clear屬性在CSS中的妙用
你對clear屬性在CSS中的使用是否了解,這里向大家描述一下,在DIV+CSS設計網頁中設置多個DIV并列排列,往往是使用float:left或float:right來實現,但問題出現了,當前面并列的多個DIV總寬度不足100%,下面的的DIV就很可能向上提,和上一行的并列的DIV在同一行,使用Clear屬性正好可以解決這一問題,下面引用幫助的介紹。
clear在CSS中的妙用
在DIV+CSS設計網頁中,經常需要設置多個DIV并列排列,往往是使用float:left或float:right來實現,但問題出現了,當前面并列的多個DIV總寬度不足100%,下面的的DIV就很可能向上提,和上一行的并列的DIV在同一行,這不是我們想要的結果。使用Clear屬性正好可以解決這一問題,下面引用幫助的介紹:
CSS clear屬性
圖片和文字元素出現在另外元素中,那么它們(圖片和文字)可稱為浮動元素(floatingelement)。使用clear屬性可以讓元素邊上不出現其它浮動元素。
注意:當這個屬性隨著"float"屬性一起使用的話,那么結果可能會不盡如人意
Inherited:No
繼承性:無
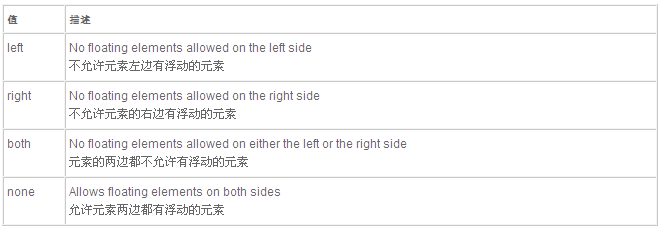
可用值

示例代碼:
- <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equivmetahttp-equiv="Content-Type"
- content="text/html;charset=utf-8"/>
- <title>無標題文檔</title>
- <styletypestyletype="text/css">
- .LeftText{
- margin:3px;
- float:left;
- height:180px;
- width:170px;
- border:1pxsolid#B1D1CE;
- background-color:#F3F3F3;
- }
- .FootText{
- height:180px;
- }
- .Clear
- {
- clear:both;
- }
- </style>
- </head>
- <body>
- <divclassdivclass="LeftText">區塊1</div>
- <divclassdivclass="LeftText">區塊2</div>
- <divclassdivclass="Clear"></div>
- <divclassdivclass="FootText">區塊3</div>
- </body>
- </html>
代碼說明:
如果沒有Clear這一層,“區塊3”會緊接區塊2并列在同一行。加了Clear這一層后,會把上面的浮動DIV的影響清除,使其不至影響下面DIV的布局
【編輯推薦】




























