剖析 Qt 實現動畫狀態機實例
作者:佚名
本文介紹的是Qt 實現動畫狀態機實例,一個有趣的實例,實現動畫方式。先來看內容。
Qt 實現動畫狀態機實例是本文介紹的內容,Qt 4.6引入了動畫框架,擺脫了以往控件只能安靜的呆在布局里的時代,利用Qt提供的動畫框架,我們可以讓控件跳起舞來,呵呵,很有趣啊… 在Qt 4.7中又引入了Qt quick技術,其中的QML語言也是專門來定制GUI動畫效果的,這是一種新的GUI動畫機制,我剛也接觸了些,語法類似CSS,實現預定義的動畫很方便,所見即所得,路還得一步步走,先學習一下傳統的Qt動畫方式——狀態機
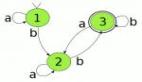
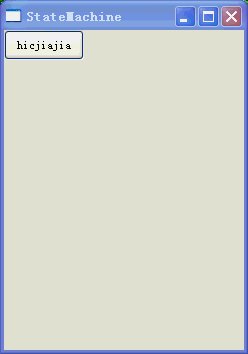
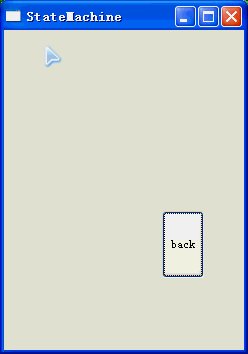
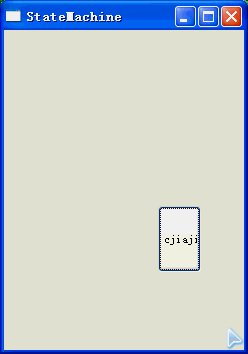
這里先直接給出例子(見圖):

下面是源碼:
- #include <QApplication>
- #include <QStateMachine>
- #include <QPushButton>
- #include <QSignalTransition>
- #include <QPropertyAnimation>
- int main(int argc,char **argv){
- QApplication app(argc,argv);
- QWidget *w=new QWidget;
- w->resize(240,320);
- QPushButton *button = new QPushButton("hicjiajia",w);
- QStateMachine *machine = new QStateMachine; //新建狀態機
- QState *state1 = new QState(machine); //狀態
- state1->assignProperty(button,"geometry",QRect(0,0,80,30)); //綁定button的geomertry屬性
- machine->setInitialState(state1); //state1設為初始化狀態
- QState *state2 = new QState(machine);
- state2->assignProperty(button,"geometry",QRect(w->width()-30,w->height()-80,30,80));
- QFont font = QFont("Airl", 12);
- state2->assignProperty(button,"font",font); //狀態2字體
- QPropertyAnimation *ani=new QPropertyAnimation(button,"geometry");
- ani->setDuration(2000); ani->setEasingCurve(QEasingCurve::OutBounce); //動畫效果—彈跳
- QSignalTransition *transition1=state1->addTransition(button,SIGNAL(clicked()),state2);//動畫觸發信號
- transition1->addAnimation(ani);
- QSignalTransition *transition2=state2->addTransition(button,SIGNAL(clicked()),state1);
- transition2->addAnimation(ani);
- machine->start(); //開啟狀態機
- w->show();
- return app.exec();
- }
小結:剖析 Qt 實現動畫狀態機實例的內容介紹完了,希望本文對你有所幫助,你應該也對這個實例很感興趣吧!
責任編輯:zhaolei
來源:
互聯網