借助Apache Cordova構(gòu)建混合移動(dòng)應(yīng)用程序
譯文【51CTO譯文】你已完成了為應(yīng)用程序構(gòu)建前端的工作,它還有了移動(dòng)支持功能。現(xiàn)在你想提供用戶們可以從應(yīng)用程序商店下載的原生客戶端應(yīng)用程序。讀完該教程后,你會(huì)明白如何重復(fù)使用現(xiàn)有的HTML5代碼,借助Apache Cordova,針對(duì)每個(gè)目標(biāo)平臺(tái)開(kāi)發(fā)原生的移動(dòng)客戶端程序。
你將學(xué)會(huì)如何:
•對(duì)現(xiàn)有的Web應(yīng)用程序進(jìn)行改動(dòng),好讓?xiě)?yīng)用程序可以作為一個(gè)混合移動(dòng)應(yīng)用程序來(lái)部署。
•借助Apache Cordova,開(kāi)發(fā)面向安卓和iOS的原生應(yīng)用程序。
什么是混合移動(dòng)應(yīng)用程序?
混合移動(dòng)應(yīng)用程序是用HTML5開(kāi)發(fā)的――不像原生應(yīng)用程序編譯成針對(duì)特定平臺(tái)的二進(jìn)制代碼。客戶端代碼完全由HTML、CSS和JavaScript組成,包裝起來(lái)后安裝在客戶端設(shè)備上,完全像任何原生應(yīng)用程序那樣,然后在周?chē)脑鈿ど傻臑g覽器進(jìn)程里面執(zhí)行。
除了封裝瀏覽器進(jìn)程外,原生外殼還允許訪問(wèn)原生設(shè)備功能,比如方向感應(yīng)器、GPS、聯(lián)系人名單等,應(yīng)用程序則可以通過(guò)JavaScript庫(kù)來(lái)使用這些功能。
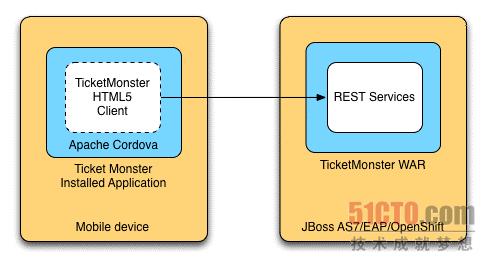
在該例子中,我們使用Apache Cordova部署混合應(yīng)用程序,該應(yīng)用程序使用了TicketMonster的現(xiàn)有HTML5移動(dòng)前端,并與在JBoss A7或JBoss企業(yè)應(yīng)用平臺(tái)(EAP)上運(yùn)行的TicketMonster部署環(huán)境的充分利用代表性狀態(tài)傳輸協(xié)議(REST)的服務(wù)進(jìn)行交互。
圖1:混合TicketMonster的架構(gòu)
改動(dòng)應(yīng)用程序以便遠(yuǎn)程訪問(wèn)
在我們讓?xiě)?yīng)用程序成為混合應(yīng)用程序之前,需要對(duì)應(yīng)用程序訪問(wèn)遠(yuǎn)程服務(wù)的方式做一些改變。請(qǐng)注意:這些變化已經(jīng)實(shí)現(xiàn)在用戶前端,我們?cè)诖藶槟泔@示了需要改動(dòng)的代碼。
在Web版本的應(yīng)用程序中,客戶端代碼與服務(wù)器端代碼一起部署,那樣模型和集合(還有將執(zhí)行REST服務(wù)調(diào)用的任何部分代碼)可以使用相對(duì)應(yīng)用程序根目錄的URL:所有資源都由同一臺(tái)服務(wù)器來(lái)提供,所以瀏覽器將進(jìn)行正確的調(diào)用。這還尊重瀏覽器在默認(rèn)情況下執(zhí)行的同源策略,以防止跨站腳本攻擊。
如果客戶端代碼與服務(wù)分開(kāi)來(lái)部署,REST調(diào)用必須使用絕對(duì)URL(我們會(huì)在后面探討給同源策略帶來(lái)的影響)。此外,由于我們希望不必重新構(gòu)建源代碼,就能夠?qū)⒃搼?yīng)用程序部署到不同的主機(jī)上,所以它必須是可以配置的。
你已經(jīng)在用戶前端章節(jié)大體了解了這方面,我們?cè)谀莻€(gè)章節(jié)為移動(dòng)版應(yīng)用程序定義了configuration(配置)模塊。
- src/main/webapp/resources/js/configurations/mobile.js
- ...
- define("configuration", function() {
- if (window.TicketMonster != undefined && TicketMonster.config != undefined) {
- return {
- baseUrl: TicketMonster.config.baseRESTUrl
- };
- } else {
- return {
- baseUrl: ""
- };
- }
- });
- ...
該模塊有一個(gè)baseURL屬性,既可以設(shè)置代表相對(duì)URL的空字符串,也可以設(shè)置成前綴,比如域名,這取決于名為T(mén)icketMonster的全局變量是否早已被定義,它擁有baseRESTUrl屬性。
我們所有執(zhí)行REST服務(wù)調(diào)用的代碼都依賴(lài)該模塊,因而基本REST URL可以在單單一個(gè)地方加以配置,并注入到整段代碼中,正如下列代碼實(shí)例所示:
- src/main/webapp/resources/js/app/models/event.js
- /**
- * 事件模型的模塊
- */
- define([
- 'configuration',
- 'backbone'
- ], function (config) {
- /**
- * 事件模塊類(lèi)定義
- * 用于對(duì)單個(gè)事件執(zhí)行CRUD(創(chuàng)建讀取更新刪除)操作
- */
- var Event = Backbone.Model.extend({
- urlRoot: config.baseUrl + 'rest/events' // the URL for performing CRUD operations
- });
- // 輸出事件類(lèi)
- return Event;
- });
執(zhí)行REST服務(wù)調(diào)用的其他所有模塊以相似的方式使用前綴。眼下你沒(méi)必要做任何事情,因?yàn)槲覀冊(cè)谟脩羟岸私坛讨芯帉?xiě)的代碼最初就是這樣編寫(xiě)而成的。不過(guò)小心,如果你有一個(gè)移動(dòng)Web應(yīng)用程序使用任何相對(duì)URL,就需要對(duì)它們進(jìn)行重構(gòu),以便加入某種URL配置。
#p#
安裝混合移動(dòng)工具和CordovaSim
混合移動(dòng)工具(Hybrid Mobile Tools)和CordovaSim還沒(méi)有作為JBoss Developer Studio的一部分而安裝。它們可以從JBoss Central來(lái)安裝,如下所示:
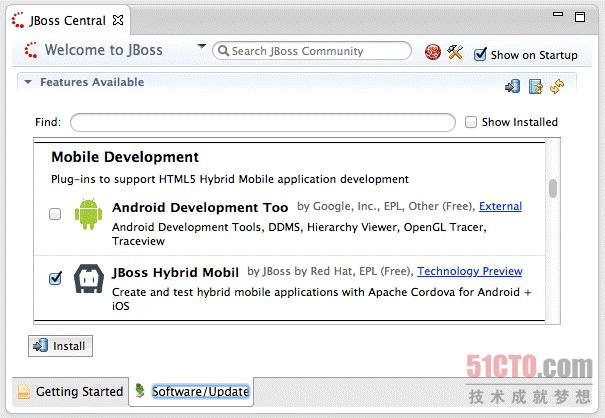
1. 想安裝這些插件,只需把下面這個(gè)鏈接拖到JBoss Central: https://devstudio.jboss.com/central/install?connectors=org.jboss.tools.aerogear.hybrid。另外在JBoss Central中,選擇Software/Update(軟件/更新)選項(xiàng)卡。在Find(查找)欄,鍵入JBoss Hybrid Mobile Tools,或者滾動(dòng)瀏覽列表,找到JBoss Hybrid Mobile Tools + CordovaSim。選擇相應(yīng)的復(fù)選框,并點(diǎn)擊Install(安裝)。
圖2:通過(guò)鏈接,開(kāi)始混合移動(dòng)工具和CordovaSim的安裝過(guò)程。
圖3:在JBoss Central的軟件/更新選項(xiàng)卡中找到混合移動(dòng)工具和CordovaSim。
在安裝向?qū)е校_保已為你想要安裝的軟件選擇了復(fù)選框,并點(diǎn)擊Next(下一步)。建議你安裝所有已選擇的組件。
仔細(xì)查看列出來(lái)安裝的項(xiàng)目的細(xì)節(jié),并點(diǎn)擊Next(下一步)。在閱讀并同意許可證后,點(diǎn)擊I accept the terms of the license agreement(s),即我接受許可證協(xié)議的條款,點(diǎn)擊Finish(完成)。Installing Software(安裝軟件)窗口就會(huì)打開(kāi),報(bào)告安裝進(jìn)度。
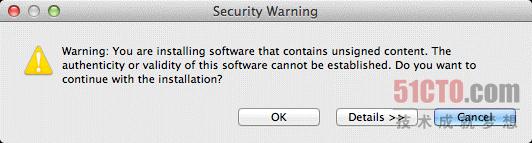
在安裝過(guò)程中,你可能會(huì)收到警告,提醒要安裝未簽名內(nèi)容。如果真是這樣,仔細(xì)閱讀內(nèi)容細(xì)節(jié),如果對(duì)內(nèi)容滿意,就點(diǎn)擊OK(確定),繼續(xù)安裝。
圖4:提示安裝的軟件含有未簽名內(nèi)容的警告。
一旦安裝完成,會(huì)提示你重啟IDE。點(diǎn)擊Yes(確定),即可立即重啟;如果你需要保存對(duì)所打開(kāi)項(xiàng)目改動(dòng)的任何未保存內(nèi)容,就點(diǎn)擊No(不)。注意:IDE重啟后,改動(dòng)才生效。
一旦安裝完畢,你必須將安卓SDK的位置告知混合移動(dòng)工具,之后才能使用涉及安卓的混合移動(dòng)工具動(dòng)作。
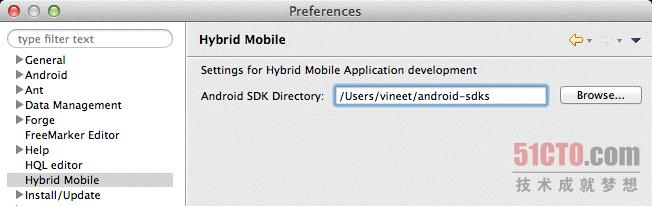
想設(shè)定安卓SDK的位置,點(diǎn)擊Window(窗口)→ Preferences(偏好設(shè)置),選擇Hybrid Mobile(混合移動(dòng))。在Android SDK Directory(安卓SDK目錄)欄,鍵入已安裝SDK的路徑,或者點(diǎn)擊Browse(瀏覽),瀏覽到相應(yīng)位置。點(diǎn)擊Apply(應(yīng)用),并點(diǎn)擊OK(確定),即可關(guān)閉Preferences(偏好設(shè)置)窗口。
圖5:偏好設(shè)置窗口的混合移動(dòng)面板
#p#
開(kāi)發(fā)混合移動(dòng)項(xiàng)目
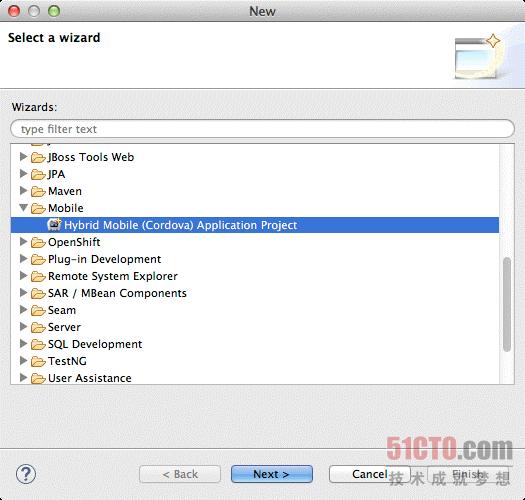
1. 想開(kāi)發(fā)一個(gè)新的混合移動(dòng)項(xiàng)目,點(diǎn)擊File(文件)→ New(新建)→ Other(其他),選擇“Hybrid Mobile (Cordova) Application Project”,即“混合移動(dòng)(Cordova)應(yīng)用程序項(xiàng)目”。
圖6:開(kāi)始開(kāi)發(fā)一個(gè)新的混合移動(dòng)應(yīng)用程序項(xiàng)目
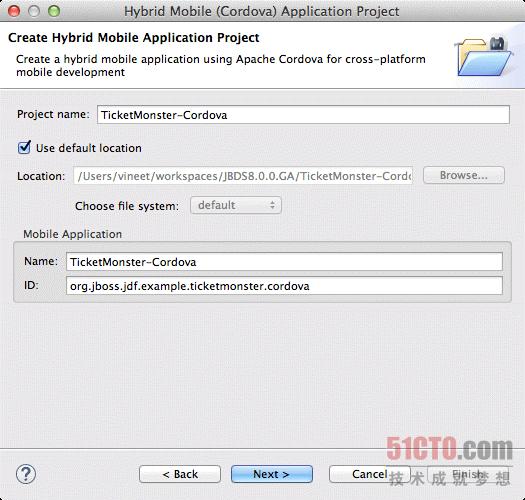
2. 輸入項(xiàng)目信息:應(yīng)用程序名稱(chēng)、項(xiàng)目名稱(chēng)和程序包。
項(xiàng)目名稱(chēng)
TicketMonster-Cordova
名稱(chēng)
TicketMonster-Cordova
ID
org.jboss.jdf.example.ticketmonster.cordova
圖7:開(kāi)發(fā)一個(gè)新的混合移動(dòng)應(yīng)用程序項(xiàng)目
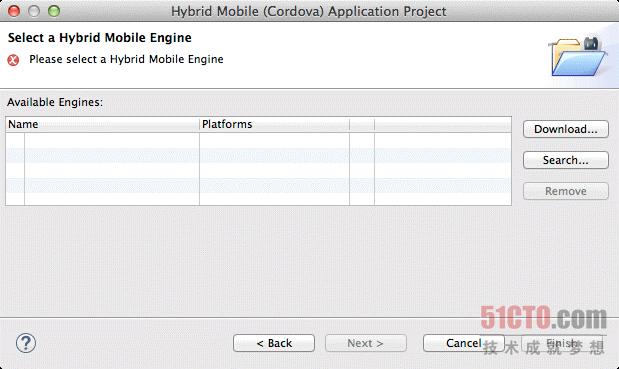
點(diǎn)擊Next(下一步),為該項(xiàng)目選擇混合移動(dòng)引擎。如果你之前在JBoss Developer Studio中從未安裝過(guò)混合移動(dòng)引擎,就會(huì)提示你下載或搜索可以使用的引擎。我們將點(diǎn)擊Download(下載)按鈕來(lái)執(zhí)行前一項(xiàng)操作。
圖8:頭一次安裝混合移動(dòng)引擎
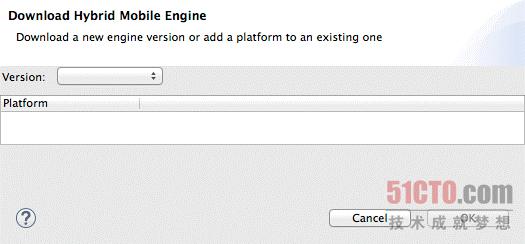
系統(tǒng)會(huì)提示一個(gè)對(duì)話框,你可以下載所有可用的混合移動(dòng)引擎。
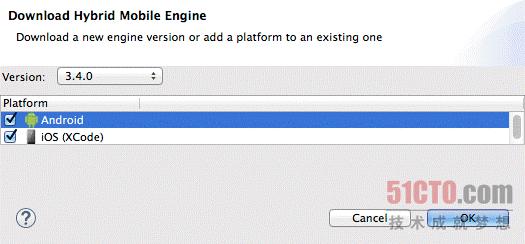
圖9:選擇要下載的混合移動(dòng)引擎
我們將選擇版本3.4.0的安卓和iOS變種。
圖10:為3.4.0選擇安卓和iOS
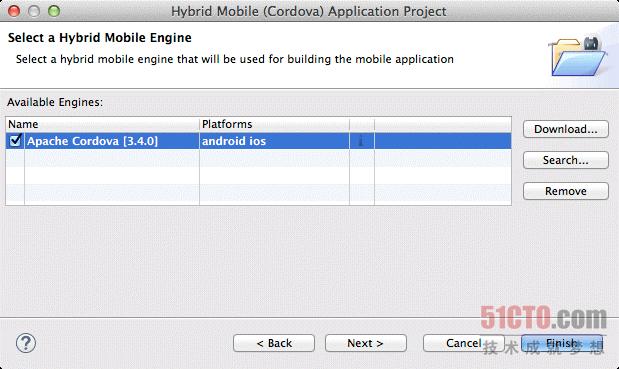
我們已經(jīng)下載并安裝了混合移動(dòng)引擎,現(xiàn)在不妨將它用在我們的項(xiàng)目中。選擇剛配置好的引擎,并點(diǎn)擊Finish(完成)。
圖11:開(kāi)發(fā)一個(gè)新的混合移動(dòng)應(yīng)用程序項(xiàng)目
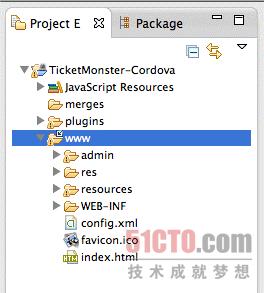
一旦你完成了開(kāi)發(fā)項(xiàng)目的任務(wù),瀏覽到www目錄,該目錄里面含有應(yīng)用程序的HTML5代碼。由于我們重復(fù)使用TicketMonster代碼,你只要把www目錄換成TicketMonster的webapp目錄的符號(hào)鏈接;config.xml文件和rest目錄需要拷貝過(guò)去,拷貝到TicketMonster的webapp目錄。另外,你可以拷貝TicketMonster的代碼,并在那里作所有必要的改動(dòng)(不過(guò)在那種情況下,你在兩個(gè)地方都需要維護(hù)應(yīng)用程序的代碼。)
- $ cp config.xml $TICKET_MONSTER_HOME/demo/src/main/webapp
- $ cp res $TICKET_MONSTER_HOME/demo/src/main/webapp
- $ cd ..
- $ rm -rf www
- $ ln -s $TICKET_MONSTER_HOME/demo/src/main/webapp www
圖12:將www與webapp目錄鏈接起來(lái)的結(jié)果
混合移動(dòng)工具要求cordova.js文件裝入到應(yīng)用程序的起始頁(yè)面。由于我們不想把該文件裝入到現(xiàn)有的index.html文件中,就要?jiǎng)?chuàng)建一個(gè)只由Cordova應(yīng)用程序才可以使用的新的起始頁(yè)面。
- src/main/webapp/mobileapp.html
- <!DOCTYPE html>
- <html>
- <head>
- <title>Ticket Monster</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/>
- <script type="text/javascript" src="resources/js/libs/modernizr-2.6.2.min.js"></script>
- <script type="text/javascript" src="resources/js/libs/require.js"
- data-main="resources/js/configurations/loader"></script>
- </head>
- <body>
- </body>
- </html>
現(xiàn)在不妨修改混合移動(dòng)項(xiàng)目的配置,使用該頁(yè)面作為應(yīng)用程序的起始頁(yè)面。此外,我們將把我們的REST服務(wù)URL添加到config.xml文件中的域白名單(為了簡(jiǎn)單起見(jiàn),你在開(kāi)發(fā)過(guò)程中還可以使用“*”):
- src/main/webapp/config.xml
- <?xml version="1.0" encoding="utf-8"?>
- <widget xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0"
- id="org.jboss.jdf.example.ticketmonster.cordova" version="2.0.0">
- ...
- <!-- The application start page -->
- <content src="mobileapp.html" />
- <!--
- Add the TicketMonster cloud app to the domain whitelist.
- Domains are assumed blocked unless set otherwise.
- -->
- <access origin="http://ticketmonster-jdf.rhcloud.com"/>
- ...
- </widget>
下一步,我們需要將庫(kù)裝入到應(yīng)用程序。我們還將構(gòu)建一個(gè)單獨(dú)的模塊。除了裝入面向安卓的Apache Cordova JavaScript庫(kù)外,該模塊還將裝入移動(dòng)應(yīng)用程序的其余部分。我們還需要配置應(yīng)用程序的基本URL。就這個(gè)例子而言,我們將使用部署在云端的TicketMonster的URL。
- src/main/webapp/resources/js/configurations/hybrid.js
- // 為充分利用REST的服務(wù)覆蓋配置
- var TicketMonster = {
- config:{
- baseRESTUrl:"http://ticketmonster-jdf.rhcloud.com/"
- }
- };
- require(['../../../cordova'], function() {
- var bootstrap = {
- initialize: function() {
- document.addEventListener('deviceready', this.onDeviceReady, false);
- },
- onDeviceReady: function() {
- // 檢查是不是iOS 7或更高版本,禁止覆蓋狀態(tài)欄
- if(window.device.platform.toLowerCase() == "ios" &&
- parseFloat(window.device.version) >= 7.0) {
- StatusBar.overlaysWebView(false);
- StatusBar.styleDefault();
- StatusBar.backgroundColorByHexString("#e9e9e9");
- }
- // 裝入移動(dòng)模塊
- require (["mobile"]);
- }
- };
- bootstrap.initialize();
- });
注意:我們將使用OpenShift主機(jī)托管版的TicketMonster應(yīng)用程序,因?yàn)樗谒协h(huán)境下訪問(wèn)起來(lái)更容易――智能手機(jī)模擬器和仿真器也能訪問(wèn)它,基本上不需要什么配置。另一方面,訪問(wèn)本地運(yùn)行的JBoss EAP實(shí)例可能需要一番復(fù)雜的網(wǎng)絡(luò)配置;要是需要向互聯(lián)網(wǎng)打開(kāi)實(shí)例,以便可以從智能手機(jī)訪問(wèn),更是錯(cuò)綜復(fù)雜。
上述代碼片段含有面向iOS 7的針對(duì)特定設(shè)備的檢查機(jī)制。我們將使用Cordova狀態(tài)欄插件,確保iOS 7上的狀態(tài)欄并不重疊用戶界面。Cordova設(shè)備插件將用來(lái)獲得檢測(cè)設(shè)備時(shí)所用的設(shè)備信息。我們還將使用Cordova通知插件,向使用原生移動(dòng)用戶界面的最終用戶顯示提醒和通知。
我們將繼續(xù)把所需的Cordova插件添加到項(xiàng)目。
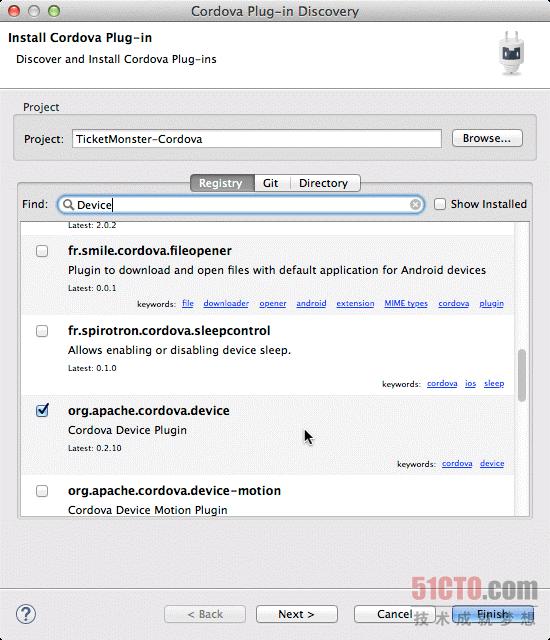
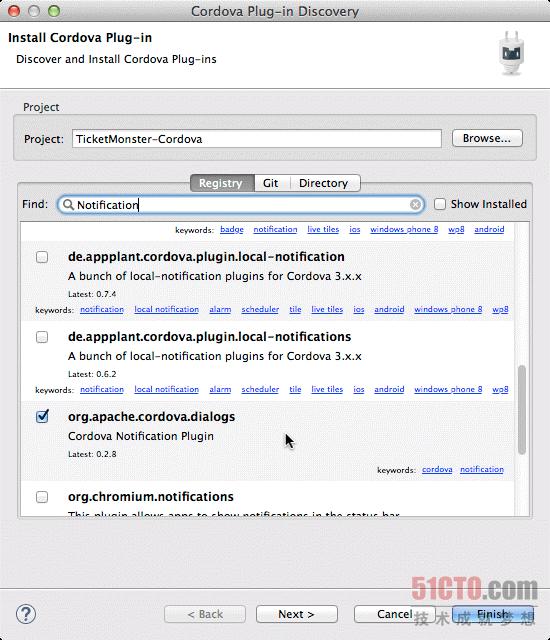
選擇混合移動(dòng)項(xiàng)目的plugins目錄,通過(guò)右擊鼠標(biāo)打開(kāi)上下文菜單。選擇菜單中的Install Cordova Plug-in(安裝Cordova插件)選項(xiàng)。這會(huì)打開(kāi)一個(gè)對(duì)話框,你可以在上面搜索各個(gè)位置下的Cordova插件,包括Cordova注冊(cè)中心、git軟件庫(kù)或你文件系統(tǒng)中的目錄。
圖13:?jiǎn)?dòng)Cordova插件發(fā)現(xiàn)向?qū)?/p>
現(xiàn)在我們將搜索并添加所需的插件:
圖14:添加Cordova設(shè)備插件
圖15:添加Cordova通知插件
圖16:添加Cordova狀態(tài)欄插件
點(diǎn)擊Next(下一步)按鈕,核實(shí)所要安裝的插件版本。點(diǎn)擊Finish(完成)按鈕,即可下載插件,并安裝到項(xiàng)目。
圖17:核實(shí)所要添加的插件
最后一步需要調(diào)整src/main/webapp/resources/js/configurations/loader.js,以便在安卓上運(yùn)行時(shí)裝入該模塊,使用我們已經(jīng)在項(xiàng)目中配置的查詢字符串。我們還將調(diào)整src/main/webapp/resources/js/app/utilities.js,以便使用通知插件,在混合移動(dòng)應(yīng)用程序的上下文中顯示提醒。
- src/main/webapp/resources/js/configurations/loader.js
- //檢測(cè)要裝入的合適模塊
- define(function () {
- /*
- 針對(duì)客戶端的簡(jiǎn)單檢查。如果是觸摸設(shè)備或低分辨率屏幕,
- 顯示移動(dòng)客戶端。通過(guò)啟用低分辨率屏幕上的移動(dòng)客戶端,
- 我們?cè)试S在移動(dòng)設(shè)備外面進(jìn)行測(cè)試(比如JBoss Tools和
- JBoss Developer Studio中的移動(dòng)瀏覽器模擬器)。
- */
- var environment;
- if (document.URL.indexOf("mobileapp.html") > -1) {
- environment = "hybrid";
- }
- else if (Modernizr.touch || Modernizr.mq("only all and (max-width: 768px)")) {
- environment = "mobile";
- } else {
- environment = "desktop";
- }
- require([environment]);
- });
現(xiàn)在我們將仔細(xì)檢查utilities對(duì)象中的displayAlert函數(shù)。它被設(shè)置成一旦有通知插件,就使用該插件:
- src/main/webapp/resources/js/app/utilities.js
- ...
- // 顯示模板的utility函數(shù)
- var utilities = {
- ...
- applyTemplate:function (target, template, data) {
- return target.empty().append(this.renderTemplate(template, data));
- },
- displayAlert: function(msg) {
- if(navigator.notification) {
- navigator.notification.alert(msg);
- } else {
- alert(msg);
- }
- }
- };
- ...
由于這類(lèi)環(huán)境中缺少navigator.notification對(duì)象,該函數(shù)自動(dòng)適用于非移動(dòng)環(huán)境。
#p#
運(yùn)行混合移動(dòng)應(yīng)用程序
現(xiàn)在你可以準(zhǔn)備運(yùn)行應(yīng)用程序了。混合移動(dòng)應(yīng)用程序可以在使用混合移動(dòng)工具的設(shè)備和模擬器上運(yùn)行。
在安卓設(shè)備或模擬器上運(yùn)行
注意:
你需要為安卓做什么?
想在安卓設(shè)備或模擬器上運(yùn)行,你就要安裝安卓開(kāi)發(fā)者工具,這需要Eclipse實(shí)例(可以使用JBoss Developer Studio),可以在Windows(XP、Vista和7)、Mac OS X(10.5.8或更新版本)、Linux(GNU C Library - glibc 2.7或更新版本,已安裝運(yùn)行32位應(yīng)用程序所需庫(kù)的64位發(fā)行版)上運(yùn)行。
你必須在自己的系統(tǒng)上安裝安卓API 17或更新版本,那樣才能使用Run on Android Emulator(在安卓模擬器上運(yùn)行)這個(gè)動(dòng)作。
想在設(shè)備上運(yùn)行該項(xiàng)目,在Project Explorer(項(xiàng)目資源管理器)視圖中,鼠標(biāo)右擊項(xiàng)目名稱(chēng),點(diǎn)擊Run As(運(yùn)行方式)→Run on Android Device(在安卓設(shè)備上運(yùn)行)。這個(gè)選項(xiàng)調(diào)用外部安卓SDK來(lái)包裝工作區(qū)項(xiàng)目,如果一個(gè)安卓設(shè)備已連接上,就在安卓設(shè)備上運(yùn)行。要注意:必須安裝安卓SDK,另外必須正確配置IDE以便使用安卓SDK,那樣這個(gè)選項(xiàng)才會(huì)成功執(zhí)行。
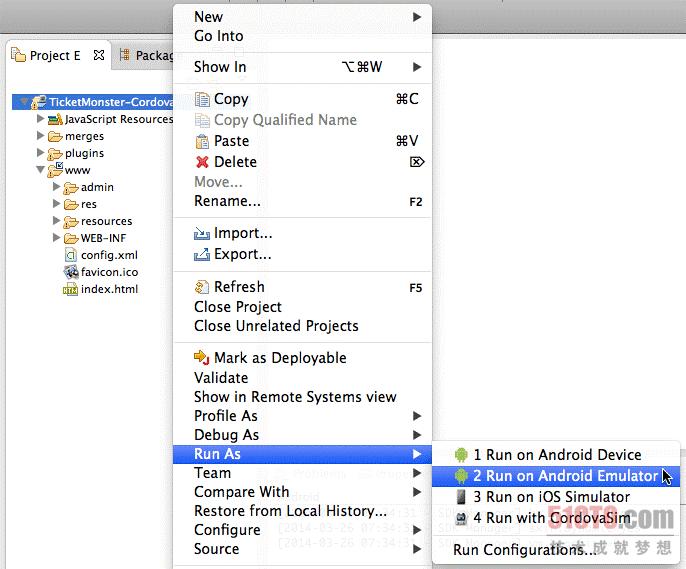
想在模擬器上運(yùn)行項(xiàng)目,在Project Explorer(項(xiàng)目資源管理器)視圖中,鼠標(biāo)右擊項(xiàng)目名稱(chēng),點(diǎn)擊Run As(運(yùn)行方式)→Run on Android Emulator(在安卓模擬器上運(yùn)行)。
圖18:在安卓模擬器上運(yùn)行應(yīng)用程序
這要求你構(gòu)建安卓AVD(安卓虛擬設(shè)備),以便在虛擬設(shè)備中運(yùn)行應(yīng)用程序。
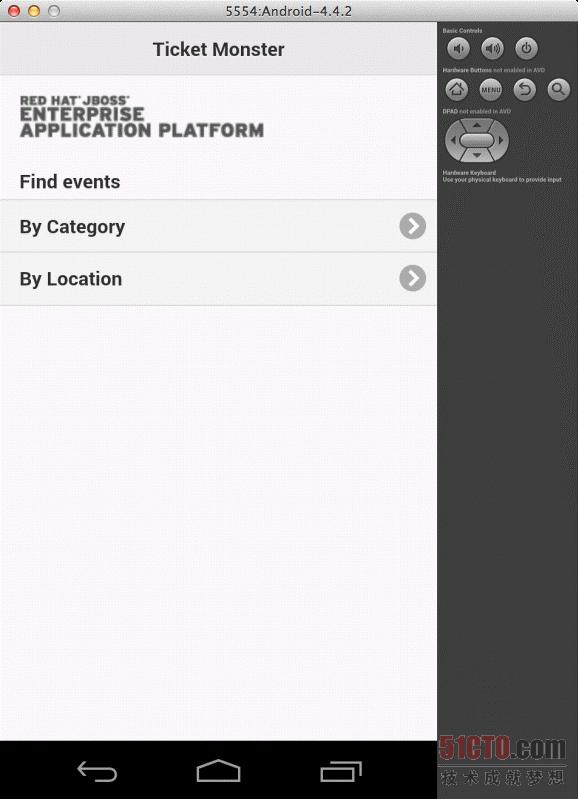
一旦部署完畢,應(yīng)用程序現(xiàn)在可以在模擬器中用來(lái)交互。
圖19:在安卓AVD上運(yùn)行的應(yīng)用程序
在iOS模擬器上運(yùn)行
注意:
你需要為iOS做什么?
使用OS X操作系統(tǒng)時(shí),這個(gè)選項(xiàng)才會(huì)顯示,OS X有iOS模擬器。你必須安裝Xcode 4.5+,它包括iOS 6 SDK。你還要安裝面向iOS 5.x或更高版本的模擬器,以便在模擬器上運(yùn)行項(xiàng)目。你可能需要更高版本的模擬器才能運(yùn)行應(yīng)用程序,這取決于你可能使用的各種Cordova插件。
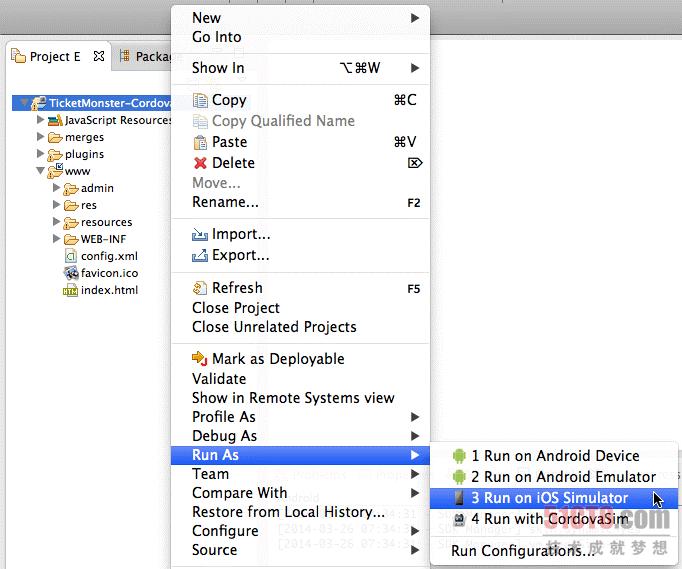
在Project Explorer(項(xiàng)目資源管理器)視圖中,鼠標(biāo)右擊項(xiàng)目名稱(chēng),點(diǎn)擊Run As(運(yùn)行方式)→Run on iOS Emulator(在iOS模擬器上運(yùn)行)。
圖20:在iOS模擬器上運(yùn)行應(yīng)用程序
該選項(xiàng)調(diào)用外部iOS SDK,將工作區(qū)項(xiàng)目包裝成XCode項(xiàng)目,然后在iOS模擬器上運(yùn)行。
圖21:在iOS模擬器上運(yùn)行的應(yīng)用程序
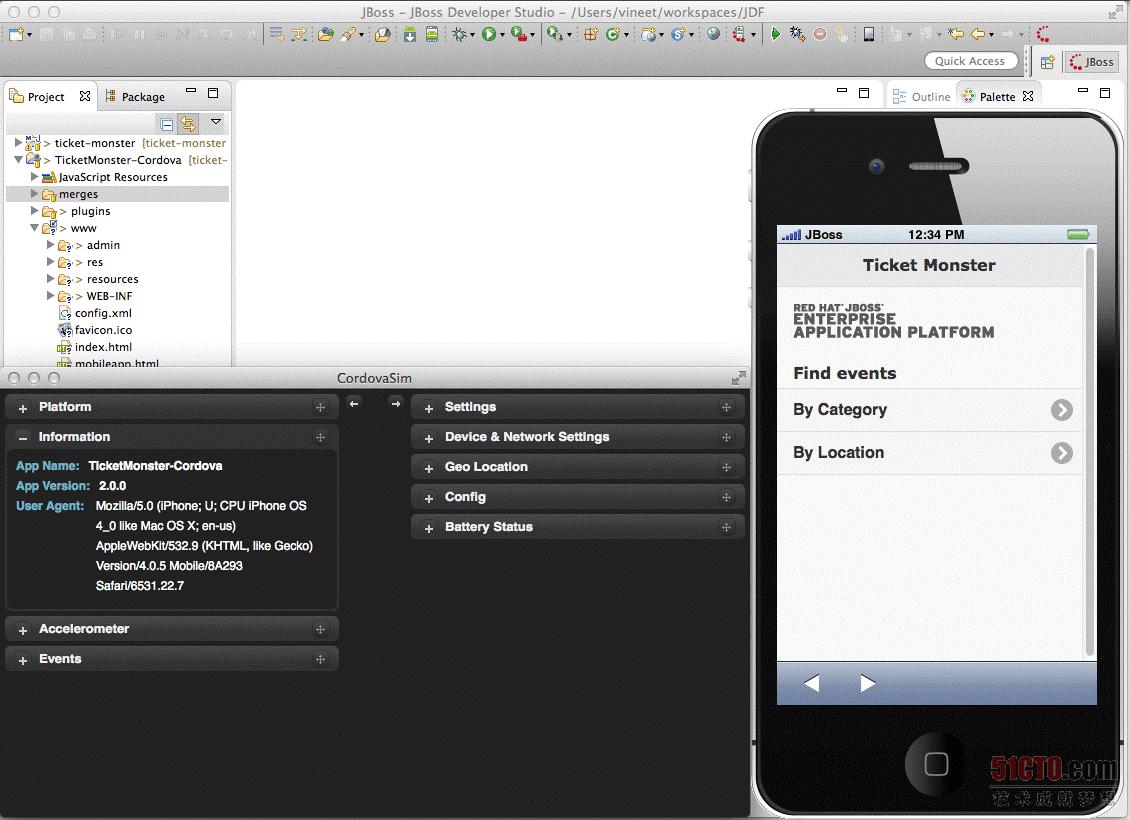
在CordovaSim上運(yùn)行
CordovaSim讓你可以在本地工作區(qū)中運(yùn)行混合移動(dòng)應(yīng)用程序。你可以開(kāi)發(fā)應(yīng)用程序,不需要部署到實(shí)際設(shè)備上,甚至不需要部署到仿真器和模擬器上,就能實(shí)現(xiàn)應(yīng)用程序的行為。你在使用CordovaSim能實(shí)現(xiàn)什么功能方面有一些限制;比如說(shuō),有些Cordova插件可能與CordovaSim無(wú)法兼容。但總的來(lái)說(shuō),你得到的是更快的開(kāi)發(fā)周期。
在Project Explorer(項(xiàng)目資源管理器)視圖中,鼠標(biāo)右擊項(xiàng)目名稱(chēng),點(diǎn)擊Run As(運(yùn)行方式)→Run with CordovaSim(與CordovaSim一起運(yùn)行)。這會(huì)在CordovaSim中打開(kāi)應(yīng)用程序,它由BrowserSim模擬設(shè)備和設(shè)備輸入面板組成。
圖22:在CordovaSim上運(yùn)行的應(yīng)用程序
結(jié)束語(yǔ)
這篇教程介紹了借助Apache Cordova構(gòu)建混合應(yīng)用程序的全過(guò)程。你可能看到了我們?nèi)绾螌⒁粋€(gè)可正常運(yùn)行的HTML5 Web應(yīng)用程序改成可以直接在安卓和iOS上運(yùn)行的應(yīng)用程序。
英文原文:Creating hybrid mobile versions of the application with Apache Cordova
布加迪編譯,轉(zhuǎn)載請(qǐng)注明譯者及譯文原文出處。