CSS相對定位和絕對定位區別揭秘
你對CSS相對定位和絕對定位區別是否了解,這里和大家分享一下,CSS絕對定位使元素的位置與文檔流無關,因此不占據空間。這一點與CSS相對定位不同,CSS相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對于它在普通流中的位置。
CSS相對定位和絕對定位區別
CSS相對定位
CSS相對定位是一個非常容易掌握的概念。如果對一個元素進行CSS相對定位,它將出現在它所在的位置上。然后,可以通過設置垂直或水平位置,讓這個元素“相對于”它的起點進行移動。
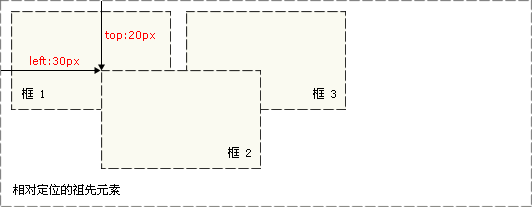
如果將top設置為20px,那么框將在原位置頂部下面20像素的地方。如果left設置為30像素,那么會在元素左邊創建30像素的空間,也就是將元素向右移動。
- #box_relative{
- position:relative;
- left:30px;
- top:20px;
- }
如下圖所示:

注意,在使用CSS相對定位時,無論是否進行移動,元素仍然占據原來的空間。因此,移動元素會導致它覆蓋其它框。
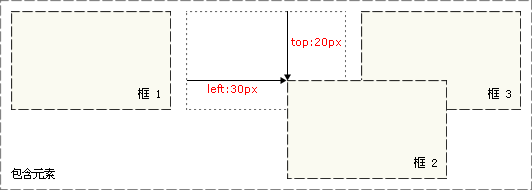
設置為CSS絕對定位的元素框從文檔流完全刪除,并相對于其包含塊定位,包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位后生成一個塊級框,而不論原來它在正常流中生成何種類型的框。#p#
CSS絕對定位
CSS絕對定位使元素的位置與文檔流無關,因此不占據空間。這一點與CSS相對定位不同,CSS相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對于它在普通流中的位置。
普通流中其它元素的布局就像CSS絕對定位的元素不存在一樣:
- #box_relative{
- position:absolute;
- left:30px;
- top:20px;
- }
如下圖所示:

CSS絕對定位的元素的位置相對于最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那么它的位置相對于最初的包含塊。
對于定位的主要問題是要記住每種定位的意義。所以,現在讓我們復習一下學過的知識吧:CSS相對定位是“相對于”元素在文檔中的初始位置,而CSS絕對定位是“相對于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相對于”最初的包含塊。
注釋:根據用戶代理的不同,最初的包含塊可能是畫布或HTML元素。
提示:因為CSS絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設置z-index屬性來控制這些框的堆放次序。
【編輯推薦】


























