分享21個最新的超酷web設計特效

如果你想讓你的網站與眾不同并且留給訪客極深的印象,創建一個超炫的特效網站絕對是你第一步需要去考慮的,這里我們收集了21個超酷設計特效的網站。希望能夠給大家帶來靈感,如果你也喜歡我們的收集,請給我們留言,謝謝!
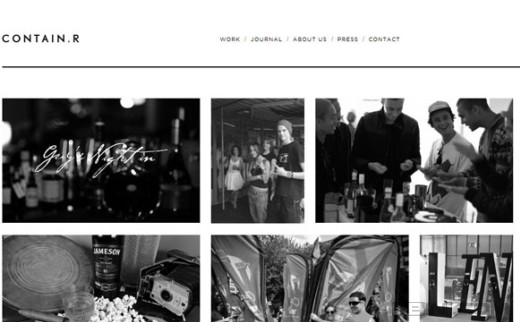
如果你訪問這個網站,你將體驗到超酷的滾動特效。滾動將顯示網絡中體現他們項目創意的大量信息

當懸浮于一個項目圖片后,將會展現快速顯示的幻燈,當你離開,則恢復到目前圖片。

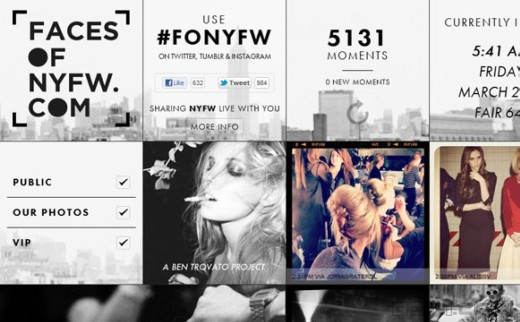
Faces of New York Fashion Week
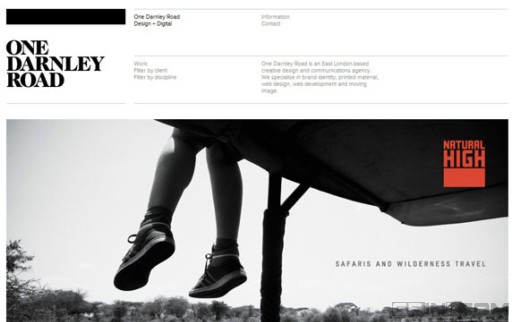
這里我們可以看到超酷的黑白風格的懸浮特效并且動態加載圖片,如果你縮放頁面,你可以看到動態的項目重新組織效果。

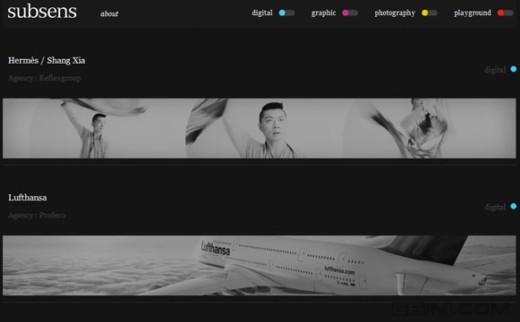
這個網站使用超順滑的幻燈方式導航。點擊一個項目你將看到詳細情況從右邊滑進或者使用頂端的過濾來使用手風琴效果查看項目

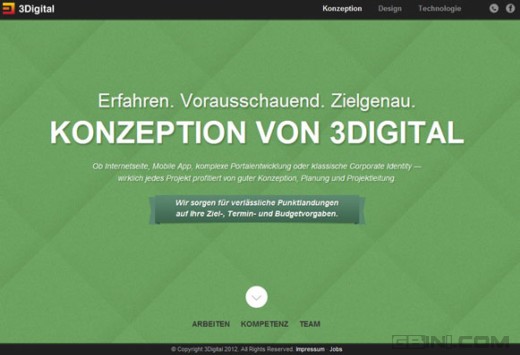
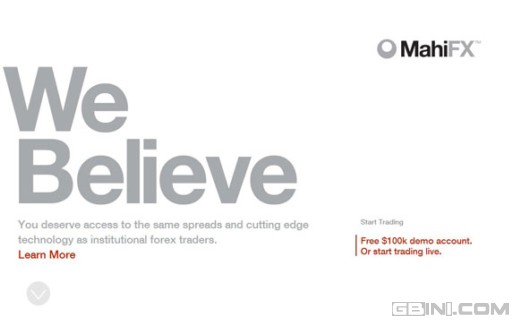
這個網站展示了超酷的滾動體驗

使用超酷的視差滾動的網站設計,你肯定會印象深刻的

另外一個將整個網站設計成一個幻燈的典范。每一個東西都是滑動顯示,各種方向。所有的體驗都非常貼切。

這里你可以看到另外一個滾動的復活節彩蛋,不要網站刷新頁面應該背景是變化的

添加了特殊效果的滾動特效,包括視差和字體縮放。

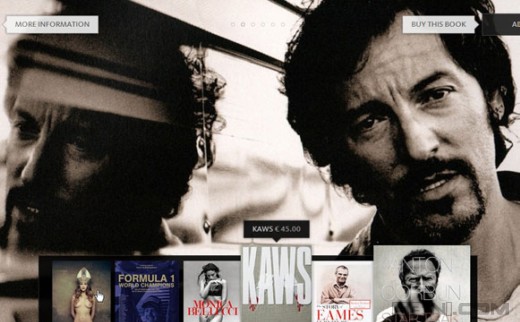
提供了一種非常新的書籍瀏覽體驗,并且提供全頁面圖片瀏覽

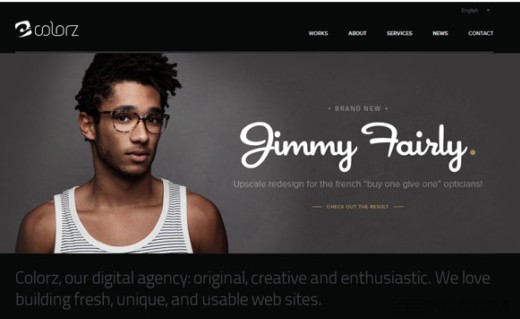
你將會驚嘆于個人作品集的懸浮特效。圖片出現的方向將取決于你鼠標進入和離開的方向 。

一個非常順暢的滾動t特效并且帶有輔助特效

這個網站整合了滾動特效和時間線。展示了公司每年的業績。注意模糊圖片的細節,這樣使得駕駛體驗更加真實。

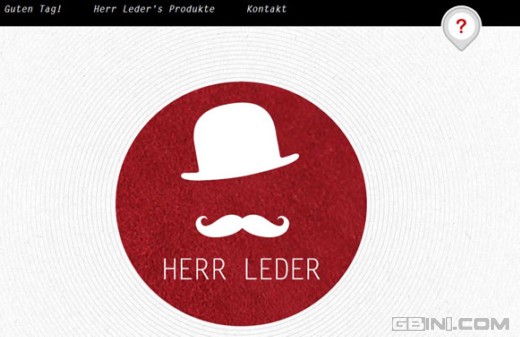
你不喜歡看到非直線的形狀嗎?這個網站將旋轉網站元素45度,創造了一個超新穎的瀏覽方式

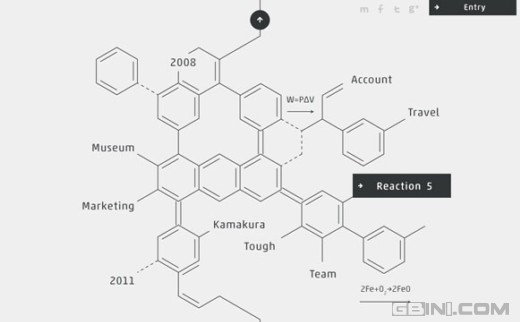
使用化學元素?在這里網站你可以滾動瀏覽很多有趣的“分子聚合”體驗。看看每一個反應的結果吧。絕對非常具有創意。

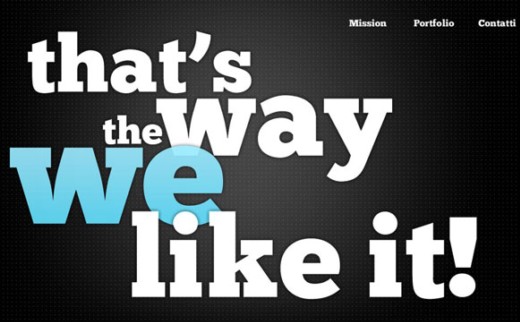
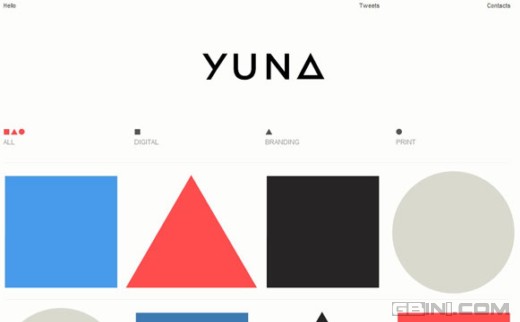
非常棒的懸浮特效。看看各種形狀的跳躍及其頂端菜單條的滑動效果

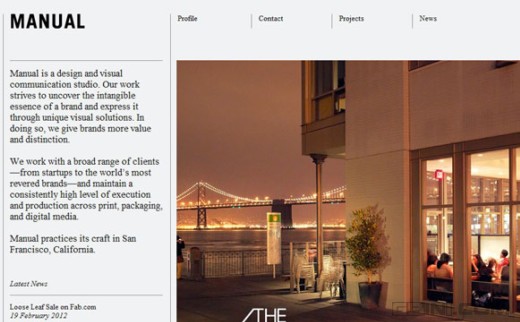
具有令人驚嘆的項目導航,點擊項目并且選擇一個選項來看看各種項目的滑動和淡出效果吧。

看看菜單特效及其內容幻燈,非常棒!

擁有超棒的滾動和幻燈效果

通過給你展示商品的細節來提供了另外一個滾動的體驗。

最后一個超棒的滾動特效網站,使用非對稱的設計元素

英文:More Examples of Fresh Effects in Web Design
【編輯推薦】




























