用In.js顆粒化管理、加載你的JavaScript模塊
國外的像基于jQuery的RequireJs,YUI Loader,LabJs,RunJs,國內也有淘寶的SeaJs,豆瓣的DoJs等,這些都是一些十分優秀的模塊加載器。但是本文將會向大家介紹一個新的開源的輕量級“多線程”異步模塊加載器In.js,In的開發借鑒了Do的一些思路和使用習慣,在此期間感謝@kejun同我的耐心交流,In.js壓縮后只有4.77k,不僅小巧而且十分好用。
優點:
◆ 按需加載
◆ 無阻塞加載
◆ 依賴關系管理
◆ 顆粒化模塊管理
如何使用?
A.引入In.js
- <script type="text/javascript" src="in.js" autoload="true" core="jquery.min.js"></script>
只需要在頁面頂部引入in.js即可,這里有兩個參數需要注意:
autoload: 是否在加載in.js的時候加載底層核心庫 – {可選參數 – true|false}
core: 底層核心庫的路徑 – {可選參數 – url}
如果同時設置了core,并且autoload=true,則在引入In.js的同時加載core到頁面中。
B.聲明各個模塊的地址和依賴關系In.add(name,{config})
- In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'});
- In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']});
- In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a']});
上述代碼聲明了三個模塊的依賴關系和模塊的地址,并將它們加入到隊列中去(僅僅是加入隊列,并沒有加載到頁面中去)。
C.加載隊列In(queue)
- var demo=In('mod-b',function() {
- //do something
- },function() {
- //do something
- return false;
- });
加載mod-b模塊,加載完后執行functionA和functionB,在此假設引入in.js時設置了autoload=true,那么隊列中的加載順序依次為:
- jquery.min.js >>> mod-a >>> mod-b-css >>> mod-b >>> functionA() >>> functionB()
隊列全部加載完成后,demo會被賦值為一個數組,其中存放的是每個function的返回值:
- demo={returns:[undefined,false],complete:true}
D.在domReady之后加載隊列In.ready(queue)
- In.ready('mod-b',function() {
- //do something
- });
隊列加載順序:
- jquery.min.js >>> {domReady} >>> mod-a >>> mod-b-css >>> mod-b >>> function()
In.ready()和In()的區別在于兩點:
◆ In.ready()中的隊列只有在domReady之后才會執行
◆ In.ready()沒有返回值
E.監聽變量變化,值改變則執行回調In.watch(object,property,function(prop,old,new) {})
由于In加載的隊列均為異步非阻塞式加載,所以有時候為了特殊需求(比如后續的操作依賴隊列中function的返回值),我們需要在確保隊列執行完成后,再執行后續操作。這種情況下,可以用In.watch()監聽return.complete變量,當return.complete==true的時候執行回調函數,代碼如下:
- var model=In('model',function() {
- //do something
- return 123;
- });
- In.watch(model,'complete',function(prop,old,new) {
- if(model[prop]==true) {
- console.log(model.returns[0]);//print 123
- In.unwatch(model,prop);//destroy the watch event of model.complete
- }
- });
————————-華麗的分割線————————-
In的魅力遠遠不止上述這些,它的可靠性也已經在幾個大項目中得到了印證,除此之外,In也有智能的提示,比如如果用In()加載一個事先未聲明的模塊,就會提示你檢查模塊名。真心的希望有更多的前端朋友關注In,使用In,甚至投入到In的后續開發中來。
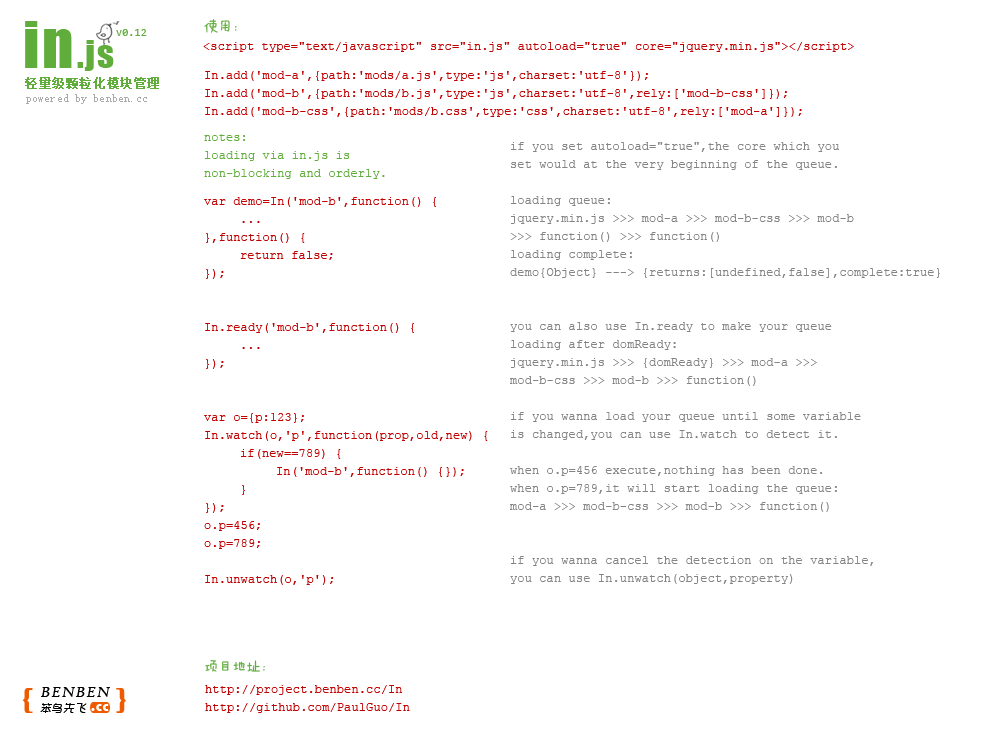
下圖是In.js的英文版使用圖冊:

在哪下載?
In.js是一個開源的項目,你可以在下邊的地址找到它的源代碼或者下載它使用。
http://project.benben.cc/In
http://github.com/PaulGuo/In
原文:http://www.qianduan.net/particles-with-in-js-management-load-your-javascript-module.html
【編輯推薦】




























