ExMobi助力移動校園建設
隨著高校信息化建設的不斷深入,互聯網、3G網絡及無線網絡技術蓬勃發展,校內3G和無線用戶飛速增長,在移動終端上使用各種互聯網應用已漸漸成為一種習慣,每所高校都有自己獨特的校園環境和各類資源,如果教師和學生在移動設備上可以隨時隨地獲取這些信息,那么它將對教師的教學科研及學生的學習生活起到很大的幫助作用。
校園移動門戶是學校信息化重點建設項目,構建了移動應用中心、個人信息中心,聚合了校內新聞、資訊、公告、電話黃頁、圖書及班車查詢等服務,為師生提供了方便、高效的移動化應用。同時構建了一套移動的應用開發平臺與開發規范,有利于推進學校系統移動化建設,為各部門移動化應用改造提供支撐。
移動平臺客戶端開發技術介紹
NativeAPP
NativeApp是包含二進制的可執行文件,通常可從AppStore和googleplay下載安裝。
NativeApp直接與移動操作系統進行聯系,可隨意訪問由操作系統開發商提供的所有API;無論從用戶體驗還是交互性上來說,NativeApp的表現都十分突出,但缺點也同樣明顯,開發成本過高以及應用更新維護上缺乏靈活性。
根據不同的平臺,開發者必須使用由操作系統開發商提供的開發工具,使用相關不同的開發語言來對源代碼進行編譯,建立二進制形式的可執行文件,并連同其他資源一起封裝起來形成***的App。
WebApp
WebApp是通過標準的網頁開發技術,通過各平臺的瀏覽器訪問來實現跨平臺訪問的。借助HTML5強大的技術威力,用于開發基于瀏覽器的移動應用程序。
WebApp的優點很明顯,開發成本相對較低,支持多平臺,可以實現在不同平臺上提供統一的用戶體驗。WebApp則在瀏覽器里面運行,瀏覽器本身是一種可以直接訪問操作系統API的NativeApp,只有少量的API向瀏覽器里面運行的WebApp公開,本地API調用能力較差約束了WebApp的功能性,一些對本地資源需求較高的應用將會使WebApp顯得很乏力。
HybridApp
Hybrid開發方法結合了Native開發和Web技術。核心是使用Web的開發技術,再通過中間件包裝成各平臺的應用程序,通過這種開發方式,開發者就能使用跨平臺技術,僅通過Web開發技術,就能實現平臺的應用程序,同時還能通過中間件的集成,調用大部分常用的本地API。
HybridApp的Native代碼部分使用操作系統的API來創建嵌入式HTML渲染引擎,在瀏覽器和設備的API之間起到連接作用,使得HybridApp得以充分利用設備所提供的全部特性。
現有的一些跨平臺開發方法結合了Native容器特性,提供開發者開發環境,因而讓開發者有辦法只要使用Web語言,就可以輕松調用本地特性來開發應用程序,同時很多時候開發者可以根據自己的需要來定制獨特的Native容器。
比較
Native的開發方法在性能和設備訪問方面很出色,但成本和更新方面有缺點。Web的開發方法更新起來簡單得多,成本較低,也相對容易,但是功能有限,也無法獲得絕大多數的NativeAPI調用權限,降低了用戶體驗。Hybrid開發方法提供了結合兩者的優點:兼備了跨平臺的開發和高效的本地API調用能力,提高了用戶體驗的同時也降低了開發的成本。

烽火星空ExMobi
烽火星空移動應用平臺ExMobi是專門針對企業領域移動應用開發特點推出的跨平臺開發工具。ExMobi采用了可以結合NativeApp與WebApp優勢的、可擴展的“HybridApp”路線。與常見HybridApp方案不同的是,為了保證系統具有足夠的性能及良好的擴展性,ExMobi自研了一套精簡與優化的“瀏覽器內核”來實現客戶端的渲染與呈現,采用標準Web開發語言+自定義標簽擴展的方式,一方面降低開發者的進入門檻,另一方面,可以通過自定義標簽解決個性化定制的問題。ExMobi客戶端通過不同的方式與服務端對接不同開發模式。
解決方案
高校信息化建設缺乏統一的系統規劃,各院系,部門根據業務需求構建各自的業務系統,結合高校本身的復雜性,校內資訊的內容大多數來源于學校部門和院系的網站,頁面格式以及展示效果上更是五花八門,導致用戶體驗非常差。
本案例中,我們采取基于烽火星空Exmobi高校移動應用平臺的頁面分析技術與接口調用相結合的方式,來解決繁多復雜的高校信息化系統的移動化建設。

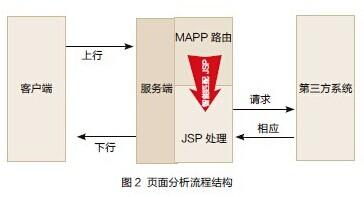
以下介紹通過頁面分析的手段來獲取校內資訊的內容。實施步驟:
1.***步,我們需要在客戶端頁面文件中ajax發送請求,定義通過接口獲取數據。
url=****;
varrequestHeader='{"Content-Type":"application/x-www-form-urlencoded"}';
$a.go(url,method,"",showList,null,requestHeader,true);
2.第二步,我們針對客戶端發起請求,在規則文件mapp.xml中,定義urlname對應一個域名地址urladdress;<!--校內咨詢-->
<domainaddress="urladdress"name="urlname"/>
描述客戶端請求和對應的服務端處理第三方數據jsp文件。
<!--校內咨詢-->
<routebaseaddr="http://urlname/">
<forwardpattern="articles/list/.*"path="affairsList.jsp"/>
<forwardpattern="articles/.*?app_key=.*"path="affairsdetail.jsp"/>
</route>
3.第三步,在jsp文件affairsList.jsp中對第三方響應的數據進行分析,可以用java和xpath的方法操作。
首先,服務端請求
<!--jsp服務端發起請求-->
<aa:httpid="list"/>
其次,對服務端請求之后第三方響應數據通過java和xpath方法分析,都是標準java語言和通用xpath取值方法;
<aa:for-eachdsId="list"var="table"xpath="//article">
Stringtitle=aa.xpath("./heading","table").replaceAll("<","<")
再次,服務端響應到客戶端數據,拼裝成json數據返回給客戶端使用。
4.第四步,對服務端響應給客戶端的json數據進行樣式還原展示;在***步的ajax請求回調函數中進行數據頁面標簽還原達到最終效果。
5.第五步,對列表進入詳情頁面進行數據分析。
6.第六步和上面的第三步類似,通過affairsdetail.jsp對頁面進行分析,并將數據整理完整返回給客戶端。
<!--校內咨詢-->
<routebaseaddr="http://zjedu/">
<forwardpattern="articles/list/.*"path="affairsList.jsp"/>
<forwardpattern="articles/.*?app_key=.*"path="affairsdetail.jsp"/>
</route>
結合本例,這里獲取的數據有三類。
***類是第三方系統通過接口返回數據,將第三方返回的數據經過服務端的處理后返回客戶端,放置到browser控件里面顯示,可以通過正則和替換等java的方法處理數據,再包裝成json格式的數據返回給客戶端。第二類,通過請求第三方的網站,根據頁面結構進行在服務端的數據分析。第三類,將把第三方的地址返回給客戶端,并裝載到brower控件中,通過brower控件訪問第三方數據信息。
7.第七步,把服務返回到客戶端數據,裝載到brower控件中,并進行結構化展示。
通過對烽火星空ExMobi平臺體系結構的研究分析,基于ExMobi移動應用平臺的高校移動應用能夠在多平臺輕松實現。,解決了高校信息化建設初期各部門、院系平臺不統一所造成的移動化建設的困難。但是高校的龐大校內院系、部門及其他單位的網站有幾百個之多,結合烽火星空ExMobi移動應用平臺,我們能夠快速地對學校部門、機構進行移動化建設,同時,高效地利用跨平臺開發技術能夠加速移動化的實施,便于高校移動應用平臺的應用接入與業務拓展。



























