學習 QT 繪制圖形 從這里開始
學習 QT 繪制圖形 從這里開始是本文呢介紹的內容,不多說了,先來看內容。說明:以后使用的環境為基于Qt 4.6的Qt Creator 1.3.0 windows版本
本文介紹在窗口上繪制最簡單的圖形的方法。
1、新建Qt4 Gui Application工程,我這里使用的工程名為painter01,選用QDialog作為Base class
2、在dialog.h文件中聲明重繪事件函數void paintEvent(QPaintEvent *);
3、在dialog.cpp中添加繪圖類QPainter的頭文件包含#include <QPainter>
4、在下面進行該函數的重定義。
- void Dialog::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
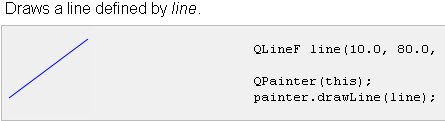
- painter.drawLine(0,0,100,100);
- }
其中創建了QPainter類對象,它是用來進行繪制圖形的,我們這里畫了一條線Line,其中的參數為線的起點(0,0),和終點 (100,100)。這里的數值指的是像素,詳細的坐標設置我們以后再講,這里知道(0,0)點指的是窗口的左上角即可。運行效果如下:

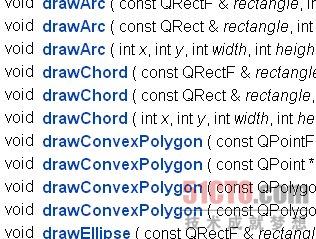
5、在qt的幫助里可以查看所有的繪制函數,而且下面還給出了相關的例子。


6、我們下面將幾個知識點說明一下,幫助大家更快入門。
將函數改為如下:
- void Dialog::paintEvent(QPaintEvent *)
- {
- QPainter painter(this);
- QPen pen; //畫筆
- pen.setColor(QColor(255,0,0));
- QBrush brush(QColor(0,255,0,125)); //畫刷
- painter.setPen(pen); //添加畫筆
- painter.setBrush(brush); //添加畫刷
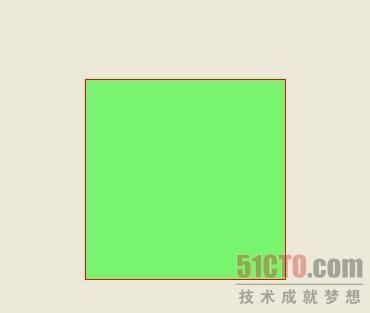
- painter.drawRect(100,100,200,200); //繪制矩形
- }
這里的pen用來繪制邊框,brush用來進行封閉區域的填充,QColor類用來提供顏色,我們這里使用了rgb方法來生成顏色,即 (red,green,blue),它們取值分別是0-255,例如(255,0,0)表示紅色,而全0表示黑色,全255表示白色。后面的 (0,255,0,125),其中的125是透明度(alpha)設置,其值也是從0到255,0表示全透明。最后將畫筆和 畫刷添加到painter繪制設備中,畫出圖形。這里的Rect是長方形,其中的參數為(100,100)表示起始坐標,200,200表示長和寬。效果 如下:

#p#
7.其實畫筆和畫刷也有很多設置,大家可以查看幫助。
- QPainter painter(this);
- QPen pen(Qt::DotLine);
- QBrush brush(Qt::blue);
- brush.setStyle(Qt::HorPattern);
- painter.setPen(pen);
- painter.setBrush(brush);
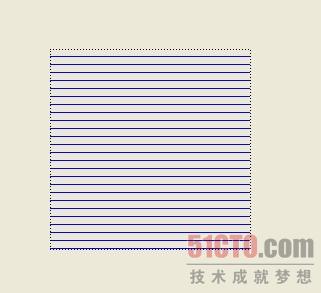
- painter.drawRect(100,100,200,200);
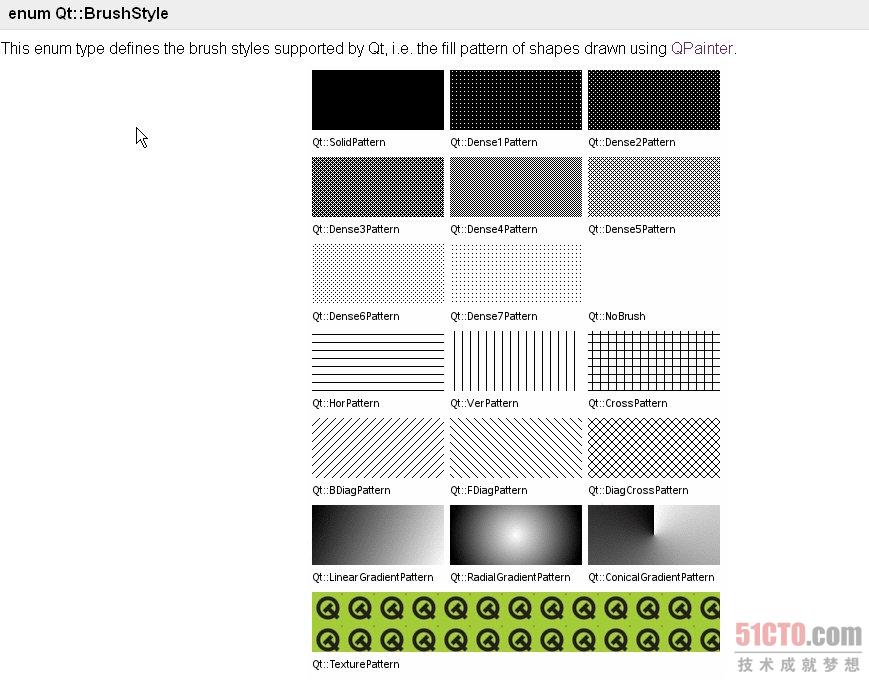
這里我們設置了畫筆的風格為點線,畫刷的風格為并行橫線,效果如下:

在幫助里可以看到所有的風格。


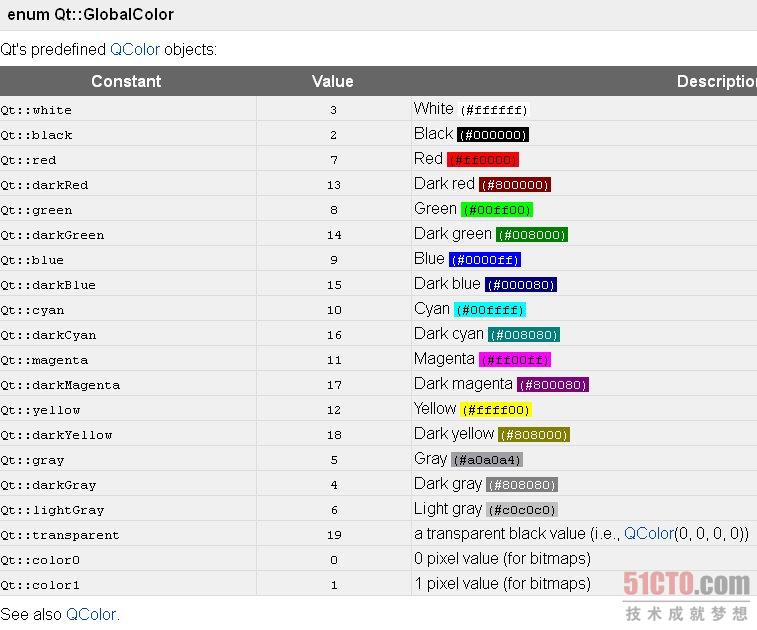
我們這里用了Qt::blue,Qt自定義的幾個顏色如下:

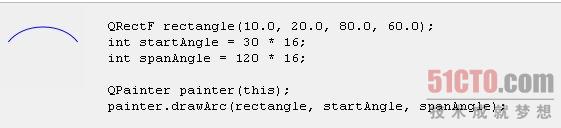
8.畫弧線,這是幫助里的一個例子。
- QRectF rectangle(10.0, 20.0, 80.0, 60.0); //矩形
- int startAngle = 30 * 16; //起始角度
- int spanAngle = 120 * 16; //跨越度數
- QPainter painter(this);
- painter.drawArc(rectangle, startAngle, spanAngle);
這里要說明的是,畫弧線時,角度被分成了十六分之一,就是說,要想為30度,就得是30*16。它有起始角度和跨度,還有位置矩形,要想畫出自己想 要的弧線,就要有一定的幾何知識了。這里就不再祥述。

小結:關于學習 QT 繪制圖形 從這里開始的內容到這里介紹完了,希望本我對你有所幫助!































