CSS中Float和Clear屬性用法
本文和大家重點(diǎn)討論一下CSS中Float和Clear屬性的使用,一個(gè)float對(duì)象可以居左或居右,一個(gè)設(shè)置為float的對(duì)象,將根據(jù)設(shè)置的方向,左移或右移到其父容器的邊界,或其前面的float對(duì)象的邊界,而緊隨其后的非float對(duì)象或內(nèi)容,則包圍在其相反的方向。
CSS中Float和Clear屬性用法
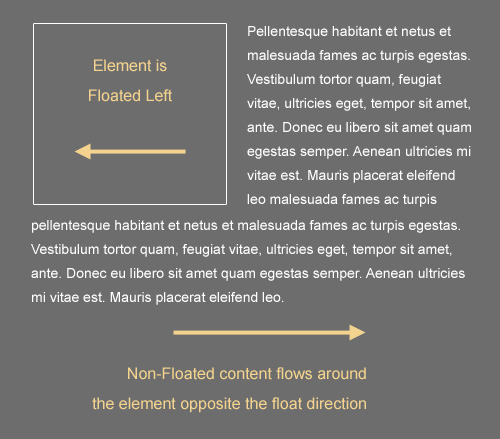
實(shí)現(xiàn)多欄排版的***方法是使用float屬性,float也是一個(gè)將使你受益匪淺的屬性。一個(gè)float對(duì)象可以居左或居右,一個(gè)設(shè)置為float的對(duì)象,將根據(jù)設(shè)置的方向,左移或右移到其父容器的邊界,或其前面的float對(duì)象的邊界,而緊隨其后的非float對(duì)象或內(nèi)容,則包圍在其相反的方向。

以下是使用float和clear屬性的一些重要準(zhǔn)則:
◆一個(gè)float對(duì)象,將從其置身的block級(jí)非float內(nèi)容流中跳出,換句話說,如果你要將一個(gè)box向左邊f(xié)loat,它后面的block級(jí)非float對(duì)象會(huì)顯示到下方,inline級(jí)內(nèi)容會(huì)在旁邊包圍
◆要讓一段內(nèi)容從一側(cè)包圍一個(gè)float對(duì)象,這段內(nèi)容必須要么是inline級(jí)的,要么也設(shè)置為相同方向的float
◆一個(gè)float對(duì)象,如果沒有設(shè)置寬度,則會(huì)自動(dòng)縮成其包含的內(nèi)容的寬度,因此***為float對(duì)象明確設(shè)置寬度
◆一個(gè)設(shè)置了clear屬性的對(duì)象,將不會(huì)包圍其前面的float對(duì)象
◆一個(gè)既設(shè)置了clear又設(shè)置了float屬性的對(duì)象,只有clear:left屬性生效,clear:right不起作用
【編輯推薦】
- CSS float方法實(shí)現(xiàn)DIV CSS網(wǎng)頁(yè)布局三欄頁(yè)
- DIV CSS網(wǎng)頁(yè)布局時(shí)合理架構(gòu)CSS
- DIV CSS建站對(duì)瀏覽器兼容性和注意事項(xiàng)
- CSS2.0中page-break-after屬性用法
- 解讀DIV CSS網(wǎng)頁(yè)布局中CSS無效十個(gè)原因
























