CSS margin-top屬性速查手冊
作者:admin
上節我們介紹了margin-left屬性的用法,這里和大家分享一下CSS margin-top屬性的用法,margin-top 屬性設置元素的上外邊距。
本文和大家重點討論一下CSS margin-top 屬性的用法,rgin-top 屬性設置元素的上外邊距,相信本文介紹一定會讓你有所收獲。
CSS margin-top 屬性
定義和用法
margin-top 屬性設置元素的上外邊距。
注釋:允許使用負值。

實例
設置 p 元素的上外邊距:
- p
- {
- margin-top:2cm;
- }
瀏覽器支持
所有主流瀏覽器都支持 margin-top 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
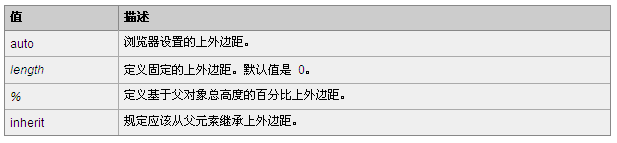
可能的值

【編輯推薦】
- CSS margin-left屬性速查手冊
- CSS margin 屬性用法指導
- margin-top屬性的語法和特征
- Float構建三欄DIV CSS網頁布局
- 技術分享 如何使用CSS控制超鏈接文字樣式
責任編輯:佚名
來源:
w3school.com.cn

























