Material Design:Google拿出了能夠比擬蘋果的設(shè)計(jì)
過去 Google 的產(chǎn)品線,每一個(gè)都相當(dāng)?shù)莫?dú)立,在產(chǎn)品的設(shè)計(jì)上反映得尤為明顯,甚至不必看產(chǎn)品設(shè)計(jì),只要看一下 Google 每款產(chǎn)品的 LOGO 都能發(fā)現(xiàn)許多不同風(fēng)格的設(shè)計(jì)。這種混亂難以體現(xiàn)出 Google 的風(fēng)格,如果 Google 的風(fēng)格就是混亂和無序的話。
2011 年,拉里·佩奇成為 Google CEO 之后,他管理公司的政策從過去的自由、放任,變?yōu)榫o密、整合。在 Google 發(fā)展的早期,因?yàn)楣膭?lì)觀點(diǎn)的碰撞,結(jié)果發(fā)展成一種不留情面的爭論分為,高管之間沖突不斷,甚至?xí)芙^合作。佩奇決心要改變公司的氛圍,2013 年 2 月,在納帕山谷的卡內(nèi)羅斯客棧酒店里,他對所有 Google 高管說,Google 要實(shí)現(xiàn) 10 倍的發(fā)展速度,要用全新的方法來解決問題,因此高管之間要學(xué)會(huì)合作。從現(xiàn)在開始,Google 要對爭斗零容忍。
除了 Google 不同產(chǎn)品線相互之間變得更加開放、合作外,佩奇還大膽改變 Google “以工程師為主導(dǎo)”的文化。2011 年,公司啟動(dòng)代號(hào)為“肯尼迪”的項(xiàng)目,召集公司里所有重要的設(shè)計(jì)師,重新設(shè)計(jì) Google 里的每一項(xiàng)產(chǎn)品,尋找一種共同的設(shè)計(jì)語言。最終他們找到跨產(chǎn)品的設(shè)計(jì)是“卡片式設(shè)計(jì)”。不僅如此,2012 年,佩奇大膽地作出一項(xiàng)決定,讓設(shè)計(jì)師參與到早期產(chǎn)品的設(shè)計(jì)開發(fā)中,這項(xiàng)產(chǎn)品是現(xiàn)在我們看到的 Google Now——一項(xiàng)典型采用卡片式設(shè)計(jì)的跨設(shè)備產(chǎn)品,從 Android 到 Chrome,它的表現(xiàn)都幾乎一致。
可以這么說,從 Google Now 上,Google 的設(shè)計(jì)師們通過整合 Google 現(xiàn)有的技術(shù)和能力,再加上對跨設(shè)備界面與交互思考,結(jié)合卡片式設(shè)計(jì),終于設(shè)計(jì)出在不同設(shè)備上界面和體驗(yàn)都相對統(tǒng)一的產(chǎn)品。而現(xiàn)在這種跨界的設(shè)計(jì)經(jīng)驗(yàn),經(jīng)過 兩年的努力,復(fù)用在一致飽受割裂、碎片化困擾的 Android 平臺(tái)上。
Android 一開始充滿著舊 Google 時(shí)代的風(fēng)格:自由、放任。開發(fā)者可以任意上傳自己的應(yīng)用,而不必通過審核;開發(fā)者可以隨意按照自己的想法設(shè)計(jì)應(yīng)用,Google 方面不予任何限制。可以說,Android 一開始就是一片 Google 開辟的荒地,他允許每個(gè)人都可以隨意使用,結(jié)果是所有人都各行其是,讓這塊荒地亂糟糟的。直到 Android 4.0,從 Palm 跳槽到 Google 擔(dān)任 Android 用戶體驗(yàn)副總裁的馬蒂亞斯·杜瓦迪(Matias Duarte)上任后,才真正提出設(shè)計(jì)指導(dǎo)。
而 Google I/O 2014 上著重展示的 Material Design,以非常高調(diào)的方式,宣布了 Google Design 的存在:不欣賞設(shè)計(jì),對設(shè)計(jì)毫無感覺的 Google 已是昨日。在發(fā)布會(huì)當(dāng)時(shí),Google 還上線名為 Google Design 的網(wǎng)站。從 Android 到衍生的 Android Wear、Auto 和 TV,Material Design 貫穿其中,成為溝通不同平臺(tái)、設(shè)備的靈魂,讓用戶在不同平臺(tái)上也有連貫的體驗(yàn)。為了維護(hù)這種一致性,Google 甚至不允許第三方修改 Android Wear、Auto 和 TV 的界面以及交互,十分強(qiáng)勢。
Material Design 不能簡單地歸納為平面化設(shè)計(jì)(Flat Design)。實(shí)際上,Android 4.0 的設(shè)計(jì)風(fēng)格,也不是純粹的平面化設(shè)計(jì),在經(jīng)過仔細(xì)觀察之下,我們可以看到 Android 4.0 在細(xì)節(jié)上并沒有反對高光、陰影、紋理,換言之它并不反對立體感。不過,它也不能歸類為擬物化設(shè)計(jì),畢竟它所是用的圖案、形狀并非是對現(xiàn)實(shí)實(shí)體的模擬,而是 按照自己對數(shù)字世界的理解,以色彩、圖案、形狀進(jìn)行視覺信息上的劃分。
根據(jù) Hi-iD 之前在《花樣, 形式, 風(fēng)格, 氛圍, 主義……設(shè)計(jì)》中 總結(jié)設(shè)計(jì)當(dāng)中不同的層次,以 Google 過去各個(gè)產(chǎn)品而言,都充滿了不同的花樣和形式,但無法統(tǒng)一為一種風(fēng)格。而現(xiàn)在,Material Design 則結(jié)合卡片式設(shè)計(jì),又結(jié)合現(xiàn)實(shí)世界里紙張的隱喻,統(tǒng)一了 Google 在設(shè)計(jì)上的表達(dá),從而展示出一種強(qiáng)烈的風(fēng)格。這種風(fēng)格不會(huì)因?yàn)槲覀兪褂?Android Wear 或 Android TV 等不同的設(shè)備,而感到不同。Hi-iD 說得好,“風(fēng)格既是自我表達(dá)也是一種記名和品牌”。
Material Design 在設(shè)計(jì)上并沒有完全拋棄 Google 過去在設(shè)計(jì)上取得的成果。Material Design 和 Google 的標(biāo)志一樣,崇尚多彩,但它并不使用那種很艷麗的顏色,反而似乎是為了讓圖案變得沉穩(wěn),而有意令原本很晃眼的色彩混入一點(diǎn)點(diǎn)的灰色,讓圖案變得活潑之余, 又不會(huì)因?yàn)檫^于艷麗而讓人感覺到俗套和嬉皮。它也沒有拋棄陰影,仔細(xì)觀察 Android 4.0 的下拉菜單,我們可以看到底部和右側(cè)有著淡淡的陰影。
不過,比起過去的 Andorid Design 來說,Material Design 更有自己的目標(biāo),它不僅僅為了好看而已,它要讓不同設(shè)備的屏幕上表現(xiàn)出一致、美觀的視覺體驗(yàn)以及交互。根據(jù) InfoQ 報(bào)道,2014 年 4 月 Accel Design 大會(huì)期間,杜瓦迪接受 InfoQ 采訪時(shí)提出,“作為一個(gè)概念,移動(dòng)已死,它完蛋了。”他的意思是說,“將用于移動(dòng)設(shè)備的應(yīng)用程序作為單獨(dú)的應(yīng)用程序自行設(shè)計(jì)是一個(gè)錯(cuò)誤的做法。”
杜瓦迪說,“不應(yīng)該為不同的屏幕規(guī)格創(chuàng)建不同的產(chǎn)品,而是使用一種統(tǒng)一的設(shè)計(jì)方法開發(fā)一款可以跨多種屏幕的產(chǎn)品:桌面、智能手機(jī)、車載解決方案、智 能手表。當(dāng)人們整天都在所有這些不同的屏幕之間切換時(shí),他們應(yīng)該能夠繼續(xù)使用一個(gè)特定的程序。這點(diǎn)不僅適用于產(chǎn)品的視覺外觀,也適用于其功能集。如果一個(gè) 人開發(fā)了一個(gè)打車應(yīng)用程序,而它能在 7 英寸的屏幕上運(yùn)行,但不能在 2 英寸的屏幕上運(yùn)行,這是不行的。”
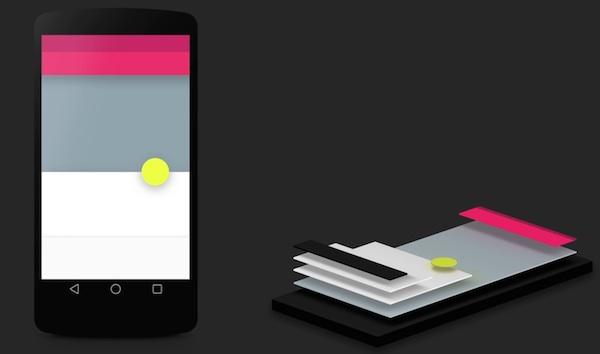
為了統(tǒng)一跨設(shè)備間的界面和交互,讓用戶得到連貫的體驗(yàn)。Material Design 不再讓像素處于同一個(gè)平面,而是讓它們按照規(guī)則處于空間當(dāng)中,具備不同的維度。按照 Wired 的話來說,那就是讓像素具備海拔高度,這樣子的話,系統(tǒng)的不同層面的元素,都是有原則、可預(yù)測的,不讓用戶感到無所適從,也避免開發(fā)者擔(dān)心因?yàn)椴煌囊曈X風(fēng)格而產(chǎn)生沖突。
Material Design 還規(guī)范了 Android 的運(yùn)動(dòng)元素,讓按鈕的彈入彈出,卡片的滑入滑出以及從一個(gè)界面變化成另一個(gè)界面的方法(比如從介紹一首歌的界面到控制播放的界面),都是秩序的、深思熟慮 過的。Wired 總結(jié),Material Design 中只有在高亮動(dòng)作以及改變交互狀態(tài)時(shí),才會(huì)使用運(yùn)動(dòng)元素來表示。
對于現(xiàn)實(shí)世界中的隱喻,Material Design 更加傾向于用色彩來提示。現(xiàn)在我們按下屏幕當(dāng)中的按鈕時(shí),可以看到按鈕顏色迅速發(fā)生變化,向石頭投入湖面一樣,產(chǎn)生了一波漣漪。杜瓦迪這樣設(shè)計(jì)是因?yàn)? Material Design 中的按鈕都處于一個(gè)平面,不再突起,因此它必須采用和以往不同的表示方法,以表明自己已經(jīng)被按下。
Material Design 所展示的模板當(dāng)中,最顯眼的是它的小圓點(diǎn)。它的作用好像 iPhone 上的 Home 鍵,是快捷功能入口,又是視覺上有趣的點(diǎn)綴。
然而,正如 Material Design 名字所暗示的,為了適應(yīng)多尺寸的屏幕,杜瓦迪以及他的團(tuán)隊(duì),尋求一種更加抽象的表達(dá),一種存在屏幕里的顯示“材料”。根據(jù) The Verge 報(bào)道,杜瓦迪團(tuán)隊(duì)在面對 Google 產(chǎn)品里大量采用的卡片式設(shè)計(jì)時(shí),靈感火花一閃:何不如這些“卡片”,想像成現(xiàn)實(shí)當(dāng)中存在的,四處滑動(dòng)的物體。
如果這些卡片遵循物理世界里的法則,那么它就有自己的規(guī)矩,不見得每個(gè)人都能夠任意使用,對于設(shè)計(jì)師來說“限制”是有必要的。在 Google 設(shè)計(jì)師的想象中,這種抽象的“材料”特性很像紙張,但它又做到現(xiàn)實(shí)當(dāng)中紙張做不到的事情,比如變大變小。這賦予這種“材料”極大的靈活性,讓它足以適應(yīng)不 同尺寸的屏幕。然而,對于 Google 來說,Material Design 還將擴(kuò)展到 Google 其它產(chǎn)品當(dāng)中去,讓所有產(chǎn)品都烙印上濃濃的 Google 風(fēng)格。
對于杜瓦迪來說,從 Android 4.0 到 Material Design,體現(xiàn)了他身為設(shè)計(jì)師的素質(zhì)和能力,而在這不同的經(jīng)歷當(dāng)中,他的感受是,“打造 Ice Cream 時(shí),我好似軍艦上的一名上校,被叫去輪機(jī)艙,而這艘船即將在 30 分鐘后轉(zhuǎn)彎。創(chuàng)造 Material Design 就像指揮太平洋艦隊(duì)的海軍上將。我們要在一無所知的情況下作出決定,而船在 48 小時(shí)后啟航。”
至于 Material Design 本身,它是一個(gè)足以媲美蘋果設(shè)計(jì)的一套設(shè)計(jì)框架。