又到畢業(yè)季:程序員Web面試之JQuery
又到了一年一度的畢業(yè)季了,青春散場(chǎng),卻等待下一場(chǎng)開(kāi)幕。

在求職大軍中,IT行業(yè)的程序員、碼農(nóng)是工科類(lèi)大學(xué)生的熱門(mén)選擇之一,尤其是近幾年Web的如火如荼,更是吸引了成千上萬(wàn)的程序員投身其中追求自己的夢(mèng)想,這篇文章以Web面試官的經(jīng)歷整理而成,希望能對(duì)你有所幫助。
jQuery是什么?
jQuery是javascript編寫(xiě)一個(gè)可重用的JavaScript庫(kù)。
不使用JQuery設(shè)置UI文本的JavaScript代碼如下:
- document.getElementById("txt1").value = "hello";
用JQuery類(lèi)庫(kù)后的的JavaScript代碼如下:
- $("#txt1").val("Hello");
可見(jiàn),在使用JQuery類(lèi)庫(kù)后的JavaScript代碼明顯簡(jiǎn)潔了很多,也更符合IT行業(yè)特點(diǎn):短、平、快。
jquery與JavaScript的關(guān)系,JQuery會(huì)取代JavaScript嗎?
JavaScript:是一門(mén)Web***的腳本語(yǔ)言。
JQuery: 是一個(gè)優(yōu)秀的Javascript框架。它是輕量級(jí)的js庫(kù) ,它兼容CSS3,還兼容各種瀏覽器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
故,jQuery是并不是要取代的JavaScript;使用JQuery使Web開(kāi)發(fā)變得簡(jiǎn)單。
如何使用jQuery庫(kù)?
從jquery.com下載的jquery.js文件(***的JQuery版本V1.11.1或V2.1.1)。 jQuery的文件規(guī)則,如“jquery-1.4.1.j s”,其中1.4.1是JS文件的版本的版本號(hào)。
在開(kāi)發(fā)Web程序前,需要包含的JavaScript,如圖下面的代碼:
- <script src="file:///C:/jquery-1.11.1.min.js" type="text/javascript"></script>
CDN(內(nèi)容分發(fā)網(wǎng)絡(luò))是什么?
在開(kāi)發(fā)Web頁(yè)面,考慮最多的問(wèn)題之一是頁(yè)面在客戶端電腦的響應(yīng):時(shí)間越短,用戶體驗(yàn)越好。
而制約用戶體驗(yàn)的關(guān)鍵因素之一是瀏覽器下載Web文件大小,包括*.html、圖片、*.js、*.css等文件。
為了***化復(fù)用和節(jié)約帶寬,故CDN應(yīng)運(yùn)而生:其基本思路是盡可能避開(kāi)互聯(lián)網(wǎng)上有可能影響數(shù)據(jù)傳輸速度和穩(wěn)定性的瓶頸和環(huán)節(jié),使內(nèi)容傳輸?shù)母臁⒏€(wěn)定。其目的是使用戶可就近取得所需內(nèi)容,解決 Internet網(wǎng)絡(luò)擁擠的狀況,提高用戶訪問(wèn)網(wǎng)站的響應(yīng)速度。
如何使用JQuery CDN?
推薦使用官方的CDN節(jié)點(diǎn),使用代碼如下:
- <script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
- <script src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
還有Google提供的JQuery CDN:
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js">
- </script>
同時(shí)微軟也提供了JQuery CDN的節(jié)點(diǎn):
- <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.9.1.min.js">
- </script>
如何在CDN網(wǎng)絡(luò)不可訪問(wèn)情況下,能自動(dòng)訪問(wèn)網(wǎng)站的JQuery文件?
一般情況下,CDN網(wǎng)絡(luò)節(jié)點(diǎn)是可靠的。
但是偶爾也有失靈的時(shí)候,故為了提供雙保險(xiǎn),可進(jìn)行判斷網(wǎng)絡(luò)加載CDN失敗,則自動(dòng)加載網(wǎng)站上的JQuery
, 示例代碼如下:
- <script type="text/javascript" src="http:/ajax.microsoft.com/ajax/jquery/jquery-1.9.1.min.js"></script>
- <script type="text/javascript">if (typeof jQuery == 'undefined')
- {
- document.write(unescape("%3Cscript src='Scripts/jquery.1.9.1.min.js' type='text/javascript'%3E%3C/script%3E"));
- }</script>
同版本的JQuery.js文件和JQuery.min.js有何不同?
相同:
這兩個(gè)文件提供相同的jQuery的功能,即在函數(shù)調(diào)用上沒(méi)有區(qū)別。
不同:
JQuery.js文件,適合讓程序員閱讀,如下圖所示:
JQuery.min.js文件,通過(guò)壓縮和刪除所有的空格,以節(jié)省帶寬和空間,使得文件更小,用于網(wǎng)絡(luò)傳輸,不適合程序員閱讀。
何時(shí)使用jquery.js,何時(shí)使用jquery.min.js?
開(kāi)發(fā)調(diào)試場(chǎng)景下:用JQuery.js文件,因?yàn)槟阆胝{(diào)試,能夠看到j(luò)avascript代碼。
生產(chǎn)部署環(huán)境下:用JQuery.min.js文件,可減少網(wǎng)絡(luò)寬度,加快網(wǎng)頁(yè)加載速度。
JQuery.vsdoc.js文件是什么?
*.vsdoc.js文件是用來(lái)在微軟的開(kāi)發(fā)環(huán)境Visual Studio下使用的,方便得獲得JQuery的智能感知,當(dāng)你輸入JQuery函授后,會(huì)自動(dòng)提示函數(shù)的類(lèi)型、函數(shù)使用說(shuō)明、函數(shù)參數(shù)等等。
如果在VS下用JQuery開(kāi)發(fā)Web程序,則vsdoc.js文件會(huì)大大的提高開(kāi)發(fā)效率。
JQuery的基本語(yǔ)法如何解釋?zhuān)?/h3>
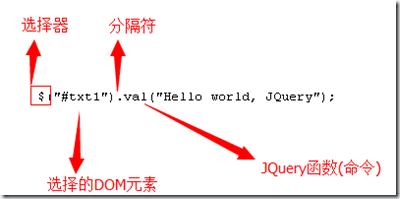
jQuery的語(yǔ)法結(jié)構(gòu)可以分為四部分:
-
默認(rèn)情況下,所有Jquery的命令開(kāi)始以一個(gè)“$”符號(hào)。
-
其次是HTML元素的選擇。例如下面是我們通過(guò)ID“txt1”選擇一個(gè)HTML文本框。
-
接著由點(diǎn)(.)分隔。這個(gè)操作者將分離的元素和該元素的動(dòng)作(函數(shù))。
-
***什么樣的函數(shù)(動(dòng)作)。
例如在下面的jQuery代碼,我們正在設(shè)置的文本值為“Hello world, jQuery”。
在jQuery中,“$”符號(hào)代表什么?
在JQuery中,“$”符號(hào)是一個(gè)jQuery的別名,默認(rèn)的JQuery類(lèi)庫(kù)以$開(kāi)頭。
為何要使用JQuery.noConflict()
有很多類(lèi)似JQuery一樣的類(lèi)庫(kù),如MooTools, Backbone, Sammy, Cappuccino, Knockout 。這些類(lèi)庫(kù)中,有的也使用了$符號(hào),如果同時(shí)使用,則會(huì)導(dǎo)致命名沖突。
為了解決這個(gè)沖突,需要用到JQuery.noConflict(),這樣就不依賴$這個(gè)默認(rèn)符號(hào)了。
例如:
- $.noConflict();
- jQuery("p").text("I am jquery and I am working…");
或者使用別名代替:
- var jq = $.noConflict();
- jq("p").text("I am invoked using jquery shortcut…");
請(qǐng)舉例說(shuō)明JQuery的選擇器
選擇所有HTML的p元素,并隱藏
- $("p").hide();
選擇ID為T(mén)ext1的HTML元素,并賦值
- $("#Text1").val("Hello");
選擇Class為T(mén)ext1dHTML元素,并賦值
- $(".Text1").val("Hello");
在JQuery中,如何使用document.ready?
一次完整的HTML DOM加載完成,會(huì)觸發(fā)HTML的“document.ready”事件,而要通過(guò)JQuery訪問(wèn)HTML元素,則需要頁(yè)面的HTML元素加載完成。
例如:
- <script>
- $("#text1").val("Sometext"); // 報(bào)錯(cuò)。因?yàn)閠ext1此刻未加載完成,無(wú)法訪問(wèn)</script>
- </head>
- <body>
- <input type="text" id="text1" />
- </body>
而在Ready事件中的可訪問(wèn)HTML元素,例子如下:
- <script>
- $(document).ready(function(){
- $("#text1").val("Sometext");
- });</script>
同一個(gè)頁(yè)面中,能否加載多個(gè)個(gè)document.ready事件?
可以。
如何用JQuery對(duì)HTML元素事件進(jìn)行附加?
下面通過(guò)2個(gè)例子來(lái)說(shuō)明
例子1,選擇所有的button元素,在其click事件中,對(duì)所有p元素進(jìn)行toggle。
- $("button").click(function(){
- $("p").toggle();
- });
例子2,選擇ID為p1的元素,在mouseenter事件中,進(jìn)行alert。
- $("#p1").mouseenter(function(){
- alert("You entered p1!");
- });
如何使用JQuery添加樣式(style)?
使用例子如下:
- $("li").filter(".middle").addClass("selected");
css樣式內(nèi)容如下:
- <style>
- .selected { color:red; }</style>