一次迭代版本問題良多。首先APP欄下面的那層陰影讓人感覺,界面中只有2張紙:一張承載了App欄,另外一張承載了標簽欄和屏幕內容。而APP欄下面的那張紙承載的內容太多,太復雜:本來潑墨效果務求簡約的,但是在現實生活中,紙張越大,墨勻開的速度就越慢,因此可能會造成一定程度的混淆。除了2張紙的設計思路,還有一種思路是將標簽也獨立成一張紙,介于APP欄和內容層之間,但是層級太多,容易讓人感到分心。
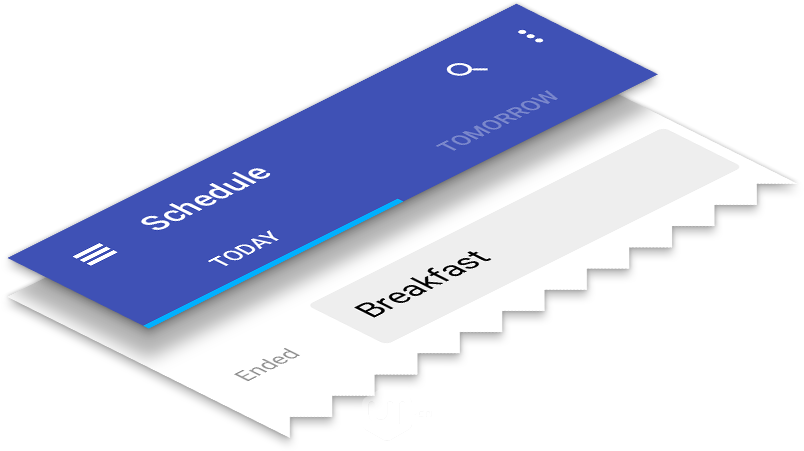
第二版和第三版迭代好了不少,構建了功能界面和內容之間更為清晰的辨識感,同時讓勻墨效果集中在文本、圖標上。
另外一個就是“表面層”的設計概念,這個在我們的細節頁面中占了很大比重,我們最開始動效是這么做的:當你在細節頁面進行滾動的時候。頂部Banner會漸隱,同時會從圖像轉化為純色。而圖像滾動的速度是標題滾動速度的一半,造成了視差滾動效果。但是我們發覺這種效果和現實中的物理規律不服,讓人感覺圖像上的文字和圖像不是一體的,感覺像是文字漂浮在一張紙上,兩者都做運動。
第一版,升級版
在六月25號的應用升級中,我們提供了更好地方法,我們引入了一種更新穎、更簡短的表面層設計概念,標題文本給人的感覺不再是懸浮的,而是實實在在的印刷在紙張上的質感。這個表面層有著一致的色彩和透明度。動效是:在下滾動時,表面層(以及上面粘附的按鈕)會緊緊的卡在內容的上方,在向上滾動時,由于空間沖突,內容會插入到表面層的底部。
這種方法更符合Material Design設計語言的規律,而且結果更符合視覺連貫性,更有交互性,動效也更有意義。 (代碼見: Fragment , Layout XML )
色彩
Material Design的關鍵性原則之一是界面應該“大膽、圖形化、有意義”,利用印刷設計的一些基本元素,達成優異的視覺指引。我們來看看這兩個元素:色彩和版式對齊。
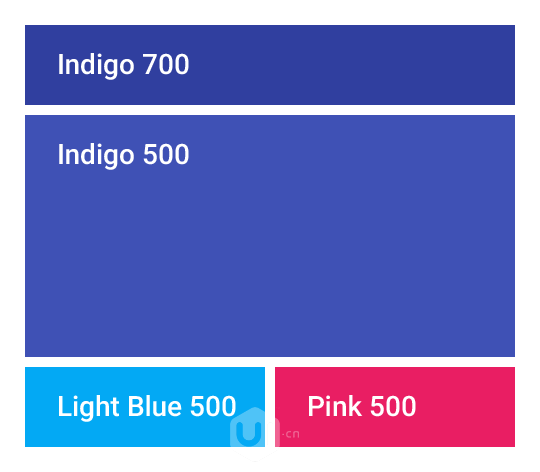
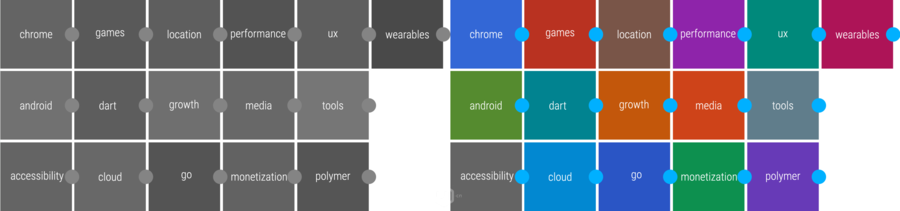
在Material Design中,UI配色提倡一種主色,一種互補色。區域較大部分的色彩采用主色的500色調,區域較小的部分例如狀態欄采用深一點的色調,例如,700。
互補色需要巧妙運用,用來吸引用戶對關鍵性元素的注意。溫和的主色,搭配以稍微明亮的互補色,讓應用看起來大膽、充滿色彩感,凸顯內容。
在I/O 應用中,我們選擇了兩種互補色,以便在不同情況下使用。大部分地方的互補色選取了 Pink 500, 這是比較明顯的互補色,有些地方選用了Light Blue 500,較為保守,在應用中,我們用這個顏色來填充“添加到日程表”這個按鈕,頁面指示器以及用來暗示標簽欄中所選標簽(代碼見: XML color definitions , Theme XML )
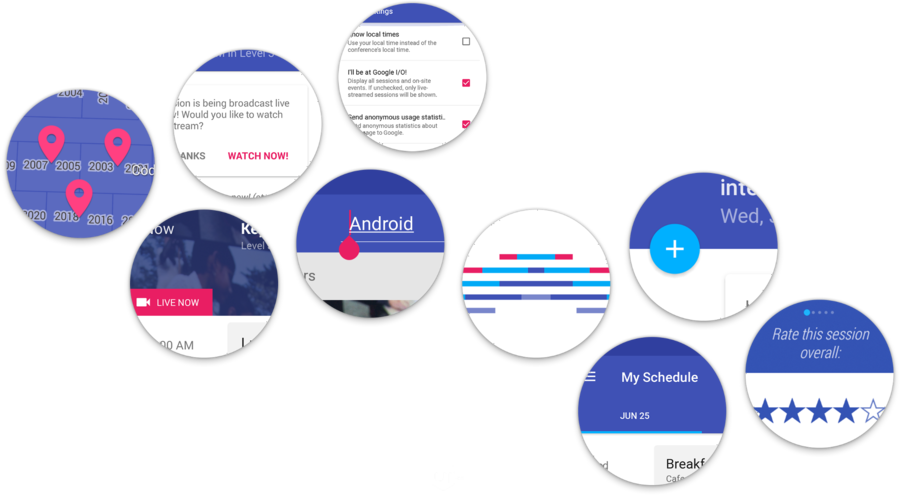
互補色在APP中的應用

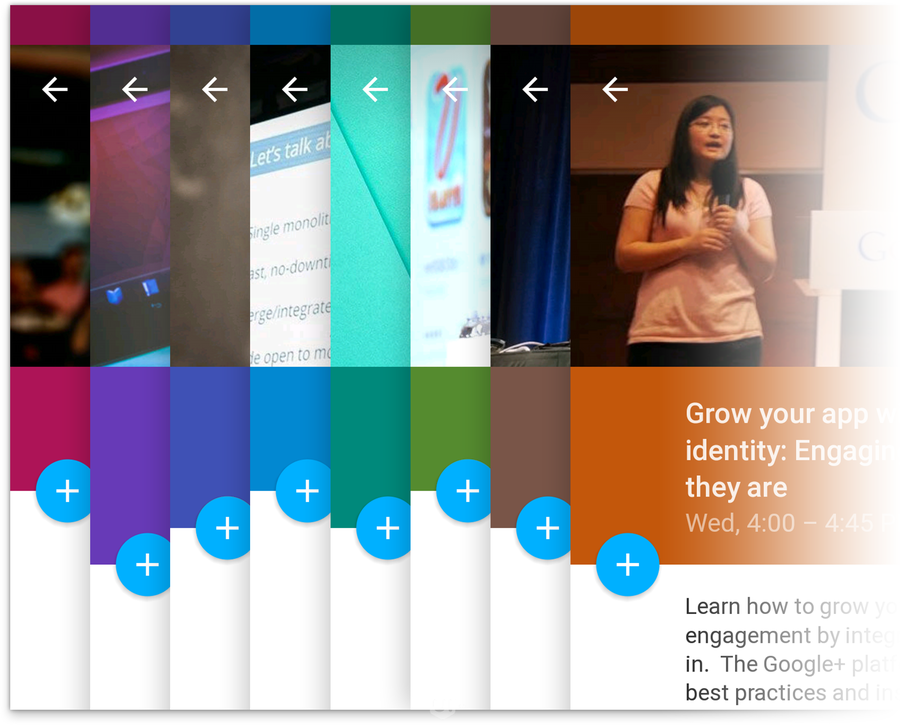
圖像下方的話題區表面層的顏色選取根據具體話題、具體頁面、具體圖像的顏色來選取,基本取色與圖像。我們利用Material Design文檔中提供的配色表,稍微調整,以確保整體亮度的一致性,以及話題區和懸浮的視覺契合感。
下面這個圖像代表了我們在配色上的探索歷程。
話題區顏色去飽和和全包和版本,全都附帶懸浮按鈕以便對照。去飽和版本幫助評估配色表亮度的一致性。
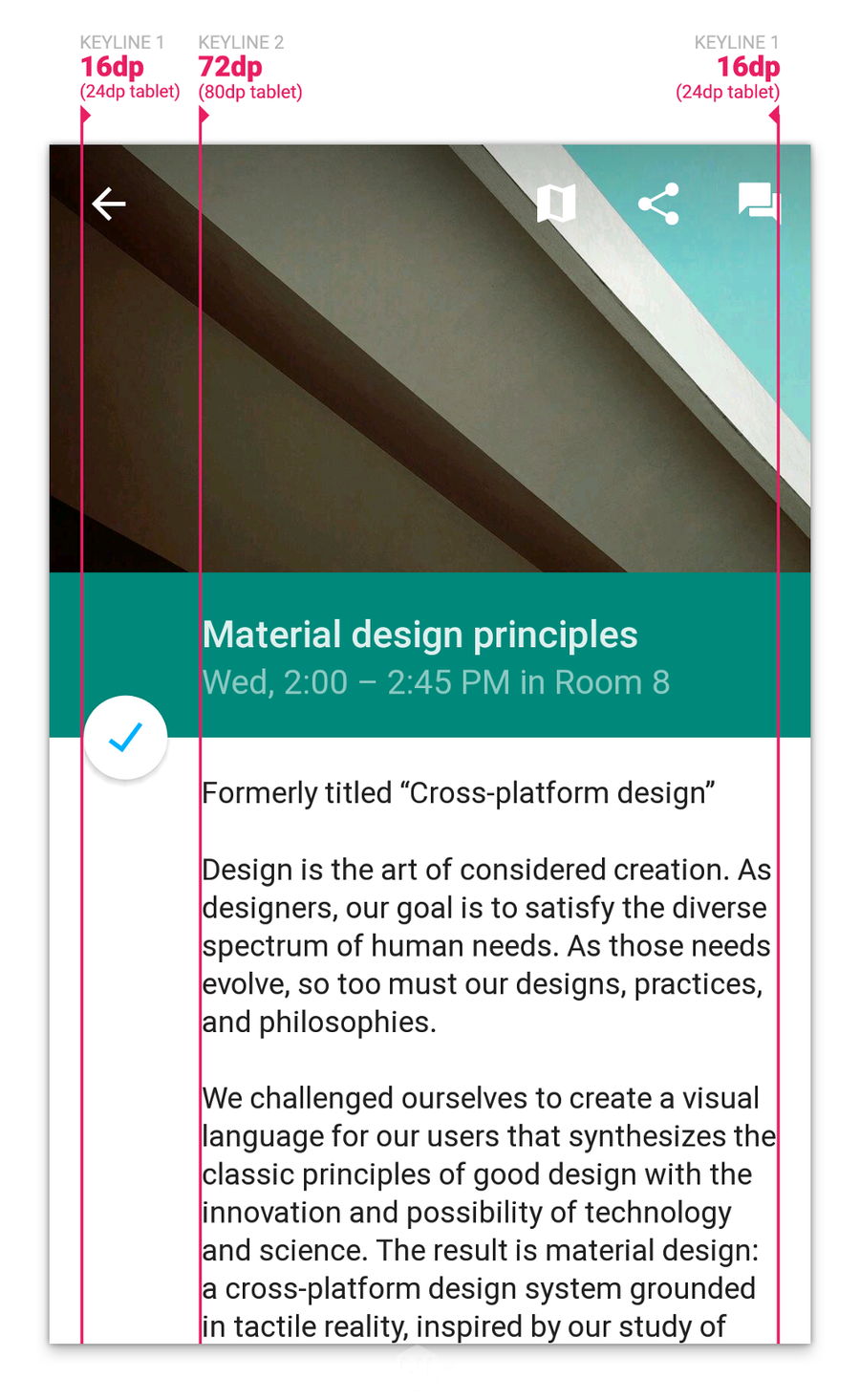
邊距
傳統印刷設計中,版式邊距的考量亦很重要。而重中之重的“基線”在 谷歌官方文檔Material Design排版邊距 中有所提及。盡管我們已經習慣于使用4dp網格來為垂直布局定型(按鈕和簡單地列表項是48dp,標準的工具欄是56dp),但是Material Design中,基線與之前有所不同。一般來說標題和其他文本項會對其到“第二基線(Keyline 2)”(手機是72dp,平板是80dp),這種對齊規則讓界面看起來清爽、具有印刷設計的閱讀節奏感。讓用戶得以快速閱讀信息,比較符合格式塔原則。

網格系統
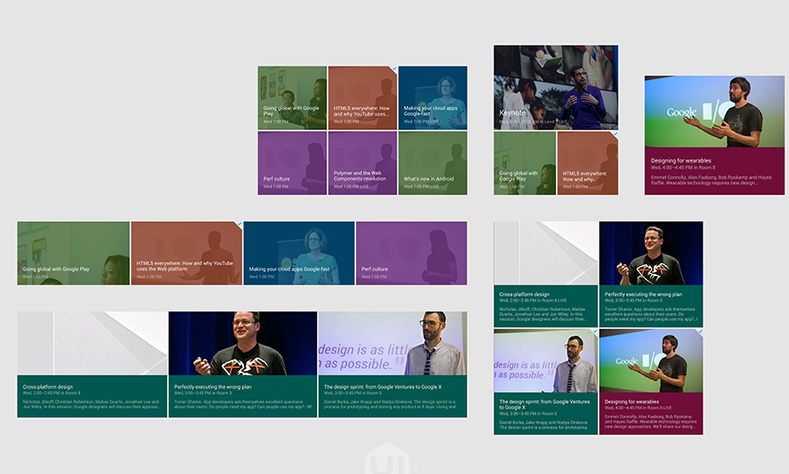
Material Design的另外一個關鍵原則是“這是一種能夠自適應的設計”
一個單獨的底層設計系統,能夠有效組織交互行為,利用空間。多種設備可以使用同樣的底層系統,但是顯示效果不同。每種設備上的顯示效果會根據屏幕尺寸和設備交互特性而定。色彩、圖標、層級感、空間關系仍要保持一致。
現在,在I/O應用中得很多界面都需要呈現話題集合,讓用戶選擇。為了呈現集合性質的內容,Material Design提供了很多容器:卡片、列表、網格系統。但是既然我們展示的是性質相同的內容,所以采取卡片不合適,因為卡片的圓角和陰影會添加太多視覺干擾,無法高效編組呈現內容。自適應網格是最好的選擇,我們可以定義變化欄數和屏幕尺寸 ( 源代碼 ) , 也可以很方便的添加文本信息。
令人愉悅的細節
在這款應用中,有兩處細節我們花了大工夫,一個是觸控的漣漪效果/勻開效果,另外一個是點擊“添加到日程表”按鈕時的小動效。
在漣漪效果樣式上,我們采取了兩種,一種是裁剪過得漣漪效果,一種未裁剪,同時確保可以定制漣漪的顏色,以便在不同的背景色下保證漣漪的可見(但是不要太明顯,隱隱若現最好,代碼見:Light ripples , Dark ripples)
在這個應用中,我個人最喜歡的部分是點擊懸浮按鈕時的動效,個性十足。
我們使用了Android L開發者預覽文檔中一系列新的API方法:
View.setOutline和 setClipToOutline 用來裁剪漣漪效果,以及動態陰影渲染
android:stateListAnimator 用來實現當手指按壓按鈕式,按鈕的懸浮效果(其實是增加投影造成的視覺欺騙)
RippleDrawable 用來實現按壓時所呈現的勻墨反饋效果
ViewAnimationUtils.createCircularReveal 用來顯示藍/白背景
AnimatedStateListDrawable 用來定義關鍵幀動畫,從而改變圖標狀態(從“+”號變成“對勾”)
最終的結果是整款應用看起來非常美麗,且具有愉悅性,我們很滿意。希望你能從我們應用的開發和設計中汲取到經驗。
本文鏈接:http://www.cocoachina.com/macdev/uiue/2014/0809/9346.html