CSS margin-left屬性速查手冊
作者:admin
CSS中margin屬性有很多值得學習的地方,這里向大家描述一下margin屬性中的margin-left 屬性用法,希望對你的學習有所幫助。
本文和大家重點討論一下CSS margin-left 屬性的用法,margin-left 屬性設置元素的左外邊距。
CSS margin-left 屬性
定義和用法
margin-left 屬性設置元素的左外邊距。
注釋:允許使用負值。

實例
設置 p 元素的左外邊距:
- p
- {
- margin-left:2cm;
- }
瀏覽器支持
所有主流瀏覽器都支持 margin-left 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
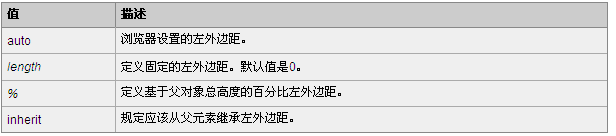
可能的值

【編輯推薦】
責任編輯:佚名
來源:
w3school.com.cn
























