Android一個小的瀏覽資源效果
LogCat調測信息
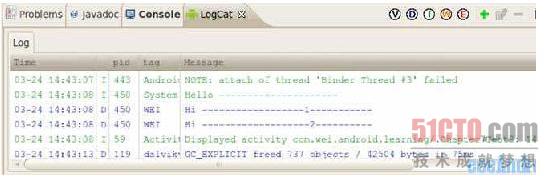
在Window -> Show View -> Other... -> Android -> LogCat,這樣將顯示LogCat的窗口,對于System.out.print()以及Log.d(),可以打印出我們所需要的信息,例如:
- System.out.print("Hello ---------------------\n");
- Log.d("WEI","Hi ------------------1-----------");
- Log.d("WEI","Hi -------------------2----------");
這樣,我們在LogCat的查窗口,可以看到相關的信息:
效果圖

GalleyView
Galley是畫廊的意思,一般只在圖片顯示中使用,而且也不常用。
1)Android XML文件
Java代碼:
- <?xml version="1.0" encoding="utf-8"?>
- <Gallery xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/gallery"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- </Gallery>
由于Galley用戶處理圖片,因此處理item可采用ImageView,在設置adapter中,我們可以參見《Android 學習筆記(十三):Activity-GridView 》中對BaseAdapter進行繼承。
2)Java源代碼
Java代碼:
- public class Chapter7Test8 extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.chapter_7_test8);
- //步驟1:和之前學習的一樣,設置adapter來描述item的內容以及設置item的格式;通過setOnItemClickListener()設置點擊觸發的操作。
- Gallery gallery = (Gallery)findViewById(R.id.gallery);
- gallery.setAdapter (new ImageAdapter (this));
- gallery.setOnItemClickListener (new OnItemClickListener(){
- public void onItemClick(AdapterView<?> parent,View v,int position,long id){
- Toast.makeText(Chapter7Test8.this,""+position,Toast.LENGTH_SHORT).show();
- }
- } );
- }
- //步驟2:adapter繼承BaseAdapter,具體描述item。需要創建構造函數,具體化getCount(), getItem(), getItemId(), getView()。
- private class ImageAdapter extends BaseAdapter{
- private Context mContext;
- private Integer[] mImageIds = { R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3,
- R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6,
- R.drawable.sample_7 }; //我們將名稱為drawable_sample_1的圖片文件,拷貝到drawable/下面。
- public ImageAdapter(Context context){
- mContext = context;
- }
- public int getCount() {
- return mImageIds.length;
- }
- public Object getItem(int position) {
- return position;
- }
- public long getItemId(int position) {
- return position;
- }
- //步驟3:每個item都是ImageView,通過setImageResource將圖片呈現,設置每個item的大小,以及顯示比例,這里,我們采用FIT_XY,根據X:Y將整個圖片顯示出來,如果X:Y和圖片長:寬不一樣,圖片可能有些變形。
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView image = new ImageView(mContext);
- image.setImageResource(mImageIds[position]);
- image.setLayoutParams(new Gallery.LayoutParams(150,100));
- image.setScaleType(ImageView.ScaleType.FIT_XY);
- return image;
- }
- }
- }
- 3)通過xml文件對item的格式進行設置
- 我們在res/values/下面增加一個xml文件,用于描述自定義widget的屬性格式為
- Java代碼:
- <resources>
- <declare-styleable name="XXXX">
- <attr name="AAAAA" format="BBBB" />
- <attr name="aaaaa" format="bbbb" />
- </declare-styleable>
- </resources>
在R.java中將增加int R.styleable.XXXX[]來表示此定義,如果里面有2個屬性,則有兩個元素。在本例,設置style的屬性,我們設置一個android已定義的屬性galleryItembackground,它定義一個具有一個邊框的gallery的item。如下:
Java代碼:
- <resources>
- <declare-styleable name="HelloGallery">
- <attr name="android:galleryItemBackground" />
- </declare-styleable>
- </resources>
獲得自定義屬性方式:
Java代碼:
- TypedArray a= obtainStyledAttributes (R.styleable.XXX /*int[]*/ );
- aattrId = a.getResourceId (R.styleable.XXXX_AAAA,defaultId);//獲得該屬性的ID, 如果沒有發現該屬性,則返回defaultId的值。
- a.recyle (),//在使用obtainStyledAttributes()后應調用,是的可以被系統重用。
在這個例子中:
Java代碼:
- public ImageAdapter(Context context){
- TypedArray a= obtainStyledAttributes(R.styleable.HelloGallery);
- mGalleryItemBackground = a.getResourceId(R.styleable.HelloGallery_android_galleryItemBackground , 0);
- a.recycle();
- }
- public View getView(int position, View convertView, ViewGroup parent) {
- image.setBackgroundResource (mGalleryItemBackground);
- }
【編輯推薦】

































