CSS元素選擇器是怎樣運作的?
在前端工程師的日常工作中,使用 CSS 元素選擇器是稀松平常的事;無論你是編寫一般的 CSS 還是需要經過編譯的 SASS,SCSS,LESS等,最終都被編譯成一行一行的 CSS 樣式屬性,最終交給瀏覽器解析并套用。但是你想過沒有這是如何實現的呢?
瀏覽器渲染
我們先看一下瀏覽器的渲染步驟:
CSS 在被瀏覽器加載后,會被解析成 CSSOM 樹,并嘗試與 Dom 疊加成渲染樹,隨后進行計算位置、渲染等步驟。這樣看來,CSS 屬性套用的關鍵就在于如何從 CSS 轉化成 CSSOM 樹,以及怎么把 CSSOM 套用到 DOM 上去。
CSSOM樹
當我們寫下一組 CSS 樣式時,例如:
- #id .class h4 + p {
- ...
- }
瀏覽器在解析它時,你可能會認為 CSS 會按照由左到右的依序找出#id>.class>h4>p,最后套用,但實際上瀏覽器解析 CSS 的順序是由右到左的 p>h4>.class>#id。
很違背直覺對吧?但如果考慮到性能問題,從右到左的解析會比從左到右強很多。
假設這有這樣的 HTML:
- <div id="div1">
- <div class="a">
- <div class="b">
- ...
- </div>
- <div class="c">
- <div class="d">
- ...
- </div>
- <div class="e">
- ...
- </div>
- </div>
- </div>
- <div class="f">
- <div class="c">
- <div class="d">
- ...
- </div>
- </div>
- </div>
- </div>
以及這邊五條 CSS 樣式規則:
- #div1 .c .d {}
- .f .c .d {}
- .a .c .e {}
- #div1 .f {}
- .c .d {}
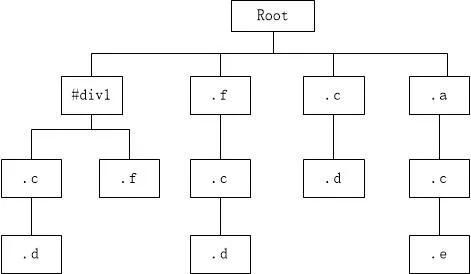
讓我們模擬一下,如果把 CSS 從左到右解析,將會生成類似這樣的 CSSOM 樹:
通過<div class =“ d”>中的 .d 來思考,這樣的 CSSOM 樹在套用樣式時,必須對所有的樣式規則進行檢查,以確認樣式規則是否會影響到 .d,到最后才能確定可能會影響到 .d 的樣式規則有這三條:
- #div1 .c .d
- .f .c .d
- .c .d
以此類推,每個 DOM 樹上的元素,都必須便利所有的樣式規則,才可以取得個別的樣式,這樣會造成大量冗余的計算,進而嚴重影響性能。
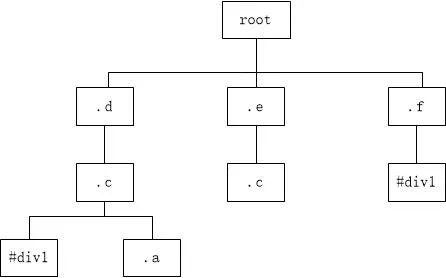
反過來,如果將前面的 CSS 由右到左進行解析,CSSOM 樹則可能會如下:
和前面的例子一樣,從<div class =“ d”>中 .d 的角度來看,由于會被樣式規則影響到的目標元素,已經全都集中在第一層了,所以就不用再去便利整個 CSSOM 樹了,甚至只需要檢查 .d 以下的子屬性變量是否符合實際 DOM 結構,再將所有符合的樣式規則重新取回,便能完成 .d 對元素的樣式規則套用。
從右到左的解析順序能夠將所有共享的規則路徑收攏在一起,當瀏覽器進行屬性比對時,就不用再便利整個 CSSOM 樹,大大的減少了無效的比對計算。
也可以換個方式思考:在 HTML 的結構中,一個元素可以有無數個子元素,但只能有一個父元素,由子找父(由下往上)搜尋絕對是比較快的。
1. 套用樣式
將 CSSOM 樹解析出來之后就能夠和 DOM 結合了嗎?如果真的有這么簡單就太好了。
除了開發者定義好的 CSS 檔外,還有幾個地方可能會定義樣式規則,影響畫面的渲染:
- HTML 的 inline style 設置
- 瀏覽器預設值(就是 CSS reset/normalize 要覆蓋掉的東西)
- 瀏覽器的使用者偏好設定
瀏覽器負責處理 CSS 的部分,會吧前面所有的東西以及 CSS 文件定義的樣式規則分別整理成單獨的樣式規則組(CSS 規則集),內容記載了樣式規則、目標屬性等信息。
2. 目標屬性
為了提升后面的計算效率,瀏覽器的 CSS 處理內核會按照樣式規則組中個別規則的目標屬性將其分組存放;一共分為以下四組
- idRules
- classRules
- tagNameRules
- universalRules
這樣在取用時,可以依據目標元素是否存在這個屬性,快速篩出可能會套用的樣式。
套用規則
最后是套用規則。瀏覽器會遵循以下順序和樣式規則權重套用所有的樣式規則:
- 瀏覽器的預設值
- 瀏覽器的使用者偏好設定
- 開發者定義的 CSS
- inline style
- 加上 !important 的樣式屬性
你可能會好奇:為什么 inline style 和開發者定義的 CSS 會被另外處理?
我們可以回顧一下瀏覽器渲染的步驟,由于 inline style 存在于 DOM 元素中,只能在 CSS 套用到 DOM 上時才會接觸到,事前無法將兩者結合。
CSS 效率
實際上瀏覽器在這里已經完成了優化機制;瀏覽器會自動將狀態一致的元素做樣式快照。狀態一致就是要滿足以下幾個條件:
- 沒有設定 ID
- tag 及 class 必須完全一致
- 沒有設定 style 屬性
- 樣式規則中不能使用各種同級選擇器(例如:〜,+,:first-child 等)
由于上面的條件,以及前面討論到的 CSS 運算過程,編寫 CSS 時也有幾個地方可以稍微留心一下:
- 由于樣式規則的目標屬性會分組存放,id 選擇器效率非常高,所以是不能與其他條件混用的。
- 不要寫過深的 CSS 樣式規則
- 能不用 inline style 就不要用,除了難以維護外,由于是存在于 DOM 樹上,無法預先與其他樣式合并計算,所以效率也會大打折扣
如果能夠注意到這類典型的小細節,CSS 效率自然也可以大幅提升。