CSS margin-bottom屬性使用秘訣
你對CSS margin-bottom屬性的用法是否熟悉,這里和大家分享一下,margin-bottom屬性主要用來設置元素的下外邊距,請看下文詳細介紹。
CSS margin-bottom屬性
定義
margin-bottom屬性設置元素的下外邊距。
注釋:允許使用負值。
繼承性:NO
JavaScript語法
CSS屬性也可通過一段JavaScript被動態地改變。
腳本語法:
object.style.marginBottom="32px"例子四個邊距均為10px:
- h1{
- margin-bottom:10px;
- }
- h1{
- margin-bottom:-20px;
- }
頂邊距和底邊距為10px,左邊距和右邊距是父元素寬度的2%:
h1{margin:10px2%;}頂邊距為10px,左邊距和右邊距是父元素寬度的2%,底邊距是-10px:
h1{margin:10px2%-10px;}頂邊距為10px,右邊距是父元素寬度的2%,底邊距是-10px,而左邊距由瀏覽器設置:
h1{margin:10px2%-10pxauto;}
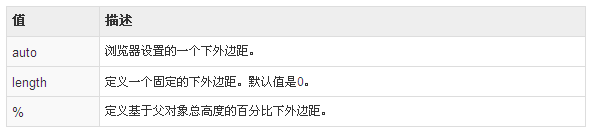
可能的值

【編輯推薦】
























