七步從Angular.JS菜鳥到專家(1):如何開始
AngularJS 重新定義了前端應(yīng)用的開發(fā)方式。面對HTML和JavaScript之間的界線,它非但不畏縮不前,反而正面出擊,提出了有效的解決方案。
很多前端應(yīng)用的開發(fā)框架,比如Backbone、EmberJS等,都要求開發(fā)者繼承此框架特有的一些JavaScript對象。這種方式有其長 處,但它不必要地污染了開發(fā)者自己代碼的對象空間,還要求開發(fā)者去了解內(nèi)存里那些抽象對象。盡管如此我們還是接受了這種方式,因?yàn)榫W(wǎng)絡(luò)最初的設(shè)計(jì)無法提供 我們今天所需的交互性,于是我們需要框架,來幫我們填補(bǔ)JavaScript和HTML之間的鴻溝。
AngularJS 填上了這條鴻溝。
而且有了它,你不用再“直接”操控DOM,只要給你的DOM注上metadata(即AngularJS里的directive們),然后讓AngularJS來幫你操縱DOM。
同時(shí),AngularJS不依賴(也不妨礙)任何其他的框架。你甚至可以基于其它的框架來開發(fā)AngularJS應(yīng)用。
它就這么好用。聽著挺厲害?是挺厲害的。通過這個(gè)七步系列,我們會帶著你開始用AngularJS寫厲害的應(yīng)用——不管你之前有沒有接觸過。跟著我們,我們會教你成為一個(gè)專家級的AngularJS開發(fā)者。
不過首先我們得搞清楚:什么時(shí)候該用AngularJS?
AngularJS是一個(gè) MV* 框架,最適于開發(fā)客戶端的單頁面應(yīng)用。它不是個(gè)功能庫,而是用來開發(fā)動態(tài)網(wǎng)頁的框架。它專注于擴(kuò)展HTML的功能,提供動態(tài)數(shù)據(jù)綁定(data binding),而且它能跟其它框架(如jQuery)合作融洽。
如果你要開發(fā)的是單頁應(yīng)用,AngularJS就是你的上上之選。Gmail、Google Docs、Twitter和Facebook這樣的應(yīng)用,都很能發(fā)揮AngularJS的長處。但是像游戲開發(fā)之類對DOM進(jìn)行大量操縱、又或者單純需要 極高運(yùn)行速度的應(yīng)用,就不是AngularJS的用武之地了。
讀過上面的介紹,現(xiàn)在是你學(xué)習(xí)AngularJS所要理解的第一個(gè)話題了:
1. 如何開始開發(fā)一個(gè)應(yīng)用
在這個(gè)系列教程里,我們會開發(fā)一個(gè)NPR(美國全國公共廣播電臺)廣播的音頻播放器,它能顯示Morning Edition節(jié)目里播出的最新故事,并在我們的瀏覽器里播放它們。完成版的Demo可以看這里:http://www.ng-newsletter.com/code/beginner_series/)
寫AngularJS的應(yīng)用,我們會一起寫互動層面和展示層面。
這一開始可能讓你覺得有點(diǎn)奇怪,特別是當(dāng)你用過其他框架將這兩個(gè)層面分別對待的框架時(shí)。然而一旦你摸到訣竅,AngularJS 的寫法就會變成你的第二天性了。
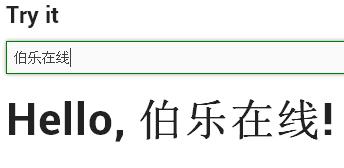
讓我們來看一個(gè)能用AngularJS開發(fā)的最簡單的應(yīng)用:
- <!doctype html>
- <html ng-app>
- <head>
- <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
- </head>
- <body>
- <div>
- <input type="text" ng-model="yourName" placeholder="Enter a name here">
- <h1>Hello, {{ yourName }}!</h1>
- </div>
- </body>
- </html>
(這個(gè)交互示例可以在英文原文中體驗(yàn)一下。)
你看,不費(fèi)吹灰之力,你就得到了雙向數(shù)據(jù)綁定。
雙向數(shù)據(jù)綁定,意味著你可以在后臺改變數(shù)據(jù),而這些變動立刻就會像魔法一樣自動出現(xiàn)在View上(這里實(shí)際上沒有魔法,我們待會就會看到這是怎么實(shí)現(xiàn)的。)
同樣地,如果你對View進(jìn)行改變(比如在文本框里寫點(diǎn)什么),你的Model也會自動得到更新。
所以說,我們在應(yīng)用里到底做了什么?
- ng-app
- ng-model=“yourName”
- {{ yourName }}
首先,我們寫上了最重要(也是最容易被忘記)的部分:<html>元素的ng-app屬性。少了這個(gè)屬性,AngularJS就沒法開始工作。
其次,我們告訴AngularJS,對頁面上的“yourName” 這個(gè)Model進(jìn)行雙向數(shù)據(jù)綁定。
第三,我們告訴AngularJS,在“{{ yourName }}”這個(gè)指令模版上顯示“yourName”這個(gè)Model的數(shù)據(jù)。
就這么多。我們開發(fā)了一個(gè)動態(tài)應(yīng)用,一個(gè)本來要耗費(fèi)多得多的時(shí)間和代碼來開發(fā)的應(yīng)用:在這里,我們不需要給雙向數(shù)據(jù)綁定寫任何規(guī)則,不需要給更新 model和view寫任何代碼,甚至不需要編寫任何model——事實(shí)上,我們根本都還沒開始碰JavaScript。我們不需要寫代碼,直到我們想開 發(fā)更個(gè)性化的應(yīng)用行為為止。
你會看到,以上種種都是得益于AngularJS強(qiáng)大的設(shè)計(jì)。
開發(fā)你的應(yīng)用
這個(gè)部分我們來看一個(gè)應(yīng)用,我們稱它為“myApp”。跟隨教程,你可以用git來clone本教程系列的代碼庫(具體操作方法見下),或者跟著指示自己編寫代碼。
創(chuàng)建一個(gè)index.html文件,內(nèi)容如下:
- <!doctype html>
- <html ng-app="myApp">
- <head>
- <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.min.js"></script>
- <script src="js/main.js"></script>
- </head>
- <body>
- </body>
- </html>
然后創(chuàng)建文件夾js,再在里面創(chuàng)建文件main.js。所用的git命令如下:
- mkdir js
- touch js/main.js
這個(gè)HTML頁面會加載兩個(gè)JavaScript文件:AngularJS和我們的應(yīng)用:main.js。我們在這個(gè)部分要做的所有工作,幾乎都在這個(gè)main.js文件里。
為擴(kuò)展和個(gè)性化我們的應(yīng)用,我們得寫點(diǎn)JavaScript代碼。所有JS代碼,我們都會寫在main.js文件里。
angular.module
要定義一個(gè)AngularJS應(yīng)用,我們先得定義一個(gè)AngularJS模塊(angular.module)。所謂AngularJS模塊,其實(shí) 就是一系列函數(shù)的集合,當(dāng)應(yīng)用被啟動時(shí),這些函數(shù)就會被執(zhí)行(這個(gè)教程系列里,我們還不打算介紹應(yīng)用的設(shè)置和運(yùn)行部分,這些在以后的教程里會討論。)
接下來,我們就在main.js文件里來定義我們的AngularJS模塊:
- var app = angular.module('myApp', []);
用這行代碼,我們創(chuàng)建了叫做“myApp”的AngularJS模塊。(現(xiàn)在先不用擔(dān)心這里的第二個(gè)參數(shù)――那個(gè)空數(shù)組[],之后我們會回來討論它。)
現(xiàn)在我們要在頁面上實(shí)例化我們的myApp模塊,并告訴AngularJS,我們的應(yīng)用運(yùn)行在DOM結(jié)構(gòu)的哪一部分。在頁面上實(shí)例化一個(gè)模塊,我們使用ng-app這個(gè)指令,它的存在告訴AngularJS,我們的模塊擁有那一部分的DOM結(jié)構(gòu)。
傳入我們應(yīng)用的名字作為ng-app指令的值,我們就可以在index.html頁面上實(shí)例化我們的應(yīng)用(模塊):
- <html ng-app="myApp">
刷新頁面,現(xiàn)在AngularJS就會引導(dǎo)啟動我們的myApp。
我們可以把ng-app設(shè)在任何DOM元素上,然后該元素就會成為AngularJS啟動運(yùn)行我們應(yīng)用的地方。通過這一步,我們就可以在任何頁面里寫AngularJS應(yīng)用,即使頁面的其他部分并不是用AngularJS寫的應(yīng)用。
- <h2>I am not inside an AngularJS app</h2>
- <div ng-app="embeddedApp">
- <h3>Inside an AngularJS app</h3>
- </div>
如果一個(gè)應(yīng)用會掌控整個(gè)頁面,那么你就可以把ng-app指令直接寫在html元素上。
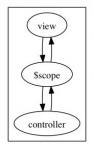
定義好了我們的應(yīng)用,就可以開始創(chuàng)建它的其他部分了。我們會使用$scope來創(chuàng)建,這也是AngularJS最重要的概念之一。我們會在這個(gè)七步系列的第二部分深入學(xué)習(xí)$scope服務(wù)。
那么,現(xiàn)在我們已經(jīng)有了一個(gè)AngularJS應(yīng)用的基本結(jié)構(gòu),它將成為我們NPR音頻播放器應(yīng)用的起點(diǎn)。
這個(gè)新手系列教程代碼的git庫在這里:https://github.com/auser/ng-newsletter-beginner-series.
要下載這個(gè)代碼庫到本地,首先確保你已經(jīng)安裝了git,然后clone這個(gè)git庫,check out分支part1:
- git clone https://github.com/auser/ng-newsletter-beginner-series.git
- git checkout -b part1