實(shí)例解析clear屬性在CSS中的妙用
本文和大家重點(diǎn)討論一下在CSS中clear屬性的妙用,這里通過實(shí)例來向大家解析,希望對你的學(xué)習(xí)有所幫助。
在CSS中clear屬性妙用
在DIV+CSS設(shè)計網(wǎng)頁中,經(jīng)常需要設(shè)置多個DIV并列排列,往往是使用float:left或float:right來實(shí)現(xiàn),但問題出現(xiàn)了,當(dāng)前面并列的多個DIV總寬度不足100%,下面的的DIV就很可能向上提,和上一行的并列的DIV在同一行,這不是我們想要的結(jié)果。使用Clear屬性正好可以解決這一問題,下面引用幫助的介紹:
CSS clear屬性
- Imageandtextelementsthatappearinanotherel
- ementarecalledfloatingelements.
- Theclearpropertysetsthesideso
- fanelementwhereotherfloatingelementsarenotallowed.
圖片和文字元素出現(xiàn)在另外元素中,那么它們(圖片和文字)可稱為浮動元素(floatingelement)。使用clear屬性可以讓元素邊上不出現(xiàn)其它浮動元素。
Note:Thispropertydoesnotalwaysworkasexpectedifitisusedalongwiththe"float"property.
注意:當(dāng)這個屬性隨著"float"屬性一起使用的話,那么結(jié)果可能會不盡如人意
Inherited:No
◆繼承性:無
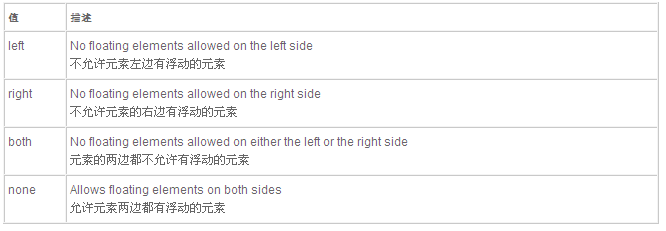
◆可用值

舉例
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equivmetahttp-equiv="Content-Type"
- content="text/html;charset=utf-8"/>
- <title>無標(biāo)題文檔title>
- <styletypestyletype="text/css">
- .LeftText{
- margin:3px;
- float:left;
- height:180px;
- width:170px;
- border:1pxsolid#B1D1CE;
- background-color:#F3F3F3;
- }
- .FootText{
- height:180px;
- }
- .Clear
- {
- clear:both;
- }
- style>
- head>
- <body>
- <divclassdivclass="LeftText">區(qū)塊1div>
- <divclassdivclass="LeftText">區(qū)塊2div>
- <divclassdivclass="Clear">div>
- <divclassdivclass="FootText">區(qū)塊3div>
- body>
- html>
◆代碼說明:
如果沒有Clear這一層,“區(qū)塊3”會緊接區(qū)塊2并列在同一行。
加了Clear這一層后,會把上面的浮動DIV的影響清除,使其不至影響下面DIV的布局
【編輯推薦】
- DIV+CSS網(wǎng)頁布局五大誤區(qū)
- 十大CSS使用經(jīng)典技巧
- CSS屬性font-size用法詳解
- 探究采用DIV+CSS框架的利與弊
- DIV CSS網(wǎng)頁布局需要掌握的八大技巧

























