七步從AngularJS菜鳥到專家(7):Routing
這是"AngularJS – 七步從菜鳥到專家"系列的第七篇。
在第一篇,我們展示了如何開始搭建一個AngularaJS應用。在第四、五篇我們討論了Angular內建的directives,上一篇了解了services的強大。
在這一章,我們來看幾個前面沒有機會細說的關鍵點,文章的最后會列舉一些特別棒的學習資源鏈接和工具。
通過這整個系列的教程,我們會開發一個NPR(美國全國公共廣播電臺)廣播的音頻播放器,它能顯示Morning Edition節目里現在播出的最新故事,并在我們的瀏覽器里播放。完成版的Demo可以看這里。
7. Routing
在單頁面應用中,視圖之間的跳轉就顯尤為重要的,隨著應用越來越復雜,我們需要用一種方法來精確控制什么時候該呈現怎樣的頁面給用戶。
咱們可以通過在主頁面中引入不同的模板來支持不同頁面的切換,但是這么做的缺點就是,越來越多的內嵌代碼導致最后難以管理。
通過ng-include指令我們可以把很多的模板整合在視圖中,但是我們有更好的方法來處理這種情況,我們可以把視圖打散成layout和模板視圖,然后根據用戶訪問的特定的URL來顯示需要的視圖
我們可以將這些“碎片”在一個布局模板中拼接起來
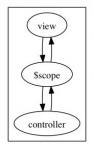
AngularJS通過在$routeProvider($route服務的提供者)上聲明routes來實現上面的構想
使用$routeProvider,我們可以更好的利用瀏覽歷史的API并且可以讓用戶可以把當前路徑存成書簽以方便以后的使用
在我們的應用中設定路由,我們需要做兩件事情:第一,我們需要指出我們存放將要存放新頁面內容的布局模板在哪里。比如,如果我們想在所有頁面都配上header和footer,我們可以這樣設計布局模板:
- <header>
- <h1>Header</h1>
- </header>
- <div class="content">
- <div ng-view></div>
- </div>
- <footer>
- <h5>Footer</h5>
- </footer>
ng-view指令將高速$routeProvider在哪里渲染模板
第二,我們需要配置我們的路由信息,我們將在應用中配置$routeProvider
$routeProvider提供了兩種方法處理路由:when和otherwise。 方法when接收兩個參數,第一個設置$location.path(). (直接用“//”也沒有問題)
第二個參數是配置對象,這個可以包含不同的鍵,我們可以簡單的說幾個
controller
- controller: 'MyController'
- // or
- controller: function($scope) {
- // ...
- }
如果在配置對象中設置了controller屬性,那這個controller會在route加載的時候實例化,這個屬性可以是一個字符串(必須在module中注冊過的controller)也可以是controller function
Template模板
- template: '<div><h2>Route</h2></div>'
如果我們在配置對象的template屬性設置了值,那么模板就會被渲染到DOM中的ng-view處
templateUrl
- templateUrl: 'views/template_name.html'
如果我們在配置對象的templateUrl屬性中設置了值,AngularJS將通過XHR來獲取該模板并把模板內容渲染到DOM中的ng-view處
值得注意的是:templateUrl屬性跟其他AngularJS XHR請求的處理流程是一樣的,也就是說,即使用戶從這個頁面離開,等他再回到這個頁面,應用不會再去請求這個模板頁面,因為$templateCache已經緩存了這個模板
添加一些路由
- angular.module('myApp', []).
- config(['$routeProvider', function($routeProvider) {
- $routeProvider.when('/', {
- controller: 'HomeController',
- template: '<h2>We are home</h2>'
- })
- .otherwise({redirectTo: '/'});
- }]);
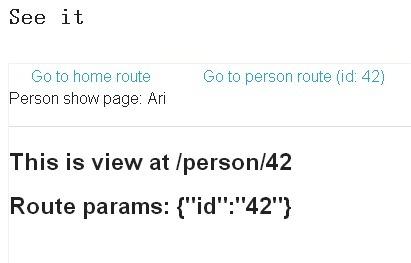
$routeProvider還可以處理URL里的傳遞的參數(比如,/people/42, 假設42是我們要找的people的id號) 只需要簡單在字符串前加上 ‘:’,$routeProvider會嘗試匹配URL中id并把id作為key在$routeParams服務中使用
- $routeProvider.when('/person/:id', {
- controller: 'PeopleController',
- template: '<div>Person show page: {{ name }}</div>'
- })
在PeopleController中,我們檢索路由中指定的people的:id
- app.controller('PeopleController', function($scope, $routeParams) {
- // We now have access to the $routeParams
- // At the route /person/42, our $routeParams will look like:
- // { id: 42 }
- });

#p#
過濾器
在AngularJS的世界里,filter提供了一種格式化數據的方法,Angular也提供給我們了很多內建的過濾器,并且建立自定義過濾器也是相當的簡單
在HTML的模板綁定{{}}中,我們使用 | 來調用過濾器,比如,我們想讓字符串全部大寫字符顯示
- {{ name | uppercase }}

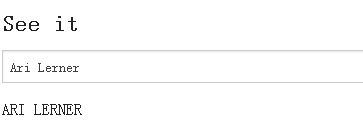
當然了,我們也可以在JavaScript中使用$filter服務來調用過濾器,還拿字符串大寫來舉例:
- app.controller('DemoController', ['$scope', '$filter',
- function($scope, $filter) {
- $scope.name = $filter('lowercase')('Ari');
- }]);
如何傳遞參數到filter呢?只需要把參數放在filter之后,中間加個冒號(如果有多個參數要傳遞,在每個參數后加上冒號)比如,數字過濾器可以幫助我們限制數字的位數,如果想顯示兩位小數,加上number:2就可以了
- {{ 123.456789 | number:2 }}
See it
123.46
我們可以同時使用N多過濾器,待會我們建立自定義的過濾器的時候就可以看到如何同時使用多個過濾器,在那之前我們繼續來看幾個Angular自帶的過濾器
currency
Currency過濾器主要是把數字格式化成貨幣,意思就是123格式化以后就成了$123.00
Currency可以根據需要選擇適當的貨幣符號。默認的是根據當前操作系統的locale來轉換的

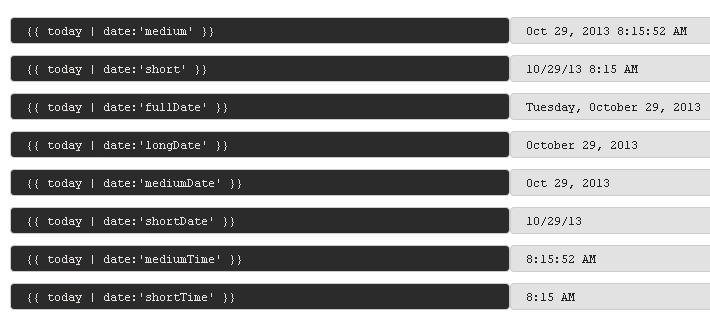
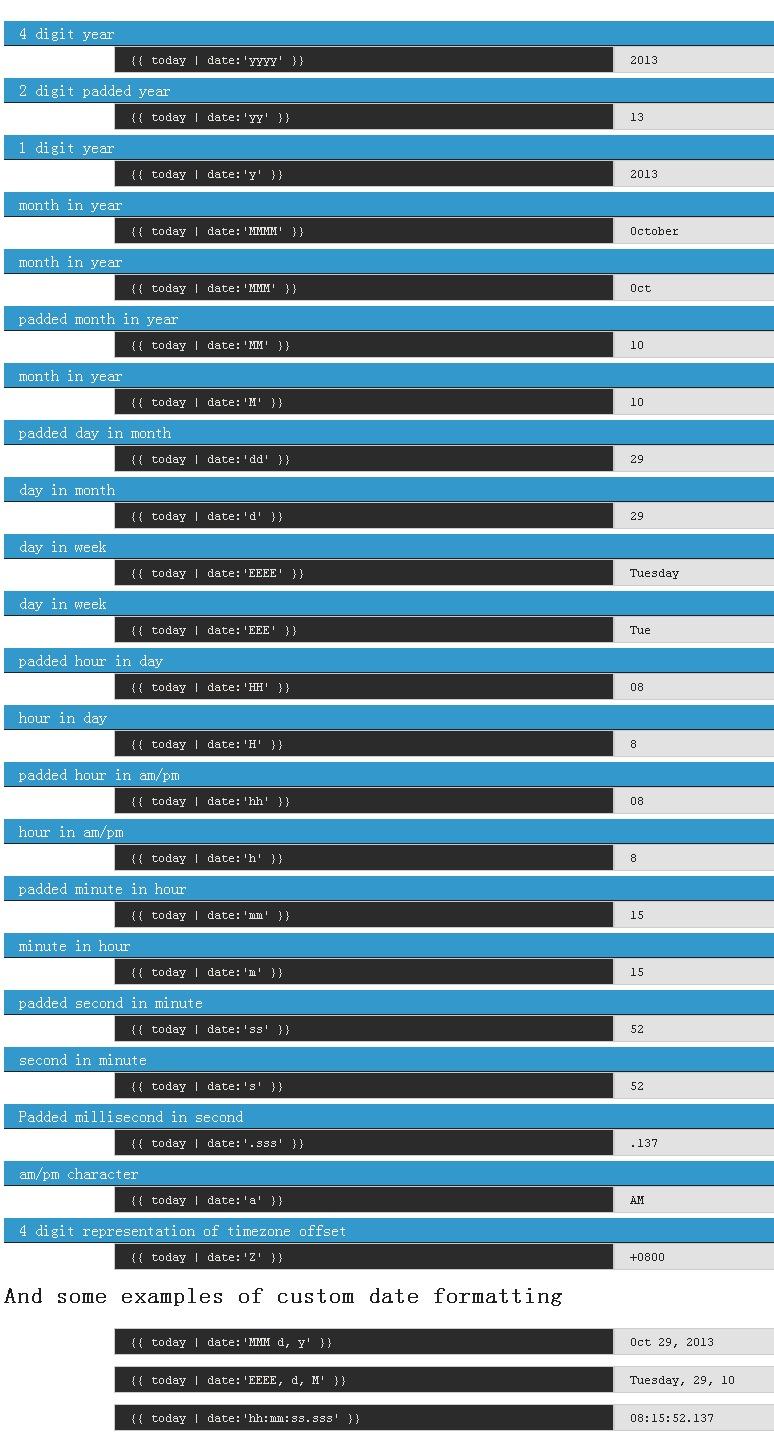
date
日期過濾器主要根據我們提供的格式化形式來格式化日期,他提供了很多內建的選項,如果沒有指定格式,默認顯示mediumDate形式
下面是一些自帶的日期格式化形式,我們可以通過把不同的格式化選項組合使用來創建自定義的日期格式化形式


#p#
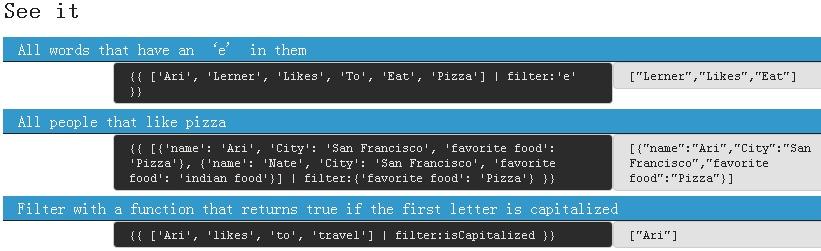
filter
filter過濾器主要用來過濾一個數組數據并返回一個包含子數組數據的新數組
比如,在客戶端搜索時,我們可以快速的從數組中過濾出我們想要的結果
這個filter方法接收一個string,object,或者function參數用來選擇/移除數組元素
| If the first parameter passed in is a: | |
| String | 接收匹配這個字符串的元素,如果想排除某些字符串,在前面加上 ‘!’就行了 |
| Object | 如果只傳入一個字符串,會作為這個對象的屬性名稱進行類似substring類似的匹配,如果想匹配所有屬性,使用’$’作為鍵即可 |
| Function | 對數組中每個元素執行這個function,執行后得到的結果會放在一個新的數組中 |
You can also pass a second parameter into the filter method that will be used to determine if the expected value and the actual 你也可以傳入第二個參數到filter方法中,他講用于決定如果期望值和實際值是否考慮匹配的問題
| If the second parameter passed in is: | |
| true | 執行嚴格的匹配比較(跟’angular.equals(expected,actual)一樣) |
| false | 執行大小寫敏感的substring匹配 |
| Function | 執行function并接受一個元素,前提是這個function的返回結果是真 |
See it

isCapitalized函數如下:
- $scope.isCapitalized =
- function(str) { return str[0] == str[0].toUpperCase(); }
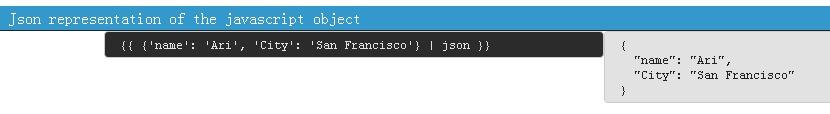
json
json 過濾器接收JSON或者JavaScript對象,然后轉換成字符串,這個功能在調試程序的時候非常有用!譯者感受:媽媽再也不用擔心我的debug,方便的令人發指

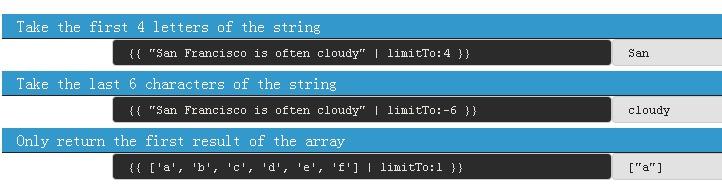
limitTo
limitTo過濾器會根據傳遞的參數值來生成新的數組或字符串,參數值為整數,從開頭截取,參數為負值,從最后開始截取
如果限定值超過了字符串長度,返回整個數組或字符串
See it

lowercase
lowercase過濾器很明顯,將整個字符串編程小寫形式
See it
Lowercase string
- {{ "San Francisco is often cloudy" | lowercase }} san francisco is often cloudy
number
Number過濾器格式化文本成數字,可以接受參數(可選)來決定格式化后數字的位數
如果參數是非數字,將返回空字符串
See it
簡單的數字格式化
- {{ 1234567890 | number }} 1,234,567,890
格式化數字到一位小數
- {{ 1.234567 | number:1 }} 1.2
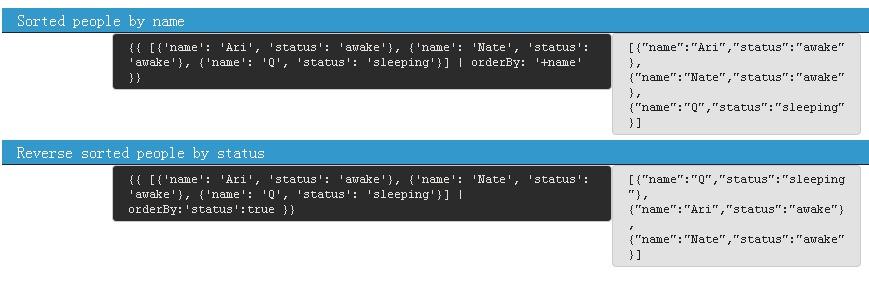
orderBy
orderBy過濾器主要是根據給定的表達式對數組進行排序
orderBy函數可以接受兩個參數:第一個是必須要提供的,第二個是可選參數
第一個參數決定了如何對數組進行排序
| 如果傳進來的第一個參數是: | |
| function | 將被用作這個對象的‘getter‘函數 |
| string | 字符串會被作為key來對數組元素進行排序,你也可以傳進來 ‘+’ 或者‘-‘來決定是升序還是降序 |
| array | 使用這個數組里的元素作為排序表達式的判斷依據,使用第一個不嚴格相等表達式的結果的元素作為其他元素的判斷依據 |
The second parameter controls the sort order of the array (either reversed or not).
See it
根據人名排序

uppercase
Uppercase過濾器就是把整個字符串變成大寫形式
See it
- {{ "San Francisco is often cloudy" | uppercase }} SAN FRANCISCO IS OFTEN CLOUDY
#p#
創建自定義的過濾器
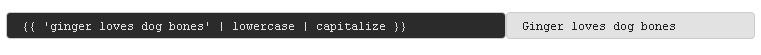
正如我們前面看到的,創建自定義過濾器相當簡單,我們只要把他配置到我們的module下就可以了,讓我們一起來創建一個首字母大寫的過濾器吧
首先,我們創建一個module
- angular.module('myApp.filters', [])
- .filter('capitalize', function() {
- return function(input) {}
- });
Fliters其實就是一個function,接收input 字符串,我們可以函數里做一些錯誤檢查
- angular.module('myApp.filters', [])
- .filter('capitalize', function() {
- return function(input) {
- // input will be ginger in the usage below
- if (input)
- return input[0].toUpperCase() + input.slice(1);
- }
- });
See it

還有一些話題是我們還沒來得及討論
在這個系列教程中,我們介紹了很多可以讓你輕松上手AngularJS的知識點,當然了,還有很多要點沒有機會談到,都列在下面,希望以后有機會跟他家一起研究
- Promises (可以讓多個異步請求更加的有條理)
- Building custom directives(自定義指令)
- $resource service($resource 服務,非常好用的一個服務,底層是調用了$http Service)
- Unit testing(單元測試,這個尤為重要,甚至可以單拿出來講很多,推薦jasmine)
- End-to-end testing(同上)
- Midway testing(介于前面兩者的測試)
- i18n and I10n language translation/localization(多語言)
- Authentication and customizing XHR requests(驗證和自定義XHR請求)
- Using the $provide service to build customizable services(使用$provider服務來創建自定義服務)
- Forms and validations(表單和驗證)
- IE compatibility(IE兼容性)
原文鏈接:http://blog.jobbole.com/50533/