前端們,gulp該用起來了,簡單的demo入門
gulp、grunt前端自動化工具,只有用過才知道多么重要。
它們問世這么久了?你真的用過嗎?
寫個簡單的less、watch任務的demo分享————
1.準備:
安裝全局node、npm,這個教程很多不作詳細介紹;
新建getstart文件夾,文件夾中創建package.json,記得加上{},保存
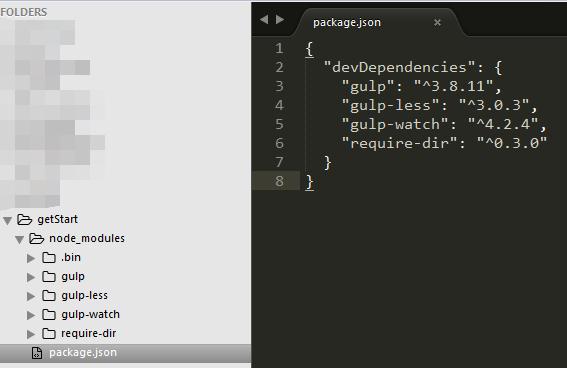
2.命令提示符下,到getstart文件夾里,依次安裝node模塊:
npm install --save-dev gulp
npm install --save-dev gulp-less
npm install --save-dev gulp-watch
npm install --save-dev require-dir

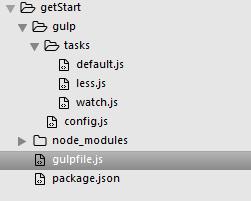
3. 根目錄新建gulpfile.js 、 gulp文件夾;
gulp文件夾里再新建一個tasks文件夾和config.js文件;
tasks文件夾里創建default.js, less.js, watch.js。
tasks文件里存放對應的任務、config.js配置任務的相關配置

(1)gulpfile.js (gulp入口文件),最基本的寫法是把所有任務配置在此文件里,我們這里做一層分離,用require-dir引入gulp/tasks里的任務
var requireDir = require('require-dir'); requireDir('./gulp/tasks', { recurse: true});
(2)config配置:
- /* gulp命令會由gulpfile.js運行,所以src和build文件夾路徑如下(根目錄下) */
- var src = './src'; var dest = './build';
- module.exports = { less: { all: src + "/less/**/*.less", //所有less
(3)編寫default,默認任務,這里默認任務添加了less和watch任務:
- var gulp = require('gulp'); gulp.task('default', ['less','watch']);
(4)編寫less任務,這里引入了config.js配置文件,pipe()方法會依次執行,如下首先獲取less源文件、然后編譯、***輸出。
- var gulp = require('gulp'); var less = require('gulp-less'); var config = require('../config').less; gulp.task('less', function(){ return gulp.src(config.src) //less源文件 .pipe(less(config.settings)) //執行編譯 .pipe(gulp.dest(config.dest)) //輸出目錄 });
(5)編寫watch任務,
- var gulp = require('gulp'); var watch = require('gulp-watch'); var config = require('../config'); gulp.task('watch', function(){ watch(config.less.all, function(){ //監聽所有less gulp.start('less'); //出現修改、立馬執行less任務 }) })
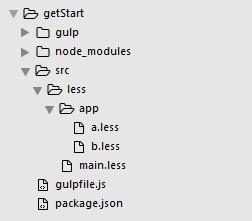
4.根目錄創建src->less文件夾,新建需要的less文件 如下:

根據config配置,會編譯less文件夾里的less,如下的main.less:
@import "app/a.less"; @import "app/b.less";
根據config配置,會編譯監聽less里的所有文件,一旦有變化,便會執行編譯。
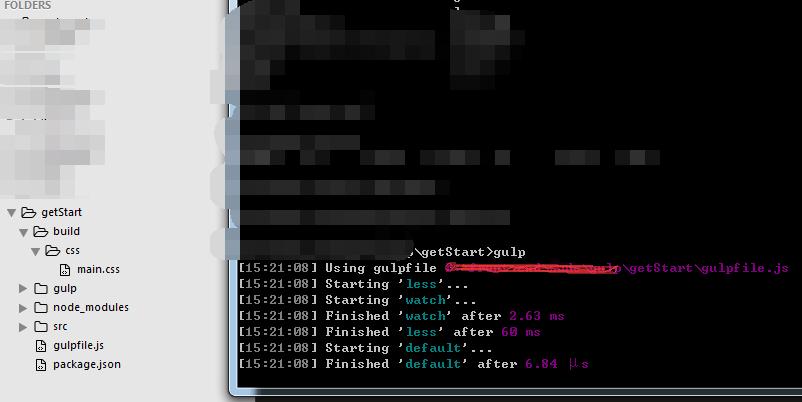
最終輸出到build->css里

試試修改a.less,便會自動編譯了。
OK,這個demo就做完了,很簡單吧!
這是個非常簡單的任務,當然我們可以用gulp做很多事情,比如壓縮圖片、壓縮代碼、合并、iconFont,配置不同的生產環境需要的任務:deploy、staging、localhost等。
真正用好了,能提升非常大的開發和維護效率。
這個demo只是簡單的入門,真正學習gulp,還是要到官網上去學習。