性能優化:如何更快速加載你的JavaScript頁面
譯文【51CTO外電頭條】 JavaScript現在極其重要。一些網站使用JavaScript來增添魅力;如今的許多Web應用程序依賴它;其中一些甚至是完全用JavaScript編寫而成的。我在本文中將指出一些重要的規則,介紹如何使用你的JavaScript、使用哪些工具以及你將從中得到什么好處。
確保代碼盡量簡潔
不要什么都依賴JavaScript。不要編寫重復性的腳本。要把JavaScript當作糖果工具,只是起到美化作用。別給你的網站添加大量的JavaScript代碼。只有必要的時候用一下。只有確實能改善用戶體驗的時候用一下。
盡量減少DOM訪問
使用JavaScript訪問DOM元素很容易,代碼更容易閱讀,但是速度很慢。下面介紹幾個要點:限制使用JavaScript來修飾網頁布局,把針對訪問元素的引用緩存起來。有時,當你的網站依賴大量的DOM改動時,就應該考慮限制你的標記。這是改用
壓縮代碼
要提供經過壓縮的JavaScript頁面,最有效的辦法就是先用JavaScript壓縮工具對你的代碼壓縮一下,這種壓縮工具可以壓縮變量和參數名稱,然后提供因而獲得的代碼,使用了gzip壓縮。
是的,我沒有壓縮我的main.js,但你要檢查有沒有未經壓縮的任何jQuery插件,別忘了壓縮。下面我列出了壓縮方面的幾個方案。
◆ YUI壓縮工具(我的***,jQuery開發團隊就使用它),初學者指南(http://www.slideshare.net/nzakas/extreme-JavaScript-compression-with-yui-compressor)、第二指南 (http://vilimpoc.org/research/js-speedup/)和官方網站(http://developer.yahoo.com/yui/compressor/)。
◆ Dean Edwards Packer(http://dean.edwards.name/packer/)
◆ JSMin(http://crockford.com/JavaScript/jsmin)
GZip壓縮:其背后的想法是,縮短在瀏覽器和服務器之間傳送數據的時間。縮短時間后,你得到標題是Accept-Encoding: gzip,deflate的一個文件。不過這種壓縮方法有一些缺點。它在服務器端和客戶端都要占用處理器資源(以便壓縮和解壓縮),還要占用磁盤空間。
避免eval():雖然有時eval()會在時間方面帶來一些效率,但使用它絕對是錯誤的做法。eval()導致你的代碼看起來更臟,而且會逃過大多數壓縮工具的壓縮。
加快JavaScript裝入速度的工具:Lab.js
有許多出色的工具可以加快JavaScript裝入的速度。值得一提的一款工具是Lab.js。
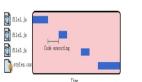
借助LAB.js(裝入和阻止JavaScript),你就可以并行裝入JavaScript文件,加快總的裝入過程。此外,你還可以為需要裝入的腳本設置某個順序,那樣就能確保依賴關系的完整性。此外,開發者聲稱其網站上的速度提升了2倍。
使用適當的CDN
現在許多網頁使用內容分發網絡(CDN)。它可以改進你的緩存機制,因為每個人都可以使用它。它還能為你節省一些帶寬。你很容易使用ping檢測或使用Firebug調試那些服務器,以便搞清可以從哪些方面加快數據的速度。選擇CDN時,要照顧到你網站那些訪客的位置。記得盡可能使用公共存儲庫。
面向jQuery的幾個CDN方案:
◆ http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js——谷歌Ajax,關于更多庫的信息請參閱http://code.google.com/apis/libraries/devguide.html#Libraries。
◆ http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js——微軟的CDN
•http://code.jquery.com/jquery-
網頁末尾裝入JavaScript
如果你關注用戶,用戶因互聯網連接速度慢而沒有離開你的網頁,這是一個非常好的做法。易用性和用戶放在首位,JavaScript放在末位。這也許很痛苦,但是你應該有所準備,有些用戶會禁用JavaScript。可以在頭部分放置需要裝入的一些JavaScript,但是前提是它以異步方式裝入。
異步裝入跟蹤代碼
這一點非常重要。我們大多數人使用谷歌分析工具(Google Analytics)來獲得統計數據。這很好。現在看一下你把你的跟蹤代碼放在哪里。是放在頭部分?還是說它使用document.write?然后,如果你沒有使用谷歌分析工具異步跟蹤代碼,那也只能怪你自己。
這就是谷歌分析工具異步跟蹤代碼的樣子。我們必須承認,它使用DOM,而不是使用document.write,這可能更適合你。它可以在網頁裝入之前檢測到其中一些事件,這非常重要。現在想一想這種情況,你的網頁甚至還沒有裝入,所有用戶都關閉了網頁。已找到了解決頁面瀏覽量錯失的辦法。
- var _gaq = _gaq || [];
- _gaq.push(['_setAccount', 'UA-XXXXXXX-XX']);
- _gaq.push(['_trackPageview']);
- (function() {
- var ga = document.createElement('script'); ga.type = 'text/JavaScript'; ga.async = true;
- ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
- var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
- })();
沒有使用谷歌分析工具?這不是問題,今天的分析工具提供商大多允許你使用異步跟蹤。
Ajax優化
Ajax請求對你網站的性能有重大影響。下面我介紹關于Ajax優化的幾個要點。
緩存你的ajax
先看一下你的代碼。你的ajax可以緩存嗎?是的,它依賴數據,但是你的ajax請求大多應該可以緩存。在jQuery中,你的請求在默認情況下已被緩存,不包括script和jsonp數據類型。
針對Ajax請求使用GET
POST類型請求要發送兩個TCP數據包(先發送標題,然后發送數據)。GET類型請求只需要發送一個數據包(這可能取決于你的cookie數量)。所以,當你的URL長度不到2K,你又想請求一些數據時,不妨使用GET。
使用ySlow
說到性能,ySlow既簡單,又極其有效。它可以對你的網站進行評分,顯示哪些方面需要改正,以及應關注哪些方面。
另外支一招:把你的JavaScript打包成PNG文件
設想一下:把你的JS和CSS添加到圖片的末尾,然后用CSS來裁切,通過一次HTTP請求來獲得應用程序中所需的所有信息。
我最近找到了這個方法。它基本上把你的JavaScript/css數據打包成PNG文件。之后,你可以拆包,只要使用畫布API的getImageData()。此外,它非常高效。你可以在不縮小數據的情況下,多壓縮35%左右。而且是無損壓縮!我得指出,對比較龐大的腳本來說,在圖片指向畫布、讀取像素的過程中,你會覺得有“一段”裝入時間。
原文:http://www.1stwebdesigner.com/design/load-JavaScript-faster/
【編輯推薦】