剖析CSS relative相對定位用法
本文向大家介紹一下CSS relative相對定位的概念,如果對一個元素進(jìn)行相對定位,它將出現(xiàn)在它所在的位置上。
CSS relative相對定位
設(shè)置為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所占的空間仍保留。
CSS 相對定位
相對定位是一個非常容易掌握的概念。如果對一個元素進(jìn)行相對定位,它將出現(xiàn)在它所在的位置上。然后,可以通過設(shè)置垂直或水平位置,讓這個元素“相對于”它的起點進(jìn)行移動。
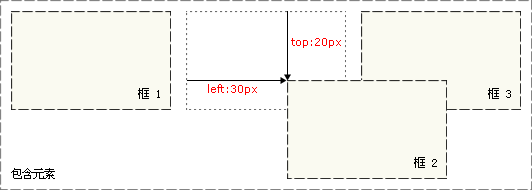
如果將 top 設(shè)置為 20px,那么框?qū)⒃谠恢庙敳肯旅?20 像素的地方。如果 left 設(shè)置為 30 像素,那么會在元素左邊創(chuàng)建 30 像素的空間,也就是將元素向右移動。
- #box_relative {
- position: relative;
- left: 30px;
- top: 20px;
- }
如下圖所示:

注意,在使用相對定位時,無論是否進(jìn)行移動,元素仍然占據(jù)原來的空間。因此,移動元素會導(dǎo)致它覆蓋其它框。
CSS 相對定位實例
- <html>
- <head>
- <style type="text/CSS">
- h2.pos_left { position:relative; left:-20px }
- h2.pos_right { position:relative; left:20px }
- </style> </head>
- <body> <h2>這是位于正常位置的標(biāo)題</h2>
- <h2 class="pos_left">這個標(biāo)題相對于其正常位置向左移動</h2>
- <h2 class="pos_right">這個標(biāo)題相對于其正常位置向右移動</h2>
- <p>相對定位會按照元素的原始位置對該元素進(jìn)行移動。</p>
- <p>樣式 "left:-20px" 從元素的原始左側(cè)位置減去 20 像素。
- </p>
- <p>樣式 "left:20px" 向元素的原始左側(cè)位置增加 20 像素。
- </p>
- </body>
- </html>
【編輯推薦】
- CSS 絕對定位屬性absolute用法初探
- IE6.0對padding的解讀分析
- 剖析CSS margin-right屬性用法
- CSS中使用margin屬性定義網(wǎng)頁邊距
- CSS中cellspacing和cellpadding屬性用法揭秘
























