5種超酷的Web頁面中Hover效果
給平淡的站點帶來活力
hover效果能給網頁增加一些動態效果,并且使得站點更具有活力。原來的做法是使用javascript來實現這些動態效果,但是隨著CSS3的引入和現代瀏覽器的支持,我們可以用純粹的CSS代碼來實現這些有趣的效果。所謂的現代瀏覽器,更多的是指以Mozilla和Webkit為核心的瀏覽器,IE的表現稍微差強人意,所以請使用FireFox,Safari或者Chrome查看一下的效果。如下就是要介紹的5個非常酷的純CSS hover 效果。
向上跳躍

這種效果非常適合于當頁面上有一橫排圖片的場景,當鼠標hover時就產生波浪一樣的效果。
這個效果實現是非常簡單的,并且有多種方法實現,如下的核心實現方法是:初始給所有圖片設置mergin,當hover時,給相應的圖片減少mergin的值,這樣就實現了向上跳躍的效果。
這種效果不光可以應用于圖片,一般的橫向排列的導航欄也可以應用這樣的效果。
效果中的透明效果是并不是必須的,不設置透明屬性并不影響hover時的跳躍效果,加上透明只是為了讓效果更平滑。
CSS代碼:
- .ex1 img{
- border: 5px solid #ccc;
- float: left;
- margin: 15px;
- -webkit-transition: margin 0.5s ease-out;
- -moz-transition: margin 0.5s ease-out;
- -o-transition: margin 0.5s ease-out;
- }
- .ex1 img:hover {
- margin-top: 2px;
- }
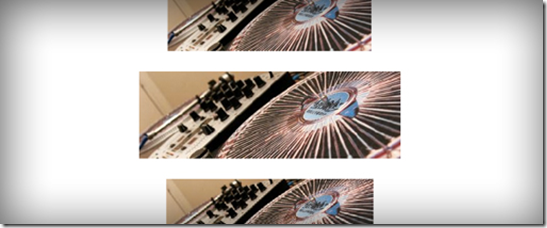
層疊與放大

這種效果類似于熔巖燈效果,當鼠標從上至下移動時,每個圖片都是慢慢地放大然后恢復到原始的狀態。
為了實現這樣的效果,首先把原始圖片顯示的時候縮小一點,當鼠標hover時,放大圖片的尺寸。
因為圖片是居中顯示的,所以當鼠標hover時,也增加了圖片的margin,這樣使得當圖片放大時也是居中的效果。
CSS代碼
- /*Example 2*/
- #container {
- width: 300px;
- margin: 0 auto;
- }
- #ex2 img{
- height: 100px;
- width: 300px;
- margin: 15px 0;
- -webkit-transition: all 1s ease;
- -moz-transition: all 1s ease;
- -o-transition: all 1s ease;
- }
- #ex2 img:hover {
- height: 133px;
- width: 400px;
- margin-left: -50px;
- }
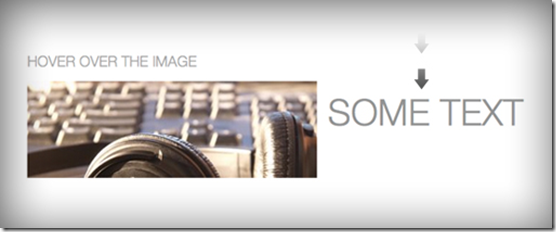
文字淡入

類似的這種效果,一般是用JavaScript來實現的,當hover其中某個元素時,另一個元素發生一些變化。本例為了實現這一效果,首先把圖片和文字放在一個div里,然后設置div的color:transparent和line-height:0px。當hover時,更改color和line-height屬性,使得文字顯示。
CSS代碼
- #ex3 {
- width: 730px;
- height: 133px;
- line-height: 0px;
- color: transparent;
- font-size: 50px;
- font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
- font-weight: 300;
- text-transform: uppercase;
- -webkit-transition: all 0.5s ease;
- -moz-transition: all 0.5s ease;
- -o-transition: all 0.5s ease;
- }
- #ex3:hover {
- line-height: 133px;
- color: #575858;
- }
- #ex3 img{
- float: left;
- margin: 0 15px;
- }
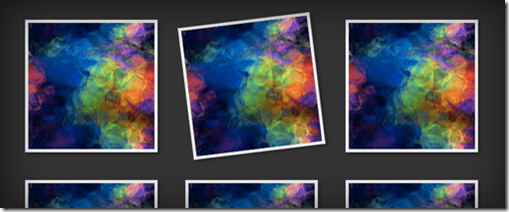
旋轉的圖片

實現這個效果是非常容易的,但是因為這是一個非常重要的效果,尤其對于畫廊中的縮略圖。這個效果中我們使用了一些較新的CSS樣式。這個例子使用了box-shadows,transitions和transforms。transform是實現旋轉部分,transition是為了讓效果更平滑。
CSS代碼
- #ex4 {
- width: 800px;
- margin: 0 auto;
- }
- #ex4 img {
- margin: 20px;
- border: 5px solid #eee;
- -webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
- -moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
- box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
- -webkit-transition: all 0.5s ease-out;
- -moz-transition: all 0.5s ease;
- -o-transition: all 0.5s ease;
- }
- #ex4 img:hover {
- -webkit-transform: rotate(-7deg);
- -moz-transform: rotate(-7deg);
- -o-transform: rotate(-7deg);
- }
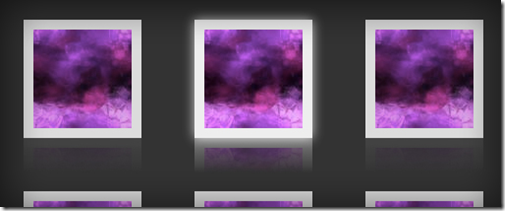
淡入和倒影

這個效果是相對復雜的效果,首先,設置減少圖片的初始的透明度,當hover時,把透明度設置回默認值,另外會有一個圖片邊緣發光的效果和倒影效果(只在以Webkit為內核的瀏覽器中起作用)。
如果你對倒影效果不太懂的話,可以參考這篇文章(Image Reflections with CSS)
CSS代碼
- #ex5 {
- width: 700px;
- margin: 0 auto;
- min-height: 300px;
- }
- #ex5 img {
- margin: 25px;
- opacity: 0.8;
- border: 10px solid #eee;
- /*Transition*/
- -webkit-transition: all 0.5s ease;
- -moz-transition: all 0.5s ease;
- -o-transition: all 0.5s ease;
- /*Reflection*/
- -webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(.7, transparent), to(rgba(0,0,0,0.1)));
- }
- #ex5 img:hover {
- opacity: 1;
- /*Reflection*/
- -webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(.7, transparent), to(rgba(0,0,0,0.4)));
- /*Glow*/
- -webkit-box-shadow: 0px 0px 20px rgba(255,255,255,0.8);
- -moz-box-shadow: 0px 0px 20px rgba(255,255,255,0.8);
- box-shadow: 0px 0px 20px rgba(255,255,255,0.8);
- }
總結
經過測試,這些效果在以Webkit為核心的瀏覽器上表現最出色,Mozilla次之,IE最差,如果要使得在IE9中的效果更好,則需要其它的第三方JS庫。以上的這五個純CSS實現的hover效果,應該會給你帶來一些設計上的靈感,你可以綜合運用這些CSS樣式,并加入一些其他的CSS來產生一些有意思的效果。如果你也有一些非常酷的CSS效果,歡迎參與討論。
編注
以上的五種CSS Hover效果都應用了***的CSS3效果,在現代的瀏覽器中,應用這些CSS能展現出非常漂亮的效果。值得一提的是IE9,IE9不支持transition和transform這兩種效果,使得這五種效果在IE9下表現的不佳,寄希望于IE10吧。
原文鏈接:http://www.cnblogs.com/powertoolsteam/archive/2011/05/10/2042142.html
【編輯推薦】