基于引擎開發HTML 5游戲實戰
最近從一個技術沙龍活動中了解到一個游戲引擎(construct2), 這款引擎徹底地改變了游戲開發在我心目中的印象。以前看過一些游戲開發的書籍,基本上都是從canvas,從坐標系講起,再加上復雜地繪圖編程,使得我不 敢對游戲開發有所奢望,更別提那些大制作。但基于這款引擎讓我在2個小時之內根據官方tutorial就能搞出一個看上去還不錯的web游戲,并且不需要 一行代碼,有點當年第一次接觸ruby on rails時的震撼。今天把這兩個小時的奇妙之旅記錄下來,也希望其他朋友也有此感受。
STEP1 選擇游戲引擎
游戲引擎很多,基本上每個成功的游戲背后都有一個強大的引擎,下面是摘錄的一些比較殺手級地游戲引擎:
大型游戲引擎:http://diy.pconline.com.cn/graphics/study_gra/1202/2672414_all.html
HTML5游戲引擎:html5gameengines.com/game-engine-overview/
而今天實戰基于的是construct2,這也是一款基本上最容易上手,也最傻瓜型的一款引擎,下載地址是:
http://www.scirra.com/construct2/releases
我下載的是r79.4,最新的r80有問題,會死機,我的系統是win7 64,不知其他朋友是否也有這個問題。
constructs雖然要收費,但價格還算厚道,并且它的免費版如果是學習的話完全夠用。
STEP2 設計游戲情節
體驗基于引擎開發游戲之后,讓我深切感受到,游戲=情節+美工+引擎,編程技術在里面不是決定性因素。一個游戲成功與否很關鍵的一點是導演和編劇,這和電影電視很類似。當然,兩個小時之內不可能做出很復雜的東西,就做一個游戲界的helloworld: 英雄打怪獸。
英雄可以發子彈打怪獸
每個怪獸有五滴血
怪獸追著英雄跑
贏:英雄打光怪獸
輸:英雄碰到怪獸
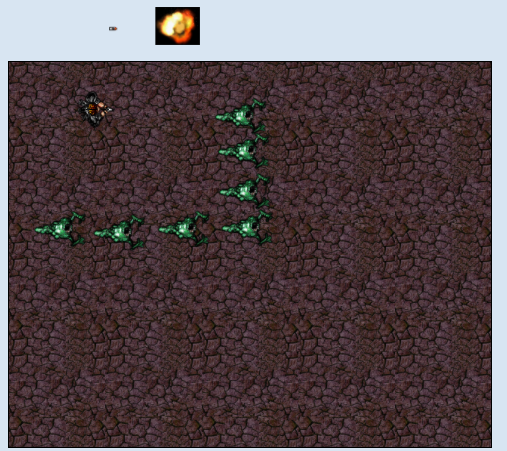
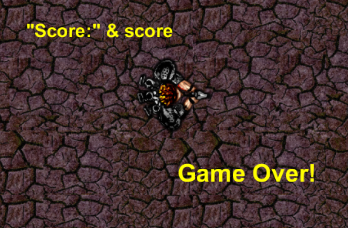
下面是最后成品的截圖:

STEP3 設計游戲UI
這也是游戲制作的重中之重,當然這也是很多草根團隊最犯難的,大家大多都是程序員出生,沒幾個能徒手設計出游戲級別的素材。這一個只能去找專業的UED,再個得靠平時的收集。下面是本次實戰要用到的素材:
背景:

英雄:

怪獸:

子彈:
爆炸:

下載這些圖片用于后面制作
STEP4 制作背景和添加游戲元素
這個部分是招演員和布置場景
1)新建一個project
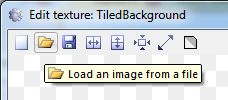
2)設置游戲背景:insert new object -> Tiled Background -> Load a image from a file -> 選擇背景圖片bg.png -> 編輯position: 0,0 -> 編輯size: 1280, 1024

3)添加游戲元素
添加鼠標和鍵盤對象,用于游戲控制:insert new object -> mouse/keyboard
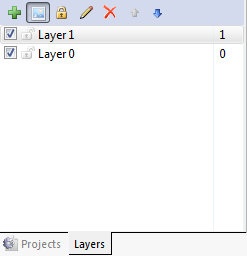
添加圖層,并在新圖層上高亮,有別于背景:

添加英雄:insert new object -> Sprite -> Load a image from a file -> 選擇player.png
或者直接把圖片拖進來
添加怪獸:類似于添加英雄,只不過最后復制多個,而復制出來的就是instance,這個和class與instance關系類似,不多解釋
添加子彈和爆炸:和前面一樣

#p#
STEP5 添加行為和事件
這個部分是導演游戲故事情節,也是最復雜的一部分,construct2通過behavior和event sheet來設計游戲邏輯。
添加行為
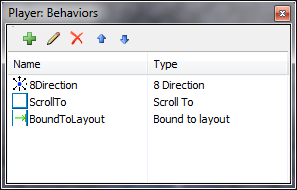
1)首先是添加英雄的行為:
各個方向的移動
屏幕隨著英雄的移動而移動
英雄不能越過屏幕背景的邊境
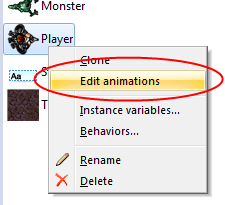
單擊英雄-> 在properties面板上edit behavior->添加以上三個行為:

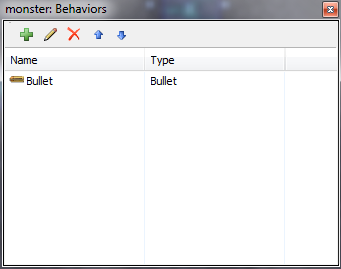
2)然后添加怪物的行為:
怪物可以直線移動
點擊Objects面板里的怪物,這時所有的怪物都是選中狀態->在properties面板上edit behavior->添加行為:

并設置speed為80
3)添加子彈的直線移動,并設置speed為600
4)添加爆炸的Fade行為,使其可以漸變消失,并設置其Effect為Addtive
添加事件
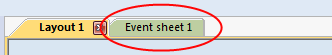
所有事件都是在Event sheet里編輯:

它的模式是:
Conditions, actions and sub-events
也就是在什么條件下采取什么行動,并會伴隨什么樣的事件
那么我們先考慮一下到底有哪些邏輯和效果:
鍵盤控制英雄移動,鼠標控制英雄的方向
英雄開槍射出子彈
怪物朝各個方向移動,碰到背景邊境返回,并向英雄方向追進
子彈射到怪物,怪物減血,子彈消失,怪物的血減后爆炸并消失
怪物碰到英雄后,英雄消失,游戲結束
下面就是在Event sheet上來編輯以上邏輯
1)鍵盤控制英雄移動,鼠標控制英雄的方向

2)英雄開槍射出子彈
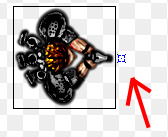
首先設置子彈的起點:槍口




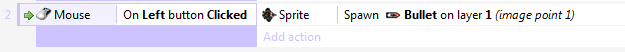
然后添加發子彈事件:

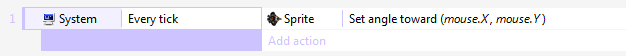
3)怪物朝各個方向移動,碰到背景邊境返回,并向英雄方向追進
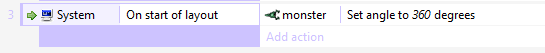
Condition: System -> On start of Layout
Action: Monster -> Set angle -> random(360)

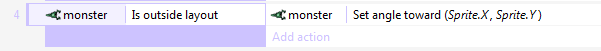
Condition: Monster -> Is outside layout
Action: Monster -> Set angle toward position -> For X, Sprite.X - for Y, Sprite.Y.

4)子彈射到怪物,怪物減血,子彈消失,怪物的血減后爆炸并消失
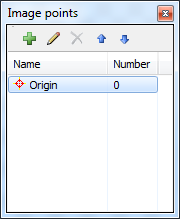
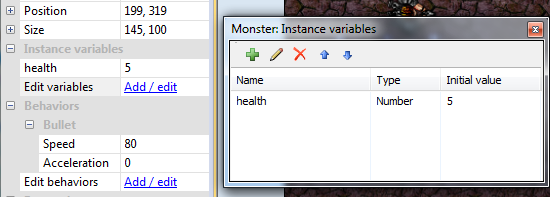
首先設置一個variable,來初始化每個怪物5滴血
Edit variables->

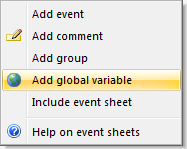
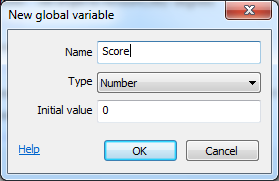
然后添加一個global variable,來記分數:


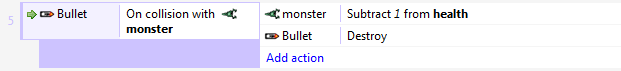
然后添加子彈事件:
子彈碰到怪物后,怪物減血

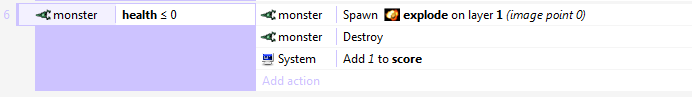
最后添加怪物事件:
怪物的血減為0時爆炸,增加分數

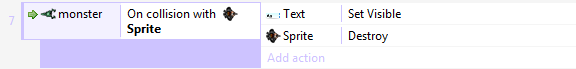
5) 怪物碰到英雄后,英雄消失,游戲結束
首先添加一個text來顯示游戲已結束,添加一個圖層,設置這個圖層Parallax為0,0,表示這個圖層總是定位當前背景,并在上面添加一個text:Game Over!

然后,添加事件來控制其是否顯示
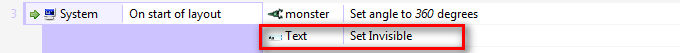
游戲開始時不顯示:

怪物碰到英雄時顯示:

最后,把分數顯示在屏幕上方:

到此為止,這款看上去還不錯的小游戲就制作完了,可以直接在屏幕上方點擊
來進行運行和調試,不過它會默認打開系統默認瀏覽器,如果不是HTML5支持的瀏覽器就會有問題,所以最好是把系統的默認瀏覽器設置為支持HTML5的
#p#
STEP6 部署
web
以web的方式就需要有個服務端來存放打包出來的html,可以考慮dropbox或者像amazon ec2,google appengine這樣的云服務。
1)construct2里export項目,export for: HTML5 web site
2)把export的目錄里的文件上傳到dropbox或amazon ec2的web服務器里
由于dropbox和gae在中國被屏,只好在amazon ec2里裝一個apache,ec2在中國還是可以訪問的。
部署之后,就可以在支持HTML5的瀏覽器里訪問,這樣一來就可以通過facebook或人人網這樣的社交平臺來傳播你的游戲
移動終端
移動終端也可以通過瀏覽器來訪問剛才部署的游戲,但由于有很多元素需要下載,體驗不好,因此可以基于phonegap這樣的native&web組合的方案來部署到移動端。construct2也支持以phonegap的方式來export項目
1)construct2里export項目,export for: phonegap。
2)在eclipse里生成一個phonegap的空項目
3)把export出來的文件拷入到asert/www下
4)在emulator或真機上進行調試

appmobi
appmobi是一個能模擬多種終端的HTML5開發工具,能在ipad, iphon3/4, moto等多個主流機型模擬器上運行你的程序,正好construct2也支持以appmobi的方式來export項目
1)construct2里export項目,export for: appmobi。
2)在appmobi里生成一個空項目
3)把export出來的文件拷入到項目根目錄下
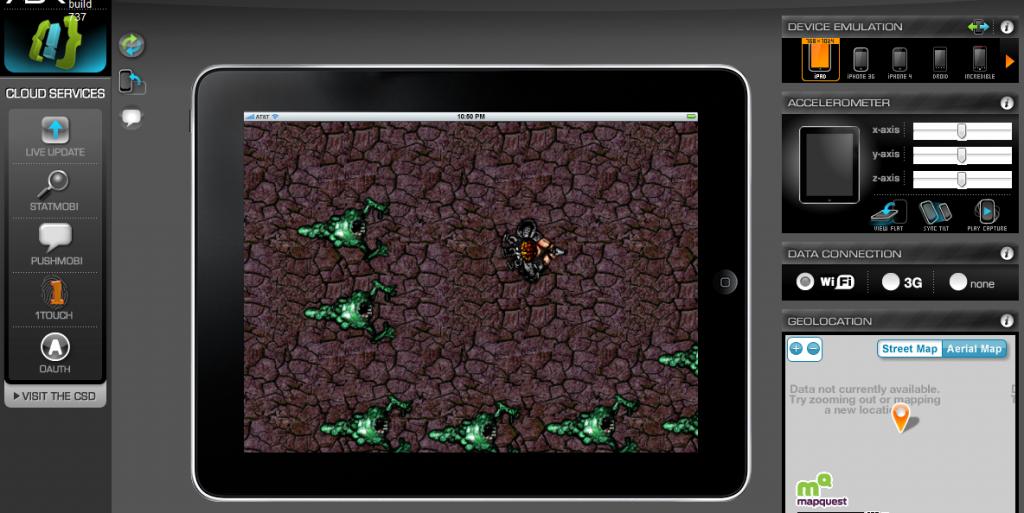
4)刷新appmobi sdk,即可在選擇的模擬器上運行游戲
先看看在ipad下的效果:

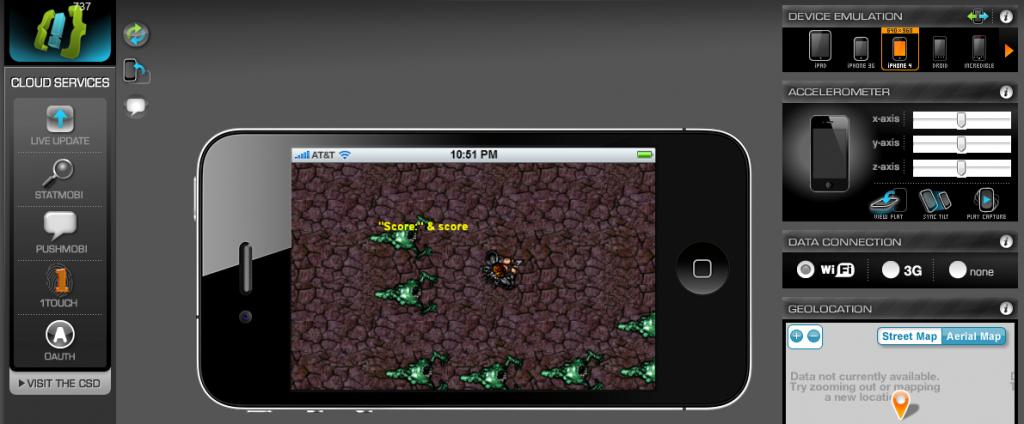
再看看在iphone4上的效果:

感覺還是不錯的。不過在手機端還得增加對touch的支持,這個construct2也是支持的,可以繼續深究一下。
總結:
通過一個上午的嘗試,讓我驚喜的發現,開發游戲也不是一件常人無法碰及的事情,當然,這個例子足夠簡單,要真想做出一款值得一玩的游戲還有很多事情需要做,還是開始說的那三件事:
一個好的劇本
一個能抓人眼球的UI
一個足夠強大引擎
希望這次嘗試也能給其他朋友也能產生同樣的共鳴,跨入游戲開發的行列。
這個例子是construct2官方推薦的tutorial,在它的examples里還有很多很多不錯的例子,大家可以繼續深究一下,從這些例子里看看一些常用的效果是如何做出來的。
原文:http://blog.csdn.net/cutesource/article/details/7316234
【編輯推薦】


























