分享HTML 5游戲開發資源
教程:
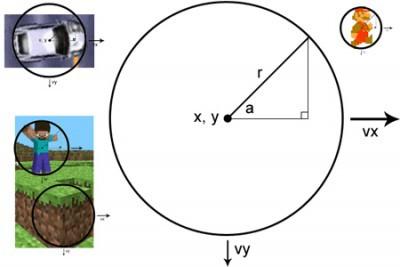
如果你高中物理沒學好,或者忘記了許多基礎的物理原則,那么可參考這個網站,告訴你HTML5游戲開發需遵循的基本物理原則。

Michalbe Blog:
這是一個教程系列,告訴你如何輕松山寨Doodle Jump。教程共分了五個部分,同時還附上一些代碼,有開發者表示很不錯,感興趣的可以去看看。(目前這個網站貌似無法訪問)
Eresto:
這是由Ernesto Jimenez所做的演講稿,告訴你HTML 5游戲開發的5大關鍵,關于游戲環節的設置及canvas窗口的設置。有代碼示例。
這個教程適合新手,一步步指導,附有代碼。在每個章節中都會逐步增加新內容。在第一節中,將會講述如何利用7個頂點創建對象,然后將這七個頂點串連,再整體移動這些頂點,最后利用半透明的顏色填充所創建的對象。另外,在這個網站有非常多且有價值的jQuery,HTML5,PHP等教程文章,非常不錯。
HTML5游戲開發工具:
如果你對JS或者HTML5一竅不通,這個工具就比較適合你。其實這就是個適合游戲設計師的游戲工具。有免費版和付費版。
這可不是Jukebox CD哦,而是由Zynga所開發的游戲音樂和聲音組件,專注于性能及跨設備調度,原本可以在Github下載,但頁面現在無法訪問,大家可保持關注,看看什么時候可恢復訪問。想要了解更多的朋友可查看這里。

利用ActionScript 3所開發的免費跨平臺移動游戲框架,同時也可導入以前的Flash游戲。注冊之后方可下載SDK,號稱能在短時間內開發出復雜的游戲。
游戲引擎:
Github上關于HTML5框架和JS引擎的開放資源,從Cocos2d-html5到canvace.js,共有幾十款引擎供選擇,在表格最后還有引擎的功能注釋供參考。
這是一個拖拽工具,能簡單開發HTML5游戲,竟然無需編程經驗,還免費,號稱能在幾天甚至幾個小時之內開發出一款游戲,你信嗎?反正我是信了。
原文鏈接:http://html5g.cn/share-html5-games.html
【編輯推薦】




























