CSS Sprites樣式生成工具用法詳解
你對CSS Sprites樣式生成工具的使用是否熟悉,這里和大家分享一下,CSS Sprites是一種網頁圖片應用處理方式,相信本文介紹一定會讓你有所收獲。
CSS Sprites樣式生成工具(圖片定位坐標)
首先向大家先解釋下什么是CSS Sprites:
CSS Sprites是一種網頁圖片應用處理方式。它允許你將一個頁面涉及到的所有零星圖片都包含到一張大圖中去,這樣一來,當訪問該頁面時,載入的圖片就不會像以前那樣一幅一幅地慢慢顯示出來了。對于當前網絡流行的速度而言,不高于200KB的單張圖片的所需載入時間基本是差不多的,所以無需顧忌這個問題。

按照yahoo的rulesforhighperformancewebsites的原則,應當較少Client與Server端間的HTTPRequest次數。通過CSS Sprites方法將多張圖片組裝成單獨的一張圖片,可以有效減少HTTP請求的次數。
◆當整幅圖片載入完成后,你就可以使用CSS方法通過設置背景位置的方式完成所需圖片的準確調用。
加速的關鍵,不是降低重量,而是減少個數。傳統切圖講究精細,圖片規格越小越好,重量越小越好,其實規格大小無所謂,計算機統一都按byte計算。客戶端每顯示一張圖片都會向服務器發送請求,所以,圖片越多請求次數越多,造成延遲的可能性也就越大。
明白可他是做什么的了吧?開始入正題了哈!
學CSS布局的同學應該多少知道CSS Sprites(圖片合并)技術,簡單的說就是利用CSS的background-position屬性,控制顯示一張大圖片的顯示區域。例子可以看這里CSS Sprites的優勢與切圖方法。
對于經常使用CSS Sprites的同學,不知道是否有跟我一樣的煩惱,在寫定位的時候,先在PS里量出大概的位置,然后再在FF里用Firebug進行微調,以達到實際需要的效果。
CSS Sprites樣式生成工具可以很好的解決這個問題,占用內存小,運作快。
原文鏈接:http://www.cssforest.org/blog/index.php?id=133
下載地址:http://www.cssforest.org/blog/index.php?s=download
這里說明下,***下:bg2css_1.4.1.air這個安裝后在獲取新版本這樣就可以升級到***版本了嘿嘿!
工具的格式是:AIR,如果你直接打開,會被winRAR解壓,里看到的是一些網頁文件,也使用不了。

注意:需要AIR環境,可到Adobe站點下載安裝。
官方下載:http://get.adobe.com/cn/air/
◆在AIR環境下,安裝CSS Sprites樣式生成工具3.0
使用此工具,主要是想減少使用CSS Sprites技術時測量坐標及填寫background-position定位這部分重復而枯燥的時間,提高工作效率。
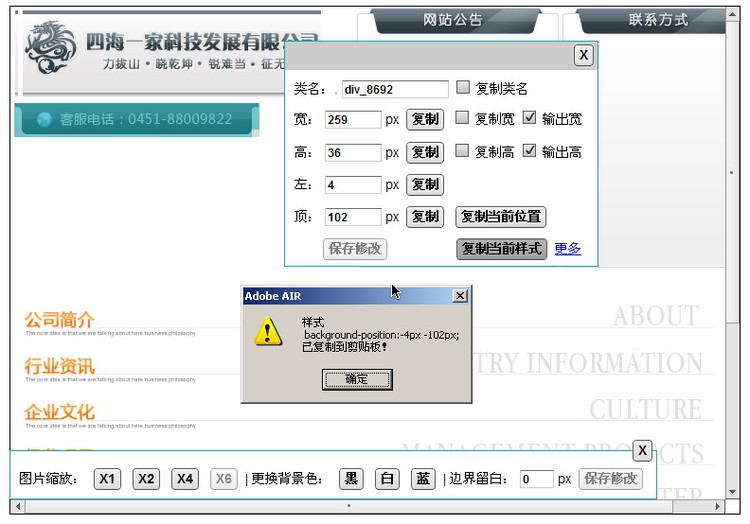
使用方法:
1、首先讀取圖片
2、雙擊圖片,添加層,放大后,縮放層的區域大小。
3、點擊操作-預覽樣式,就可以得到您想的層樣式。
CSS Sprites樣式生成工具3.0幫助網站:http://www.cssforest.org/blog/index.php?id=133
【編輯推薦】

























