開(kāi)發(fā)移動(dòng)應(yīng)用程序的三種選擇:原生、HTML5或混合
譯文【51CTO譯文】屏幕那么小,應(yīng)用程序那么大,我們所知道的生活再度顛倒了過(guò)來(lái)。在如今越來(lái)越社交化、開(kāi)放化的環(huán)境下,移動(dòng)應(yīng)用程序扮演著至關(guān)重要的角色,而且將重心由互聯(lián)網(wǎng)端應(yīng)用程序轉(zhuǎn)向移動(dòng)設(shè)備端應(yīng)用程序。移動(dòng)應(yīng)用程序不再是可有可無(wú),而是必不可少。你需要一款移動(dòng)應(yīng)用程序,但又該從哪里入手呢?
許多因素在你的移動(dòng)戰(zhàn)略中發(fā)揮作用,比如工作團(tuán)隊(duì)的開(kāi)發(fā)技能、所需的設(shè)備功能以及安全、離線功能和互操作性的重要性等等,這些因素必須統(tǒng)統(tǒng)考慮進(jìn)來(lái)。***,這不只是你的應(yīng)用程序會(huì)有什么樣的功能,而是如何才能開(kāi)發(fā)出成功的應(yīng)用程序。
與姑娘一樣,你可能需要在幾張床上試躺一下,看看床是太軟還是太硬,之后才能找到那張合適的床。而有時(shí)候根本就沒(méi)有稱心如意的選擇。每種開(kāi)發(fā)場(chǎng)景都有其優(yōu)缺點(diǎn),那些場(chǎng)景可能適合你的開(kāi)發(fā)工具,也可能不適合。本文的初衷就是幫助你順利找到一種適合自己的方法來(lái)開(kāi)發(fā)移動(dòng)應(yīng)用程序。
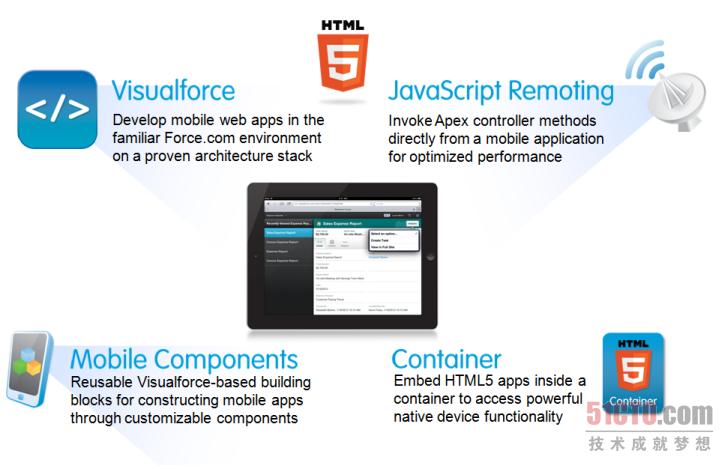
雖然本文總體上探討的是移動(dòng)應(yīng)用程序開(kāi)發(fā),但具體來(lái)說(shuō)針對(duì)期望開(kāi)發(fā)與Salesforce.com、Force.com或 Database.com交互的移動(dòng)應(yīng)用程序的開(kāi)發(fā)人員。目前,Salesforce移動(dòng)SDK支持開(kāi)發(fā)人員構(gòu)建這三種類型的應(yīng)用程序:
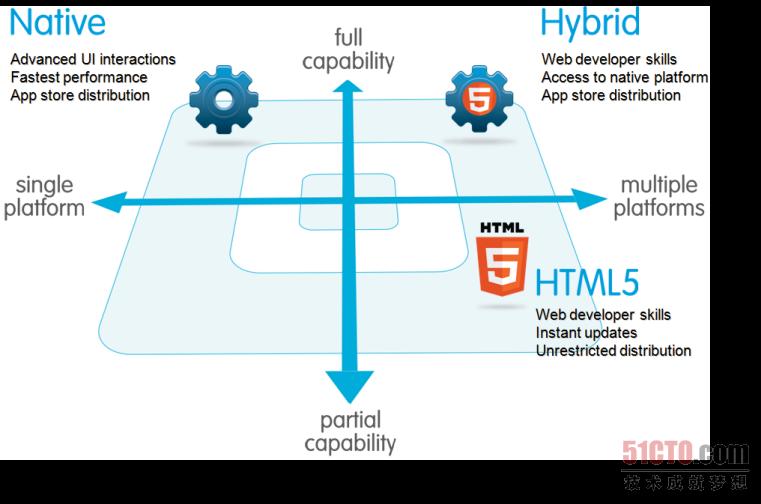
•原生應(yīng)用程序:原生應(yīng)用程序是某一個(gè)移動(dòng)平臺(tái)(比如iOS或安卓)所特有的,使用相應(yīng)平臺(tái)支持的開(kāi)發(fā)工具和語(yǔ)言(比如iOS平臺(tái)支持Xcode和Objective-C,安卓平臺(tái)支持Eclipse和Java)。原生應(yīng)用程序看起來(lái)(外觀)和運(yùn)行起來(lái)(性能)是***的。
•HTML5應(yīng)用程序:HTML5應(yīng)用程序使用標(biāo)準(zhǔn)的Web技術(shù),通常是HTML5、JavaScript和CSS。這種只編寫(xiě)一次、可到處運(yùn)行的移動(dòng)開(kāi)發(fā)方法構(gòu)建的跨平臺(tái)移動(dòng)應(yīng)用程序可以在多個(gè)設(shè)備上運(yùn)行。雖然開(kāi)發(fā)人員單單使用HTML5和JavaScript就能構(gòu)建功能復(fù)雜的應(yīng)用程序,但截至本文截稿時(shí)仍然存在一些重大的局限性,具體包括會(huì)話管理、安全離線存儲(chǔ)以及訪問(wèn)原生設(shè)備功能(攝像頭、日歷和地理位置等)。
•混合應(yīng)用程序:混合應(yīng)用程序讓開(kāi)發(fā)人員可以把HTML5應(yīng)用程序嵌入到一個(gè)細(xì)薄的原生容器里面,集原生應(yīng)用程序和HTML5應(yīng)用程序的優(yōu)點(diǎn)(及缺點(diǎn))于一體。
原生移動(dòng)應(yīng)用程序
簡(jiǎn)而言之,原生應(yīng)用程序提供了***易用性、***特性以及***總體移動(dòng)體驗(yàn)。以下這些是只能通過(guò)原生應(yīng)用程序才能實(shí)現(xiàn)的功能:
•多點(diǎn)觸控:雙擊、縮放及其他組合的用戶界面(UI)手勢(shì)。
•快速圖形API:原生平臺(tái)為你提供了顯示最快速的圖形。如果你顯示只有寥寥幾個(gè)元素的靜態(tài)屏幕,這個(gè)功能可能不太重要,但如果你使用大量數(shù)據(jù),需要快速刷新,這項(xiàng)功能卻很重要。
•流暢動(dòng)畫(huà):與快速圖形API有關(guān)的是實(shí)現(xiàn)流暢動(dòng)畫(huà)的功能。這在動(dòng)畫(huà)、高度交互的報(bào)表或者轉(zhuǎn)換照片和聲音的計(jì)算密集型算法中顯得尤為重要。
•內(nèi)置部件:攝像頭、地址簿、地理位置及設(shè)備的其他原生功能可以無(wú)縫地整合到移動(dòng)應(yīng)用程序中。另一個(gè)重要的內(nèi)置部件是加密的存儲(chǔ)裝置,這方面稍后會(huì)有詳細(xì)介紹。
•易于使用:原生平臺(tái)是人們耳熟能詳?shù)钠脚_(tái),所以如果你在這個(gè)熟悉的平臺(tái)上添加人們期望的所有原生功能,也就擁有了一款使用起來(lái)完全更容易的應(yīng)用程序。
•說(shuō)明文檔:市面上僅僅介紹iOS和安卓開(kāi)發(fā)的圖書(shū)就有2500多本,Stackoverflow等網(wǎng)站上還有不計(jì)其數(shù)的文章、博文和詳細(xì)的技術(shù)帖子。
原生應(yīng)用程序通常使用集成開(kāi)發(fā)環(huán)境(IDE)開(kāi)發(fā)而成。IDE提供了用于構(gòu)建、調(diào)試、項(xiàng)目管理和版本控制的工具,還提供了專業(yè)開(kāi)發(fā)人員需要的其他工具。雖然iOS和安卓應(yīng)用程序是使用不同的IDE和語(yǔ)言開(kāi)發(fā)而成的,不過(guò)開(kāi)發(fā)環(huán)境方面卻有頗多相似之處,沒(méi)有必要深入鉆研兩者的差異。簡(jiǎn)而言之,設(shè)備需要什么樣的工具,你就使用什么工具。
你之所以需要這些工具,是因?yàn)樵鷳?yīng)用程序開(kāi)發(fā)起來(lái)比較困難。同樣,需要的開(kāi)發(fā)經(jīng)驗(yàn)也要比其他開(kāi)發(fā)場(chǎng)景來(lái)得豐富;你根本不能剪貼拷貝Objective-C,就指望可行。確實(shí),開(kāi)發(fā)團(tuán)隊(duì)的技術(shù)專長(zhǎng)是個(gè)重要的考量因素。如果你是名專業(yè)開(kāi)發(fā)人員,恐怕早已通曉成熟可靠的API和框架、通過(guò)已構(gòu)建的部件輕松實(shí)現(xiàn)的特效,或者將代碼都放在一個(gè)地方的好處。說(shuō)實(shí)話,這年頭技能嫻熟的原生iOS或安卓開(kāi)發(fā)人員如同搖滾明星,自然可以提出搖滾明星般的要求。
雖然我們從開(kāi)發(fā)的角度來(lái)探討原生應(yīng)用程序,不過(guò)別忘了還有一個(gè)更重要的角度:最終用戶。如果你在物色某款應(yīng)用程序,可以在應(yīng)用程序商店中找到。如果你開(kāi)始運(yùn)行應(yīng)用程序,它會(huì)立即啟動(dòng)。如果你使用應(yīng)用程序,可以獲得快速的性能以及一致的平臺(tái)外觀感覺(jué)。如果你的應(yīng)用程序需要更新,它會(huì)告訴你需要更新。原生應(yīng)用程序?yàn)槟闾峁┝似谕麖闹圃炷闶诸^設(shè)備的公司獲得的一切,好像應(yīng)用程序的用途就是這樣。
HTML5移動(dòng)應(yīng)用程序
如果你剛接觸移動(dòng)應(yīng)用程序開(kāi)發(fā),那你動(dòng)作確實(shí)有些晚了。不過(guò),就基于Web的移動(dòng)應(yīng)用程序而言,我們?nèi)蕴幱谠缙陔A段。當(dāng)然,諸多瀏覽器在過(guò)去的好多年變得越來(lái)越好,可是底層技術(shù)卻基本上沒(méi)有發(fā)生太大的變化。
但這可能是件好事。HTML5移動(dòng)應(yīng)用程序大致上來(lái)說(shuō)就是個(gè)網(wǎng)頁(yè)或一系列網(wǎng)頁(yè),旨在可以在尺寸極小的屏幕上打開(kāi)。因此,HTML5應(yīng)用程序與設(shè)備無(wú)關(guān),可以用任何一種現(xiàn)代的移動(dòng)瀏覽器來(lái)打開(kāi)。又由于你的內(nèi)容放在網(wǎng)上,它易于搜索,這可能是個(gè)巨大的好處,具體就要看應(yīng)用程序的性質(zhì)了(比如購(gòu)物類應(yīng)用程序)。
如果你開(kāi)發(fā)過(guò)Web應(yīng)用程序,自然也會(huì)喜歡上HTML5,用起來(lái)會(huì)如魚(yú)得水。如果你剛接觸Web開(kāi)發(fā),技術(shù)門(mén)檻比較低;相比原生開(kāi)發(fā)或混合開(kāi)發(fā),它更容易上手。遺憾的是,每種移動(dòng)設(shè)備對(duì)于可用屏幕尺寸和分辨率似乎都有各自的認(rèn)識(shí)和理解,所以另外多了一種負(fù)擔(dān):在不同的設(shè)備上進(jìn)行測(cè)試。瀏覽器不兼容問(wèn)題在安卓設(shè)備上來(lái)得尤其常見(jiàn),所以瀏覽器方面要小心。
“只要編寫(xiě)一次、可到處運(yùn)行”的HTML5方法的一個(gè)重要部分是,就原生應(yīng)用程序而言,分發(fā)和支持要容易得多。需要開(kāi)發(fā)修正版或添加功能特性?完成后可以為所有用戶統(tǒng)一部署。就原生應(yīng)用程序而言,開(kāi)發(fā)和測(cè)試周期比較長(zhǎng),之后消費(fèi)者通常必須登錄到商店、下載新版本,才能獲得***修正版。
在過(guò)去的一年,HTML5已全然成為一種非常流行的構(gòu)建移動(dòng)應(yīng)用程序的方式。現(xiàn)在市面上有多種UI框架,可以解決開(kāi)發(fā)人員都不想再次面對(duì)的一些最復(fù)雜的問(wèn)題。iScroll在模擬快速滾動(dòng)方面做得非常出色。JQuery Mobile和Sencha Touch提供了優(yōu)雅精致的移動(dòng)組件,插件即便沒(méi)有數(shù)千個(gè),至少也有數(shù)百個(gè),它們提供了從輪播到超復(fù)雜控件的各種特性。
所以,既然HTML5應(yīng)用程序開(kāi)發(fā)更容易、支持更容易,覆蓋最廣泛的設(shè)備種類,那么這些應(yīng)用程序又輸在哪里呢?我們已經(jīng)探討了原生開(kāi)發(fā)的主要好處,所以我們只重申一點(diǎn):你無(wú)法訪問(wèn)設(shè)備上的原生部件。用戶也無(wú)法獲得原生應(yīng)用程序那樣熟悉的外觀感覺(jué),也無(wú)法使用熟悉的組合手勢(shì)。不過(guò)各方面在取得長(zhǎng)足進(jìn)展,瀏覽器一直在支持越來(lái)越多的功能。
***一批瀏覽器支持硬件加速的CSS3動(dòng)畫(huà)特性,為滑動(dòng)面板提供了流暢動(dòng)畫(huà)效果,還提供了屏幕之間的轉(zhuǎn)場(chǎng)效果,不過(guò)即便如此,還是無(wú)法與原生應(yīng)用程序的功能和靈活性相提并論。如今,根本不可能捕獲多點(diǎn)觸控輸入事件(確定何時(shí)多個(gè)手指在屏幕上),也不可能使用懸浮、然后落到正確位置的側(cè)滑按鈕和照片來(lái)獲得路徑風(fēng)格的那種優(yōu)雅精致。
不過(guò),重大局限性在于離線存儲(chǔ)和安全,對(duì)企業(yè)移動(dòng)應(yīng)用程序來(lái)說(shuō)更是如此。雖然你可以通過(guò)將文件緩存在設(shè)備上,貌似實(shí)現(xiàn)離線功能,但這根本不是一種很好的解決辦法。雖然底層數(shù)據(jù)庫(kù)可能經(jīng)過(guò)加密,但是其不如用開(kāi)發(fā)者證書(shū)保護(hù)每個(gè)應(yīng)用程序的原生鑰匙鏈加密方法來(lái)得充分分隔。此外,如果從桌面端啟動(dòng)帶驗(yàn)證機(jī)制的Web應(yīng)用程序,每當(dāng)應(yīng)用程序被發(fā)送到后臺(tái),它都需要用戶輸入登錄憑據(jù)。這對(duì)用戶來(lái)說(shuō)是個(gè)糟糕的體驗(yàn)。通常來(lái)說(shuō),在原生平臺(tái)上實(shí)現(xiàn)哪怕微不足道的安全措施對(duì)Web移動(dòng)開(kāi)發(fā)人員來(lái)說(shuō)也是很復(fù)雜的任務(wù)。因此,要是安全至關(guān)重要,這個(gè)因素可能會(huì)決定你選擇哪一種移動(dòng)技術(shù)。
混合移動(dòng)應(yīng)用程序
混合開(kāi)發(fā)集原生和HTML5兩者的優(yōu)點(diǎn)(及缺點(diǎn))。我們定義的混合應(yīng)用程序是一種Web應(yīng)用程序,主要使用HTML5和JavaScript構(gòu)建而成,然后封裝在細(xì)薄的原生容器里面,可通過(guò)容器來(lái)訪問(wèn)原生平臺(tái)功能。PhoneGap是***的構(gòu)建混合移動(dòng)應(yīng)用程序的容器。
總的來(lái)說(shuō),混合應(yīng)用程序集兩者之所長(zhǎng)。如果現(xiàn)有的Web開(kāi)發(fā)人員在優(yōu)化JavaScript,處理CSS從而設(shè)計(jì)漂亮布局以及編寫(xiě)可在任何平臺(tái)上運(yùn)行的兼容HTML代碼方面已成為行家里手,現(xiàn)在就能構(gòu)建功能復(fù)雜的移動(dòng)應(yīng)用程序,并不犧牲很酷的原生功能。在某些情況下,原生應(yīng)用程序開(kāi)發(fā)人員可以為圖像處理之類的任務(wù)編寫(xiě)插件,但在這種情況下,很多問(wèn)題隱藏在細(xì)節(jié)中。
在iOS上,嵌入式Web瀏覽器或UIWebView與Safari瀏覽器不一樣。雖然區(qū)別不大,但它們會(huì)在調(diào)試時(shí)帶來(lái)棘手問(wèn)題。這就是為什么有必要使用克服了所有局限性的流行框架。
你知道,原生應(yīng)用程序安裝在設(shè)備上,而HTML5應(yīng)用程序駐留在Web服務(wù)器上,所以你可能會(huì)想:混合應(yīng)用程序?qū)⑵湮募鎯?chǔ)在設(shè)備上還是存儲(chǔ)在服務(wù)器上?沒(méi)錯(cuò),實(shí)際上有兩種方式來(lái)部署混合應(yīng)用程序。
•本地:你可以將HTML和JavaScript代碼包裝成移動(dòng)應(yīng)用程序二進(jìn)制代碼,采用類似原生應(yīng)用程序結(jié)構(gòu)的方式。在這種場(chǎng)景下,你使用REST API,在設(shè)備和云端之間來(lái)回轉(zhuǎn)移數(shù)據(jù)。
•服務(wù)器:另外,你可以從服務(wù)器來(lái)部署標(biāo)準(zhǔn)的Web應(yīng)用程序(可采用可選的緩存機(jī)制,以提高性能),只要將容器用作UIWebview上面那層細(xì)薄的外殼。
Netflix有一款很酷的應(yīng)用程序,它使用了一樣的代碼庫(kù)以便在所有設(shè)備上運(yùn)行UI:平板電腦、手機(jī)、智能電視、DVD播放機(jī)、冰箱和汽車。雖然大多數(shù)人不知道該應(yīng)用程序是如何部署的,也并不關(guān)心,但下面這一點(diǎn)很吸引你:他們可以迅速更改界面,或者進(jìn)行A/B測(cè)試,確定***的用戶交互。視頻解碼和流式傳送這些基本工作交給了原生層,以獲得***性能,所以這是一款運(yùn)行快速、看似原生的應(yīng)用程序,確確實(shí)實(shí)集兩者之眾長(zhǎng)。
結(jié)束語(yǔ)
移動(dòng)開(kāi)發(fā)領(lǐng)域在不斷變化。每過(guò)半年,就會(huì)出現(xiàn)一種新的移動(dòng)操作系統(tǒng),其獨(dú)特的功能特性只有通過(guò)原生API才能訪問(wèn)。之后不久,容器將那些功能特性引入到混合應(yīng)用程序,而互聯(lián)網(wǎng)每過(guò)幾年就會(huì)迎來(lái)巨大飛越。基于目前的技術(shù),本文中介紹的其中一種開(kāi)發(fā)場(chǎng)景勢(shì)必會(huì)適合你的要求。不妨用下面這張表對(duì)此作一個(gè)總結(jié):
|
|
原生 |
HTML5 |
混合 |
|
應(yīng)用程序特性 |
|
||
|
圖形 |
原生API |
HTML、Canvas和SVG |
HTML、Canvas和SVG |
|
性能 |
快速 |
慢速 |
慢速 |
|
原生外觀和感覺(jué) |
原生 |
模擬 |
模擬 |
|
分發(fā) |
應(yīng)用程序商店 |
Web |
應(yīng)用程序商店 |
|
設(shè)備訪問(wèn) |
|
||
|
攝像頭 |
有 |
無(wú) |
有 |
|
通知 |
有 |
無(wú) |
有 |
|
聯(lián)系人和日歷 |
有 |
無(wú) |
有 |
|
離線存儲(chǔ) |
安全的文件存儲(chǔ) |
共享式SQL |
安全的文件系統(tǒng)和共享式SQL |
|
地理位置 |
有 |
有 |
有 |
|
手勢(shì) |
|
||
|
滑動(dòng) |
有 |
有 |
有 |
|
縮放 |
有 |
無(wú) |
有 |
|
連接 |
在線和離線 |
主要是在線 |
在線和離線 |
|
開(kāi)發(fā)技能 |
ObjectiveC和Java |
HTML5、CSS和JavaScript |
HTML5、CSS和JavaScript |
布加迪編譯