DIV CSS隱藏內(nèi)容樣式方法詳解
DIV CSS網(wǎng)頁(yè)布局有很多值得學(xué)習(xí)的地方,這里和大家分享一下使用DIV CSS隱藏內(nèi)容樣式方法,相信本文介紹一定會(huì)讓你有所收獲。
DIV CSS隱藏內(nèi)容樣式方法
DIV CSS隱藏的用途
1、對(duì)文本的隱藏
2、隱藏超鏈接(另類(lèi)黑鏈)
3、對(duì)統(tǒng)計(jì)代碼隱藏
4、隱藏超出圖片
5、CSS隱藏滾動(dòng)條
6、CSS來(lái)隱藏DIV層
使用CSS隱藏方法
1、使用display:none;來(lái)隱藏所有信息(無(wú)空白位占據(jù))推薦,CSSdisplay手冊(cè)查看
2、使用overflow:hidden;來(lái)隱藏溢出的文字或圖片適用推薦,CSSoverflow手冊(cè)查看
3、使用overflow-y:hidden;和overflow-x:hidden控制滾動(dòng)條的隱藏與否,CSSoverflow-y手冊(cè)查看,CSS手冊(cè)查看overflow-x
常見(jiàn)DIV CSS隱藏案例
1、對(duì)display:none;文本圖片的隱藏如
<DIVstyle="display:none;">你是看不見(jiàn)我的</DIV>
使用DIV中CSS樣式display:none;將使得DIV內(nèi)的內(nèi)容隱藏通過(guò)瀏覽器什么也看不見(jiàn),并且隱藏的內(nèi)容也不會(huì)占用空間。通過(guò)此方法可以隱藏超鏈接文本(黑鏈)和圖片等內(nèi)容同時(shí)也會(huì)隱藏DIV層樣式。推薦使用隱藏內(nèi)容。
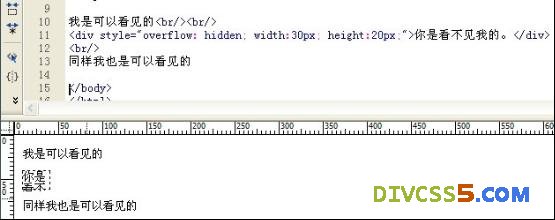
2、overflow:hidden隱藏內(nèi)容或圖片
實(shí)例如:
- 我是可以看見(jiàn)的<br/><br/>
- <DIVstyleDIVstyle="overflow:hidden;width:30px;height:20px;">
- 你是看不見(jiàn)我的。</DIV>
- <br/>
同樣我也是可以看見(jiàn)的

使用CSS樣式通過(guò)對(duì)“你是看不見(jiàn)我的”DIV CSS層設(shè)置固定的高和寬,然后通過(guò)overflow:hidden樣式即可使得超出固定的高寬內(nèi)容隱藏同時(shí)也不占用被隱藏地方位置。
3、使用overflow-y:hidden;和overflow-x:hidden來(lái)隱藏或顯示對(duì)應(yīng)橫或豎方向的滾動(dòng)條。此案例可以進(jìn)入CSS手冊(cè)的overflow-y和CSS在線(xiàn)手冊(cè)的overflow-x有詳細(xì)的講解對(duì)滾動(dòng)條的設(shè)置隱藏或顯示方法。
【編輯推薦】
- CSS布局時(shí)需注意的八大技巧
- IE6.0對(duì)padding的解讀分析
- DIV+CSS中min-height使用技巧
- DIV+CSS開(kāi)發(fā)Xhtml網(wǎng)頁(yè)對(duì)SEO優(yōu)化的影響
- DIV CSS網(wǎng)頁(yè)布局中對(duì)段落進(jìn)行排版的方法
























