Android:一個高效的UI才是一個拉風的UI(二)
前篇博客翻箱倒柜的介紹了優化UI設計的兩個方法,***個就是使用盡量少的組件來實現布局功能,第二個就是使用<meger>標簽來減少不必要的根節點,這兩個方法都可以提高應用UI的運行效率,但是夠了嗎?遠遠是不夠的,方法就像money一樣永遠不嫌多,所以不再介紹多一些UI設計優化的方法說得過去么?
摸摸口袋里面的都快四歲、運行著古老的android 2.2系統的屌絲機對于我來說,隨便一個大于10M的應用都有完爆他幾條街死機崩潰的超能力。但是對于某信來說,如今已經24M大小的它依然在屌絲機瀕臨垂死的硬件資源上運行如飛(至少沒崩潰過),讓我不得不感嘆應用優化做的相當不錯,也滿足我們這種屌絲在深深的寂寞夜晚來搖一發的情感需求。所以來說,一個應用能贏得市場,不僅僅是贏得先機,而更多的是因為相同需求它功能做的比你好,相同功能它比你的簡約,相同簡約設計它運行比你快!
排隊,一個一個慢慢來
當ActivityA跟ActivityB打招呼說:“偶要回家了,你來頂上”。說明就馬上溜得無影無蹤,這時候急呀,ActivityB趕緊measure呀、layout呀、draw呀趕緊搞出一個界面來應付觀眾先,忙的不亦樂乎;更要命這時候的是他們還要搞一個交接儀式——超炫超牛的切換動畫!然而在日益無窮大的欲望與逐漸干癟的資源這強大的根本矛盾下,毫不猶豫的當機了幾百毫秒。這一卡頓讓手機前的強迫癥患者來說是多大的心理創傷,自然而然會說:“這軟件真渣!切個畫面都會總得頓一下才死心”。用戶體驗瞬間降為0~
解決方案有哪些?當然很簡單的就是,取消牛逼哄哄的切換動畫咯,但是如果你的產品經理死活不同意那還不得另尋途徑。在不放棄動畫的前提下,我們可以把某些measure呀、layout呀、draw呀的步驟延遲在動畫后面執行不就行咯,排隊一個一個來,至于怎么操作呢?那我們要引入一個輕量級組件<ViewStub>,也就是動態加載的方法。
我們通常使用它來做預加載處理,來改善頁面加載速度和提高流暢性,ViewStub本身不會占用層級,它最終會被它指定的層級取代。有時候我們也需要復雜的視圖且少用,我們可以按需要的時候裝載以便減少內存,提高體驗。以前我們都是設置在布局中,然后使用View.GONE屬性來隱藏組件,但是耗資源影響性能。總得來說這玩意就是一個輕量級的View,它一個看不見的,不占布局位置,占用資源非常小的控件。
下面上代碼:
要加載的ActivityB布局(復雜的動畫代碼請忽略)
- <meger xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- >
- <ViewStub
- android:id="@+id/mystub"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- />
- <ImageView
- android:id="@+id/loading_image"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:src="@drawable/loading_image"
- />
- </meger>
在這個UI界面中,當我們切換ActivityB時,因為兼顧到動畫效果。所以我們就讓ViewStub暫緩加載比較復雜的布局,而先把較為簡單的顯示加載畫面loading_image加載出來,當稍后時間我們就在代碼里面開始加載該布局,見代碼如下:
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.layout_loading);
- LoadHandler = new Handler();
- myStub = (ViewStub)findViewById(R.id.mystub);
- loadingView = (ImageView)findViewById(R.id.loading_image);
- myStub.setLayoutResource(R.layout.layout_main);//設置加載資源
- LoadHandler.postDelayed(new Runnable() {
- @Override
- public void run() {
- myStub.inflate();//開始加載復雜界面
- loadingView.setVisibility(View.GONE);//隱藏臨時加載的簡單界面
- }
- },500);
上面代碼實現了先執行復雜動畫,當切換界面到到500ms時,handler開始執行加載復雜的界面子線程,從而錯開了資源的集中利用,這里使用的是動態添加ViewStub指向布局資源的方法,簡單而實用吧,對于一個用戶來說,延遲半秒加載界面遠遠比切換畫面卡頓更容易接受。
使用ViewStub需要主要幾點:
1、ViewStub只能被Inflate一次,當Inflate之后ViewStub對象就被置為空值,說得更通俗點就是當ViewStub被某個布局Inflate后,就不能通過ViewStub來控制它,因為它已經功成身退了,自然對于需要不同場景下顯示隱藏的情況建議用visibility。
2、ViewStub只能用來Inflate一個布局文件,對于單個具體的View它是無能為力的,當然如果把View搞在某個布局文件中也是可以接受的。
3、VIewStub中不能嵌套merge標簽。
重用布局是一個好習慣
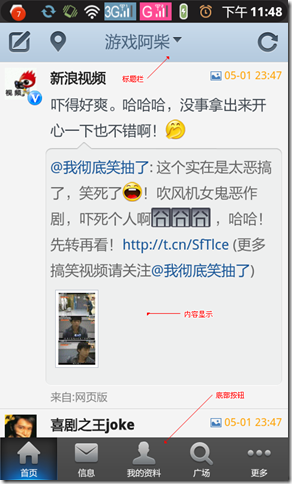
重用是一個好習慣,既然大家都常念叨,無圖無真相呀樓主,為了避免大家說no picture you say a jb~這類回復,我還是勉勉強強上個圖吧。
這個界面由三個小部分組成,分別是標題欄、內容顯示和底端按鈕。如果你手指閑不住前前后后點一點,按一按;會發覺各個界面的風格驚人的相似!而且不僅僅是在這軟件上會體現,而且市場上大部分應用都是這樣!其實說白了這就是一個風格的問題。
那么,既然這么多重復了,作為二十一世紀標準碼農的我們來說,我們能忍受這種浪費嗎?所以我們要用用<include>標簽——模塊化布局。
布局如下:多簡單的layout復用,你還會說你不喜歡用<include>標簽嗎?
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical"
- >
- <include android:id="@+id/head_menu" layout="@layout/head_menu" />
- <include android:id="@+id/content" layout="@layout/content_showweibo" />
- <include android:id="@+id/bottom_menu" layout="@layout/bottom_menu" />
- </LinearLayout>
使用<include>的好處有:
1、模塊化布局,提高重用率,易于日后的維護和擴展。
2、降低生成的app的體重,用戶的流量是很貴的!
簡單說說剩下的點
1、減少不必要的inflate
(1)對于inflate的布局可以直接緩存,用全部變量代替局部變量,避免下次需再次inflate
- if (loadingView != null) {
- loadingView.setVisibility(View.VISIBLE);
- }
- else{
- loadingView =LayoutInflater.from(context).inflate(R.layout.loadingView, this, true);
(2)BaseAdapter中item的convertView緩存用法,詳細請參考《關于BaseAdapter的使用及優化心得》
PS:***次寫的博文,寫的渣得不能看。。。。。。
2、避免有太多的視圖
每個視圖都會消耗內存,在一個布局中布置太多的視圖,布局會占用過多的內存,假設一個布局包含超過80個視圖,layoutopt可能會給出下面這樣的建議:
- -1:-1 This layout has too many views: 83 views, it should have <= 80!
上面給出的建議是視圖數量不能超過80,當然***的設備有可能能夠支持這么多視圖,但如果真的出現性能不佳的情況,***采納這個建議。
3、千萬別布局嵌套太多
布局不應該有太多的嵌套,layoutopt(和Android團隊)建議布局保持在10級以內,即使是***的平板電腦屏幕,布局也不應該超過10級,RelativeLayout可能是一個解決辦法,但它的用法更復雜,好在Eclipse中的Graphical Layout資源工具更新后,使得這一切變得更簡單。
下面是布局嵌套太多時,layoutopt的輸出內容:
-1:-1 This layout has too many nested layouts: 12 levels, it should have <= 10!305:318 This LinearLayout layout or its RelativeLayout parent is possibly useless
嵌套布局警告通常伴隨有一些無用布局的警告,有助于找出哪些布局可以移除,避免屏幕布局全部重新設計。
4、在某些場景下使用非主線程繪制的UI組件,具體組件名稱我忘了,后面想起來補上哈。
本文鏈接:http://www.cnblogs.com/net168/p/4017921.html